How To Use Css Grid Layout In 60 Seconds

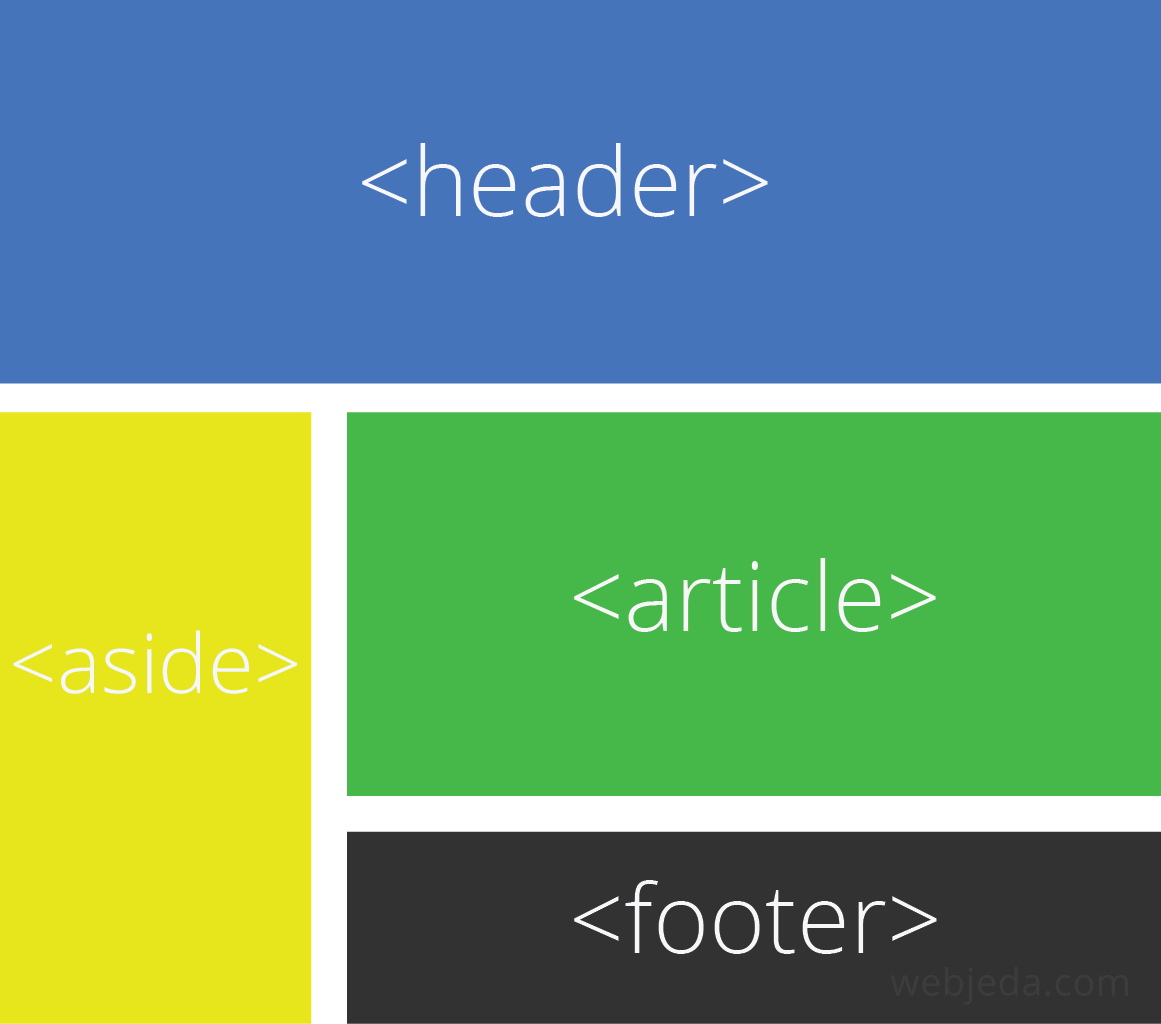
Css Grid Layout Example Image Vrogue Co If you want to control your website’s layout so that it’s easy to scan and organize, use css grid layout! jenn lukas shows you how to define columns and rows with the css grid layout. The grid layout module makes it easier to design a responsive layout structure, without using float or positioning. the css grid properties are supported in all modern browsers.

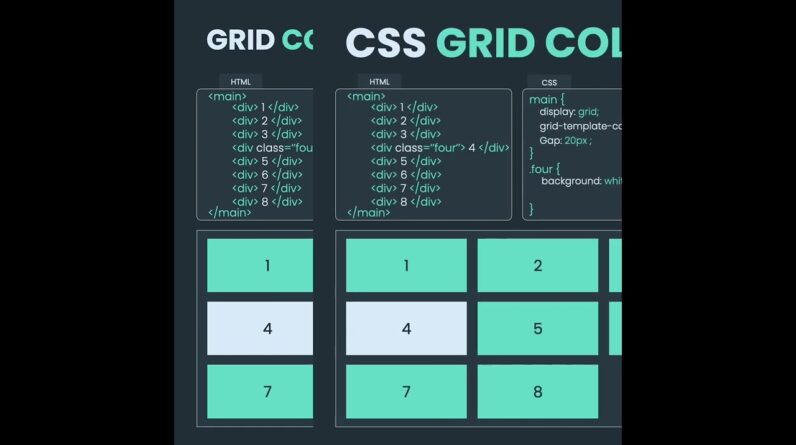
Learn Css Grid Column And Css Grid Row In 24 Seconds This video covers the basics of css grid, including grid's properties, a new unit called the "fractional unit" (fr), grid lines, grid areas, nested grids, justification and alignment, overlapping, and making white space. Here’s a step by step guide to implementing css grid in your projects: in this example, we create a grid container with three columns and three rows, where each grid item takes up equal space (1fr) and has a gap of 10px between each item. in this example, we define three grid areas: grid area 1, grid area 2, and grid area 3. In this guide, we will take a comprehensive look at how to master css grid, including all the essential concepts and techniques that will help you build complex, responsive layouts with ease. Learn the basics of css grid in 100 seconds. grid 🍱⚡ is a powerful tool that can build layouts in the context of columns and rows.

