How To Type Functions In Typescript Webtips

How To Type Functions In Typescript Webtips We can break down typing functions in typescript into two parts: typing the parameters and typing the return value. for best coverage, you want to type both. most commonly, functions are typed inline. this means types are added as part of the function. let's take a look at an example. Typescript function types define the structure of a function, including its parameter types and return type, ensuring consistent and type safe usage. help validate the types of parameters passed to a function. ensure the function returns the expected type. improve code clarity and prevent runtime errors.

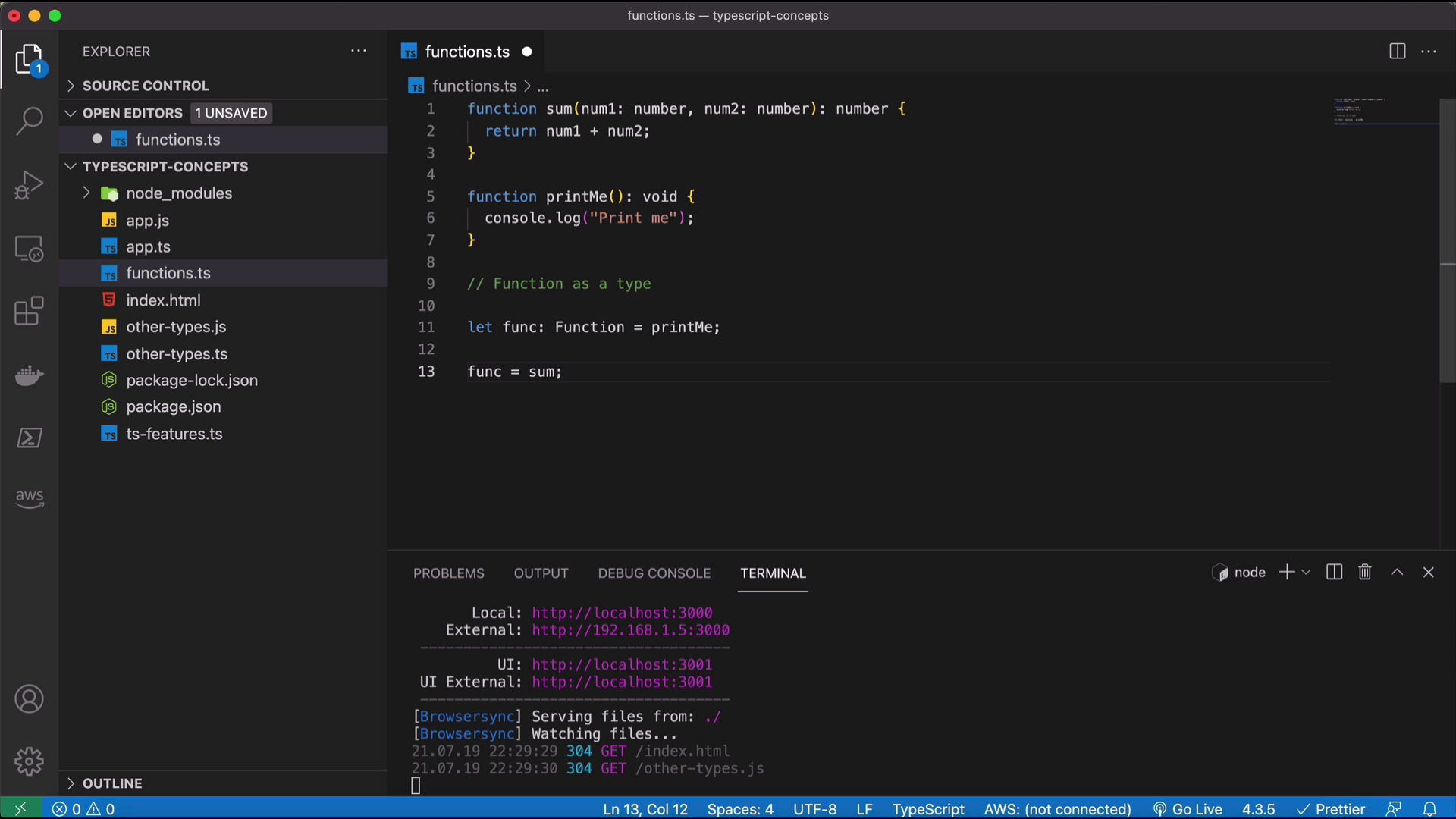
Typing Functions With Typescript Fullstack Asp Net Core And React Let’s learn about how to write types that describe functions. the simplest way to describe a function is with a function type expression. these types are syntactically similar to arrow functions: the syntax (a: string) => void means “a function with one parameter, named a, of type string, that doesn’t have a return value”. Declare a type with a function signature and pass it around as the type: function usesubscription(address: string, successhandler: successhandler) { successhandler(address) (address: string) => void is probably better. since usesubscription doesn't use the return value from successhandler, it shouldn't require one. you can declare it like this:. Summary: in this tutorial, you will learn about the typescript function types that allow you to define types for functions. a function type has two parts: parameters and return type. when declaring a function type, you need to specify both parts with the following syntax:. Typescript has a specific syntax for typing function parameters and return values. read more about functions here.

