How To Upload A File With Javascript And Php

Javascript Php File Upload With Div A Modern Approach Devhub To submit a single file, you can simply use the file object from the input 's .files array directly as the value of body: in your fetch() initializer: const myinput = document.getelementbyid('my input');. Build the simplest possible form with html to take a retrieve files from your local computer. send the data from an html form to a php script with vanilla javascript. process the data in the php script and move the local files to an uploads directory on a server.

Javascript Php File Upload With Div A Modern Approach Devhub This tutorial will show you how to upload file using javascript and php. you don’t need to use jquery or ajax for upload file without page refresh. using iframe, javascript and php, you can easily upload file to the server. before starting to take a look at the folders and files structure. Are you looking for an easy and efficient way to upload files with javascript and php? check out this guide on how to do so in a few simple steps!. Welcome to our in depth tutorial on creating a file uploader using html, css, javascript, and php! in this video, we'll guide you through building a robust f. Learn how to develop a fully functional file upload interface with a progress bar using js, ajax, and php. the comprehensive tutorial will guide you step by step.

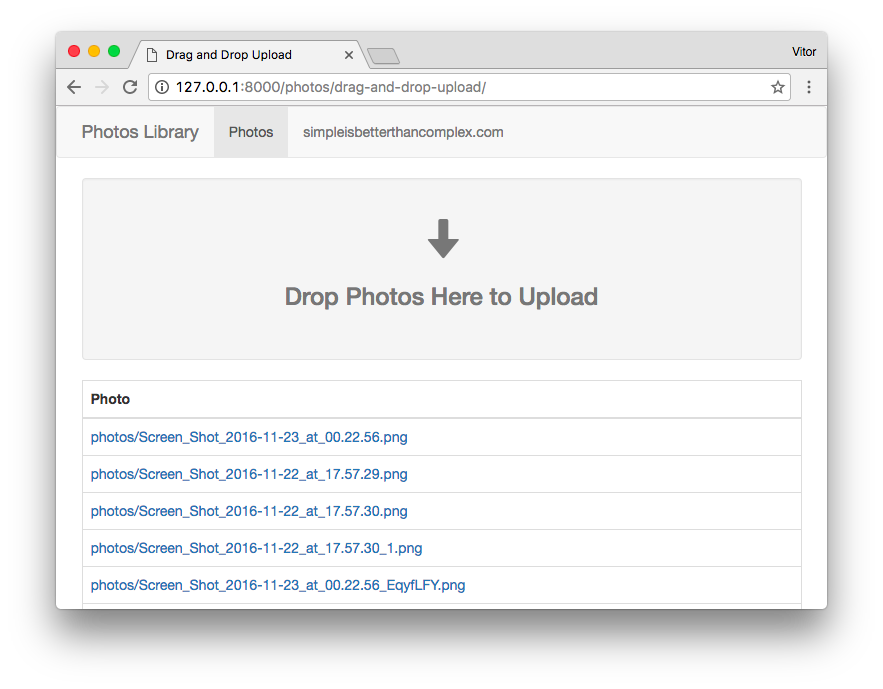
Upload File Using Javascript And Php Codexworld Welcome to our in depth tutorial on creating a file uploader using html, css, javascript, and php! in this video, we'll guide you through building a robust f. Learn how to develop a fully functional file upload interface with a progress bar using js, ajax, and php. the comprehensive tutorial will guide you step by step. In this article, we study how to build drag and drop file uploader using javascript and php. here, i am using php for server side operations. the user can pick any preferred language in place of php. the final user interface of our file uploader will look something like the screenshot below. In this post, we’ll demonstrate how to implement a php file upload drag and drop system with practical examples using javascript, jquery, and available libraries. You can upload the file without page refresh using simple javascript and php. using javascript, the file would be passed to the php file and using move uploaded file() function file would be uploaded to the server. In this tutorial, we will upload the file using javascript and php with a simple function. javascript will be used to initiate the function and php to upload the file on the server.

Upload File Using Javascript And Php Codexworld In this article, we study how to build drag and drop file uploader using javascript and php. here, i am using php for server side operations. the user can pick any preferred language in place of php. the final user interface of our file uploader will look something like the screenshot below. In this post, we’ll demonstrate how to implement a php file upload drag and drop system with practical examples using javascript, jquery, and available libraries. You can upload the file without page refresh using simple javascript and php. using javascript, the file would be passed to the php file and using move uploaded file() function file would be uploaded to the server. In this tutorial, we will upload the file using javascript and php with a simple function. javascript will be used to initiate the function and php to upload the file on the server.
Comments are closed.