How To Use Bootstrap Icons In React Js

Using React Bootstrap Icons Typically used in online and mobile applications, bootstrap icons are vector based graphics. a mix of html, css, and javascript is used to produce the icons. this saves developers the time and effort of having to start from scratch when adding graphics to their applications. This article shows you a couple of different ways to use bootstrap 5 (the latest version of bootstrap) and bootstrap icons in a react project. 1. to use bootstrap 5, you can install the bootstrap package: then import the required css file at the top of your src index.js file: with this setup, you are ready to use bootstrap css classes.

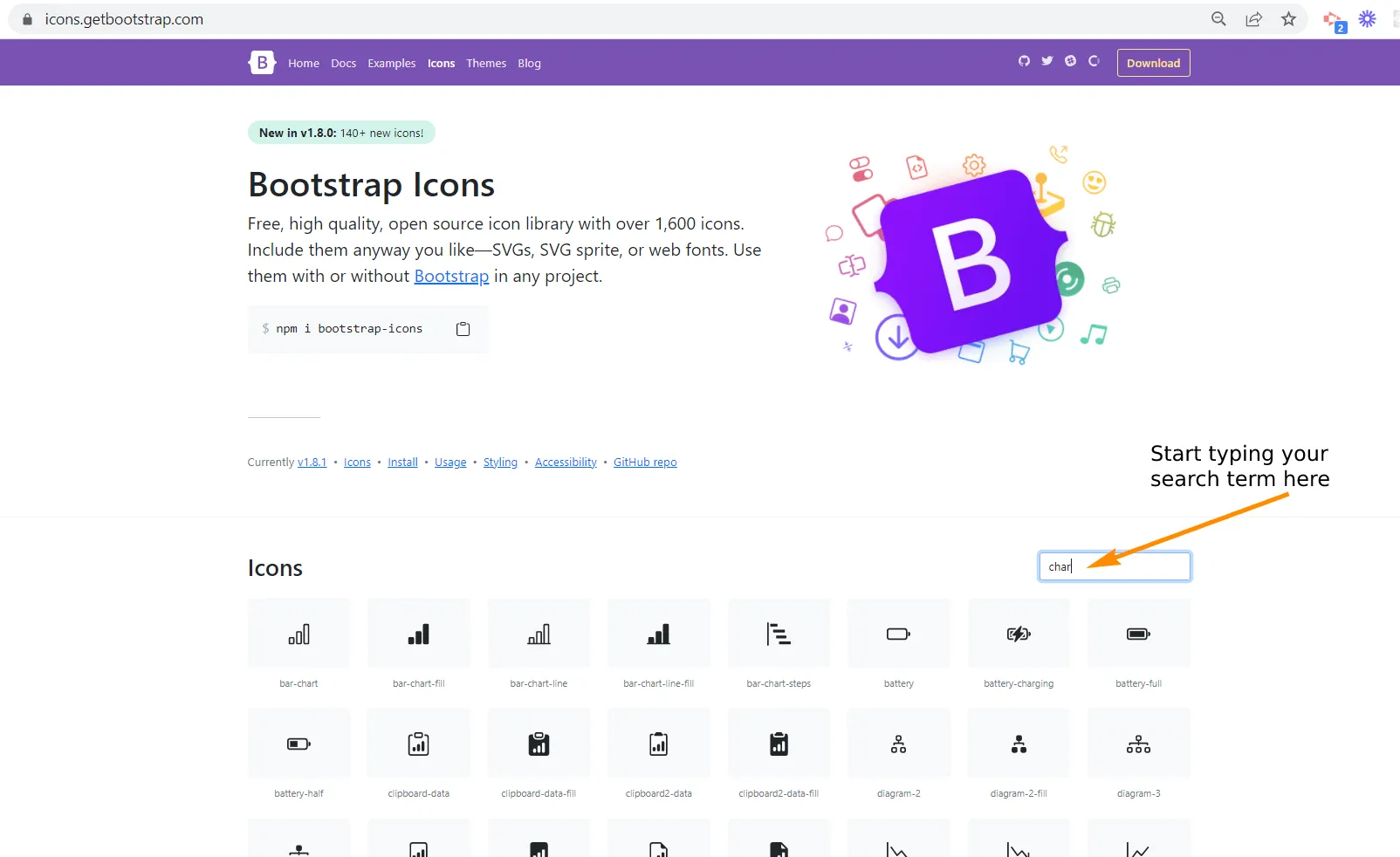
Using React Bootstrap Icons React component for bootstrap icons. latest version: 1.11.6, last published: 2 months ago. start using react bootstrap icons in your project by running `npm i react bootstrap icons`. there are 241 other projects in the npm registry using react bootstrap icons. When i use any js module with npm, i include it into my .js file with require (""). how can i do the same with bootstrap icons and include them into ? their official docs and npm was.
Github Ismamz React Bootstrap Icons React Component For Bootstrap Icons
Github Paullaros Bootstrap Icons React Bootstrap Icons For React
Comments are closed.