Typescript Functions What Are Parameterized Typescript Functions Summary: in this tutorial, you will learn about the typescript function types that allow you to define types for functions. a function type has two parts: parameters and return type. when declaring a function type, you need to specify both parts with the following syntax:. Typescript has a specific syntax for typing function parameters and return values. read more about functions here. Learning how to type functions is an integral part of a typescript developer's toolbox. learn how in this comprehensive tutorial. Unlock the power of functions in typescript with this in depth tutorial! in this second episode of our typescript series, we dive into: function declarations and expressions optional and default. We want to define a function whose type is compatible with stringpredicate. and we want to check immediately if that’s indeed the case (vs. finding out later when we use it for the first time). This article explores how to type functions in typescript, covering function parameters, return values, and advanced scenarios like function overloading. we’ll look at both basic and more complex use cases to help you understand how to type functions effectively in different scenarios.

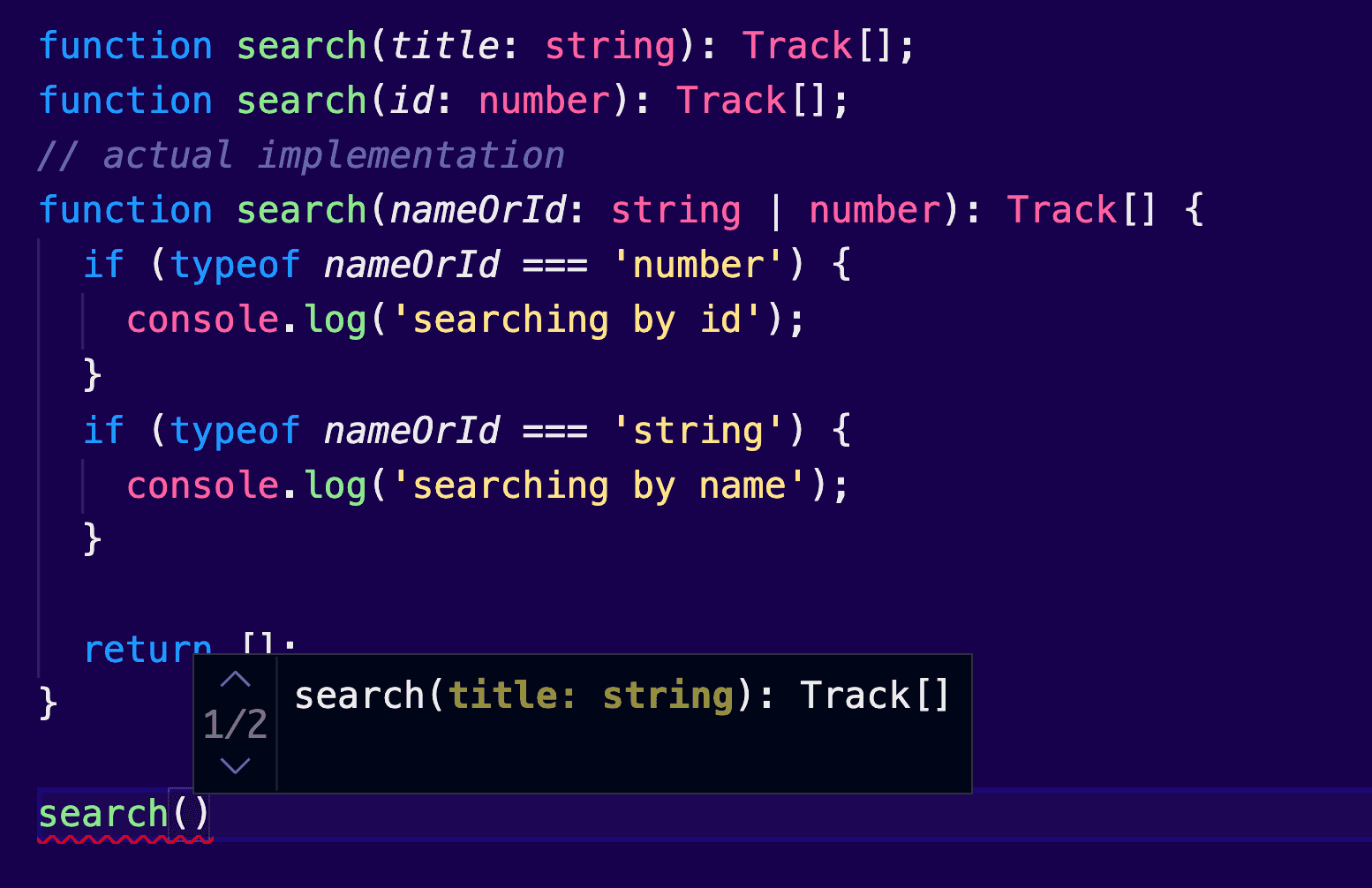
Typescript Functions Explained Learning how to type functions is an integral part of a typescript developer's toolbox. learn how in this comprehensive tutorial. Unlock the power of functions in typescript with this in depth tutorial! in this second episode of our typescript series, we dive into: function declarations and expressions optional and default. We want to define a function whose type is compatible with stringpredicate. and we want to check immediately if that’s indeed the case (vs. finding out later when we use it for the first time). This article explores how to type functions in typescript, covering function parameters, return values, and advanced scenarios like function overloading. we’ll look at both basic and more complex use cases to help you understand how to type functions effectively in different scenarios.

Master Functions In Typescript We want to define a function whose type is compatible with stringpredicate. and we want to check immediately if that’s indeed the case (vs. finding out later when we use it for the first time). This article explores how to type functions in typescript, covering function parameters, return values, and advanced scenarios like function overloading. we’ll look at both basic and more complex use cases to help you understand how to type functions effectively in different scenarios.
Comments are closed.