How To Replace Space With In A String Reactjs And Render In Html

How To Render Html String In React Delft Stack Item.title can be any string (from backend) for example "all products", "most liked", "featured items", etc. i want a way to replace the space in item.title with so that when rendered in html it still has a space this is for a specific use case. In this guide, you learned how to handle strings with non breaking spaces through the replace () method. you can use this method for formatting text on the page or handling a variety of form validations.

Render Html Strings With React Boost Your Web Development Learn how to effectively replace spaces with ` ` in a string using reactjs. follow our step by step guide to ensure proper html rendering! this video. If you want to change this behavior and get the newlines you want, you have a couple solid options. the first thing you can do is split up the string and then render the resulting
tags. in react, you’d then use dangerouslysetinnerhtml to make that work:. To use this in javascript, simply use \u0057: const middle dot = '\u0057'; function mycomponent({mytextfromdatabase}) { const text = mytextfromdatabase.replace( · gi, middle dot); return

Render Html Strings With React Boost Your Web Development To use this in javascript, simply use \u0057: const middle dot = '\u0057'; function mycomponent({mytextfromdatabase}) { const text = mytextfromdatabase.replace( · gi, middle dot); return

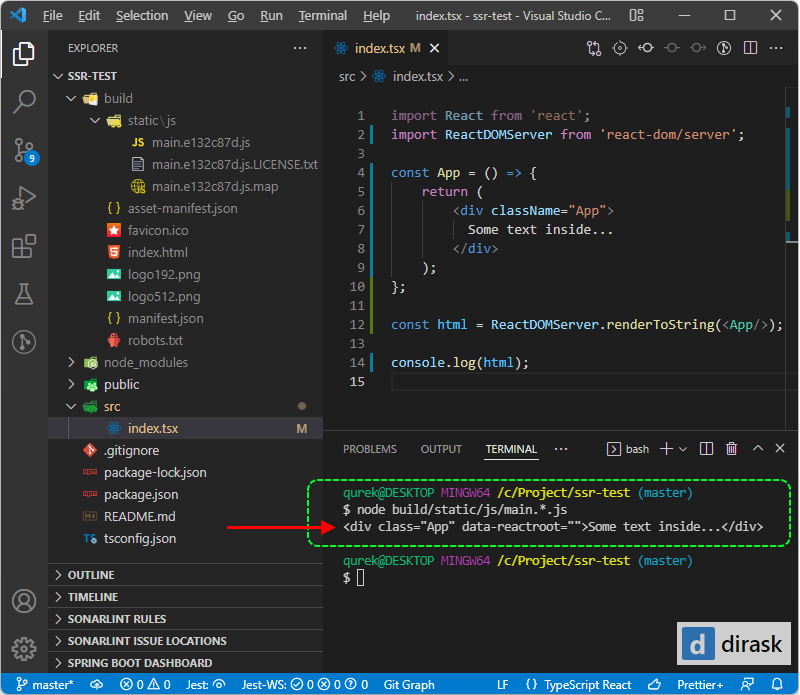
рџ React Render Component As String Html In String Dirask You're confusing template literals with jsx expressions. to add a space via jsx, simply put a string consisting of one space character in a jsx expression. the simplest way to do that is {' '}. you don't need template literals for that, though they work (and so does {" "}). Closed 9 years ago. i have a string that contains multiple spaces. i want to replace these with a plus symbol. i thought i could use var str = 'a b c'; var replaced = str.replace(' ', ' '); but it only replaces the first occurrence. how can i get it replace all occurrences?. Render() { let text = this.props.text, parsed, regex, paragraphs; regex = { paragraph: (?:\r\n){2,} g, emphasize: \ (.*?)\ g, strong: \*(.*?)\* g, } apply regex text = text.replace(regex.emphasize, (str) => { let parsed = str.substr(1, str.length 1); return ('' parsed '< em>') }) paragraphs = text.split(regex.paragraph) || []. But you can handle these kind of new line characters by using a css property on the targeting element. will break into new lines when a new line is present. there may be instances where we may.
Comments are closed.