How To Set The Value Of An Attribute Using Javascript

Setattribute Javascript Use Of Setattribute In Javascript With Examples The setattribute() method sets a new value to an attribute. if the attribute does not exist, it is created first. required. the name of the attribute. required. the new attribute value. it is possible to add a style attribute with a value to an element, but it is not recommended because it can overwrite other properties in the style attribute. The setattribute() method of the element interface sets the value of an attribute on the specified element. if the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value.

Setattribute Javascript Use Of Setattribute In Javascript With Examples In any event, it turns out that the way you set these attributes via javascript is the same for both cases. use: to change the given attribute attributename to value for the dom element ele. for example:. In this approach, we will use the setattribute () method which is a simple way to set any attribute including custom attributes, on an html element. this method allows us to specify the attribute name and value as strings. syntax:.

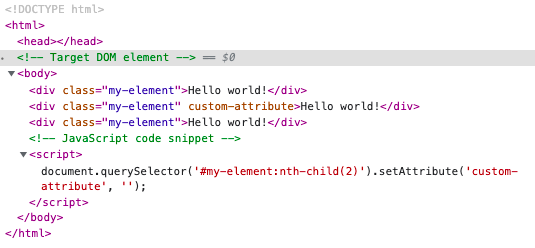
Set An Attribute Without A Value In Javascript Maker S Aid
Comments are closed.