How To Upload File In Asp Net Core Azure Blob Storage With Angular Blob Storage C Asp Net Core Mvc

How To Upload File In Asp Net Core Azure Blob Storage With Angular Blob In this article, we will learn about upload download and delete files in azure blob storage using asp core and angular. we’ll look at how to set up azure blob storage and build services in asp core web api to upload, list, download, and delete files from azure blob storage. In this post, we will see how to upload, list, download, and delete files from azure blob storage using asp core web api service and angular 8 application.

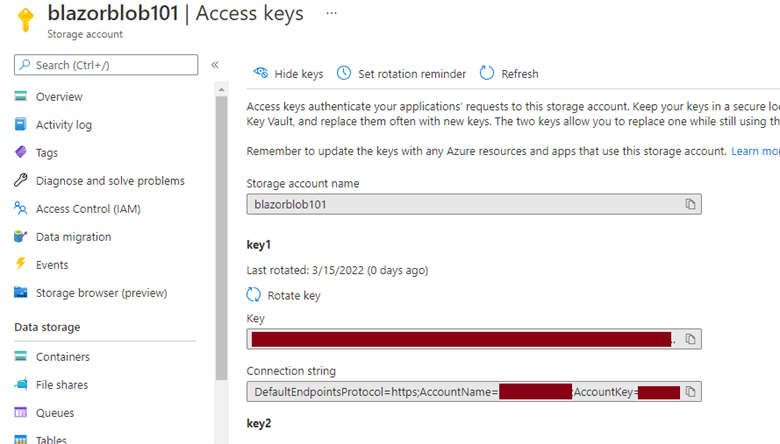
How To Upload File In Asp Net Core Azure Blob Storage With Angular Blob In this example, we’ll see how to access azure blob storage using the sdk from an asp core web api application. blob storage supports azure data lake storage gen2, which is microsoft’s enterprise big data analytics solution designed for the cloud. This article will show you how to seamlessly integrate file uploads to azure blob storage in an asp core application, ensuring a scalable and reliable solution. to obtain your connection string, open your storage account on azure and click access keys under the security networking section.

Net Core Azure Blob Storage Bios Pics

Azure Blob Storage From Asp Net Core File Upload Wake Up And Code

Azure Blob Storage From Asp Net Core File Upload Wake Up And Code
Comments are closed.