How To Submit Data With Multiple Form In Javascript

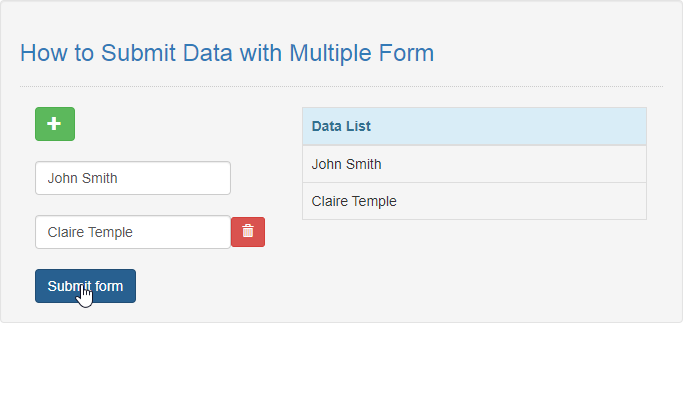
How To Submit Data With Multiple Form In Javascript Sourcecodester I was using jquery's serializedarray () to get all the values of the form using $ ("form").submit and reading using $ (this). activeelement helped me to get the type of submit button clicked. How to submit data with multiple form in javascript a simple javascript program that can allow you to submit multiple inputs within a form after submitting.

Get Form Data On Submit Javascript Let form1 = new formdata(document.getelementbyid('form1')); let form2 = new formdata(document.getelementbyid('form2')); combine both forms data into urlsearchparams. let urlparams = new urlsearchparams(); form1.foreach((value, key) => { urlparams.append(key, value); }); form2.foreach((value, key) => { urlparams.append(key, value); });. If the form includes binary data, it must be sent using the multipart form data content type. the formdata interface takes care of the process of encoding data in this way, and in the rest of this article we'll provide a quick introduction to formdata. How to submit data with multiple form in javascript sourcecodester 16.7k subscribers subscribed. We need a fairly simple piece of javascript to multi submit a form. each of the form submissions can be redirected to an iframe. the code below shows how to do that. document.forms['contactus'].action='action1 '; document.forms['contactus'].target='frame result1'; document.forms['contactus'].submit();.

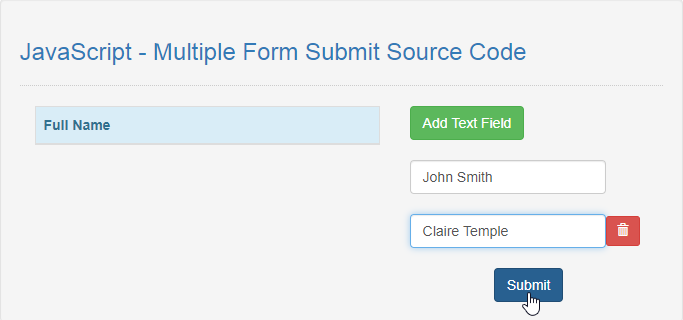
Javascript Multiple Form Submit Source Code Sourcecodester How to submit data with multiple form in javascript sourcecodester 16.7k subscribers subscribed. We need a fairly simple piece of javascript to multi submit a form. each of the form submissions can be redirected to an iframe. the code below shows how to do that. document.forms['contactus'].action='action1 '; document.forms['contactus'].target='frame result1'; document.forms['contactus'].submit();. To submit a form using javascript, you must first create the form and add distinctive, specific attributes to the input fields. you will use these attributes to retrieve the data when the user submits and then calls a function to handle validations (possibly if any data is submitted). Localstorage allows you to store data on the client side, which persists even after the browser is closed. in this tutorial, we’ll walk through the process of storing multiple form data in localstorage using javascript. In this tutorial we will create a multiple form submit using javascript. this code will add new rows and submit a multiple you array of form fields when the user click the submit button. Two sets of action can happen as per users’ desire, guided by the respective submit buttons. might be a confusing user experience for a form with input fields, but helpful for a form with out any input field. may be also helpful, for a form with only one input field.

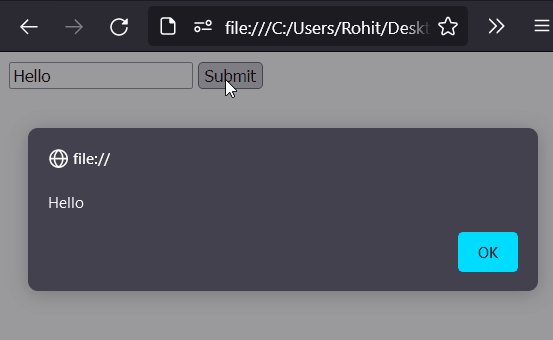
Javascript Submit Form Example Code To submit a form using javascript, you must first create the form and add distinctive, specific attributes to the input fields. you will use these attributes to retrieve the data when the user submits and then calls a function to handle validations (possibly if any data is submitted). Localstorage allows you to store data on the client side, which persists even after the browser is closed. in this tutorial, we’ll walk through the process of storing multiple form data in localstorage using javascript. In this tutorial we will create a multiple form submit using javascript. this code will add new rows and submit a multiple you array of form fields when the user click the submit button. Two sets of action can happen as per users’ desire, guided by the respective submit buttons. might be a confusing user experience for a form with input fields, but helpful for a form with out any input field. may be also helpful, for a form with only one input field.

Submit Form Using Javascript In this tutorial we will create a multiple form submit using javascript. this code will add new rows and submit a multiple you array of form fields when the user click the submit button. Two sets of action can happen as per users’ desire, guided by the respective submit buttons. might be a confusing user experience for a form with input fields, but helpful for a form with out any input field. may be also helpful, for a form with only one input field.
Comments are closed.