Get Up And Running With Css Grid Layout Egghead Io In this guide, we will take a comprehensive look at how to master css grid, including all the essential concepts and techniques that will help you build complex, responsive layouts with ease. Learn the basics of css grid in 100 seconds. grid 🍱⚡ is a powerful tool that can build layouts in the context of columns and rows. Are you trying to build a grid of elements? if so, you’ve probably noticed one size doesn’t fit every screen size. the modern solution is a responsive grid that changes based on the size of the screen viewing it. many developers jump to a web design framework for their responsive grid needs. Confused by layout in css? let’s fix that! 🚀in this short, i’ll show you how to use css grid to create clean, responsive layouts in the easiest way possible. In this blog post, we’ll walk through how to use css grid to create complex web layouts, complete with code examples. what is css grid? css grid is a layout module that enables you to create grid based layouts by defining rows and columns. you can place items anywhere on the grid, overlap them, and control their alignment and spacing. By learning css grid, you can: create responsive layouts that adapt to different screen sizes. simplify the design process by reducing the need for external libraries. enhance your css skills and make your projects stand out. strong>start small : begin with simple layouts and gradually move to more complex designs.

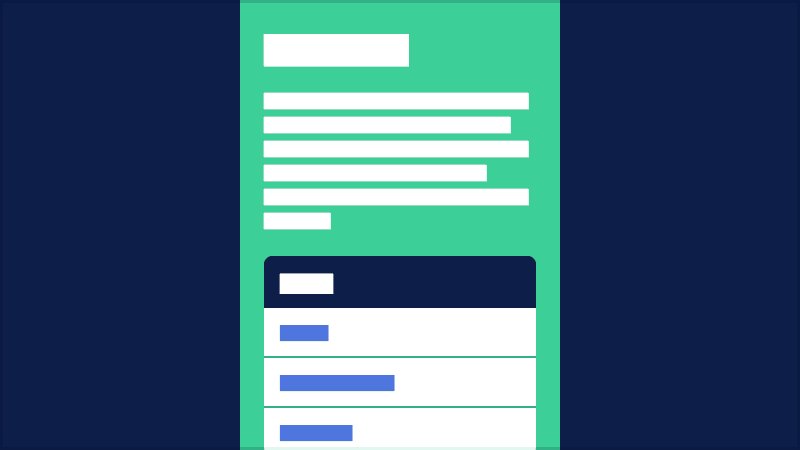
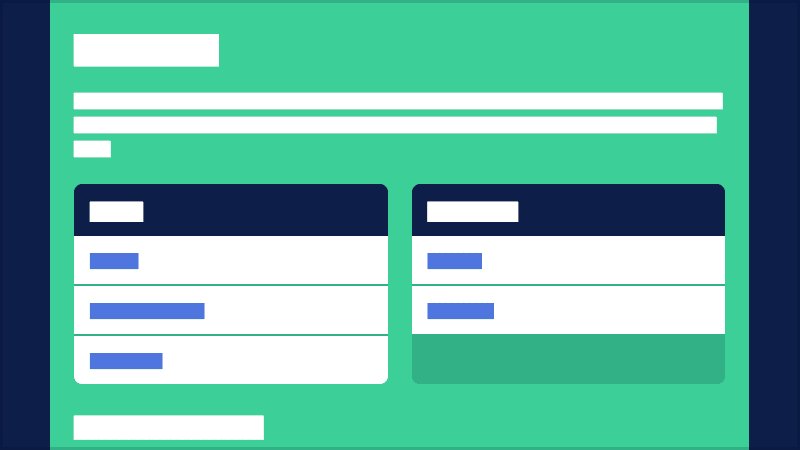
Case Study My First Practical Css Grid Layout Cloud Four Are you trying to build a grid of elements? if so, you’ve probably noticed one size doesn’t fit every screen size. the modern solution is a responsive grid that changes based on the size of the screen viewing it. many developers jump to a web design framework for their responsive grid needs. Confused by layout in css? let’s fix that! 🚀in this short, i’ll show you how to use css grid to create clean, responsive layouts in the easiest way possible. In this blog post, we’ll walk through how to use css grid to create complex web layouts, complete with code examples. what is css grid? css grid is a layout module that enables you to create grid based layouts by defining rows and columns. you can place items anywhere on the grid, overlap them, and control their alignment and spacing. By learning css grid, you can: create responsive layouts that adapt to different screen sizes. simplify the design process by reducing the need for external libraries. enhance your css skills and make your projects stand out. strong>start small : begin with simple layouts and gradually move to more complex designs.
Css Grid Layout The Ultimate Tutorial To Understand Grid Layout In this blog post, we’ll walk through how to use css grid to create complex web layouts, complete with code examples. what is css grid? css grid is a layout module that enables you to create grid based layouts by defining rows and columns. you can place items anywhere on the grid, overlap them, and control their alignment and spacing. By learning css grid, you can: create responsive layouts that adapt to different screen sizes. simplify the design process by reducing the need for external libraries. enhance your css skills and make your projects stand out. strong>start small : begin with simple layouts and gradually move to more complex designs.
Comments are closed.