How To Use Css Position Property A Comprehensive Guide For Web

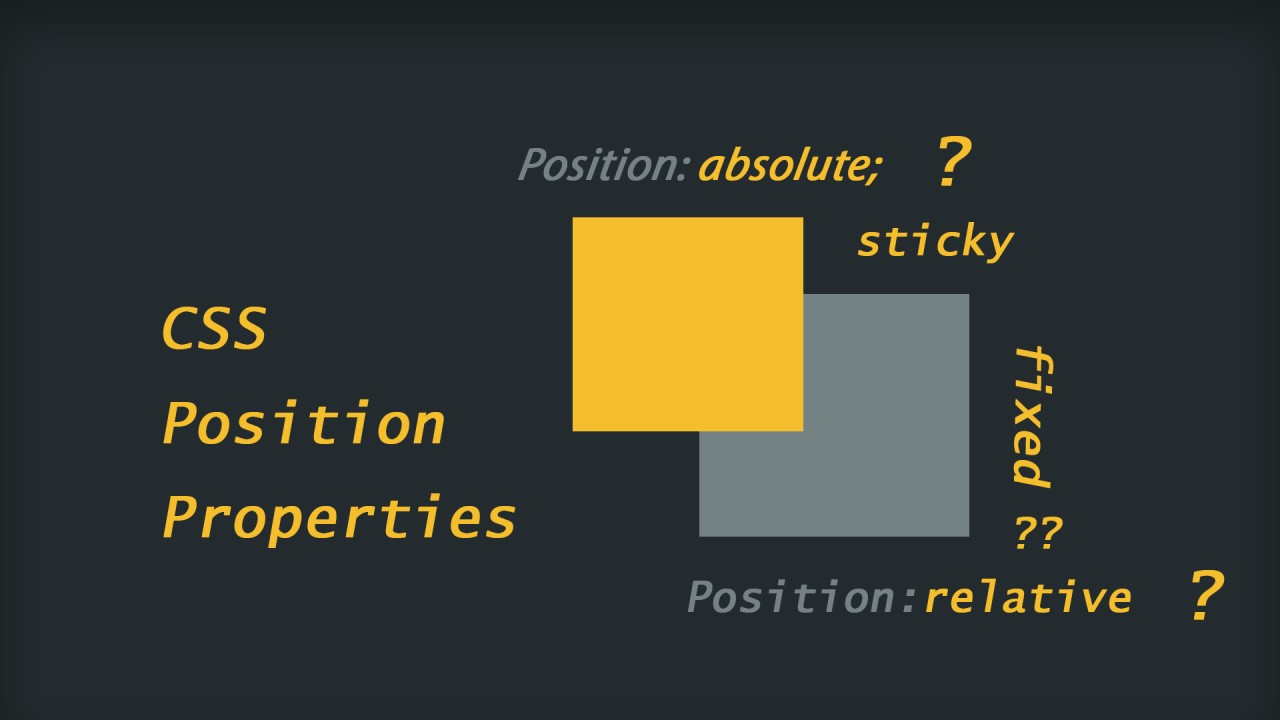
Css Position Property Webmastermaze The top, right, bottom, and left properties are used to position the element. a fixed element does not leave a gap in the page where it would normally have been located. The css position property allows you to position an element on a web page about its containing block. the containing block is the element that contains the positioned element, which could be the body element or a parent element. the position property has five possible values: static, relative, absolute, fixed, and sticky.

Mastering Css Position Property A Comprehensive Guide With Examples In this comprehensive guide, we’ll explore all five css position values: static, relative, absolute, fixed, and sticky. you’ll learn when to use each positioning method, see practical examples, and discover best practices for real world implementation.

Advanced Css Positioning Using The Position Property Code The Web

Css Css Position Css Tutorial Html And Css Css Visuals Css
Comments are closed.