How To Properly Parse Json Objects In Angular For Conditional Rendering

How To Parse Json In Angular Delft Stack Learn how to effectively parse json objects in angular to display components conditionally based on the presence of images. this video is based on the ques. According to the documentation, angular can parse for you objects from string responses if you tell it how to do it. you can use this as an example. first define an interface inside your component just below your imports: status: number,.

Angular Conditional Rendering Codesandbox In various scenarios, you may find the need to send or consume json objects from an angular application to or from a rest api, requiring the conversion between objects and json. In this tutorial, we will explore how to effectively parse json in angular, making your applications more dynamic and responsive to user interactions. by the end of this guide, you’ll have a solid understanding of how to handle json data, manipulate it, and present it to users in a meaningful way. How to properly use and process json data in an angular application using different approaches with real code examples. Angular has an inbuilt pipe called jsonpipe from @ angular common 🔗 module, used to convert typescript objects into json format type. it is useful to debug and manipulate object data during development.

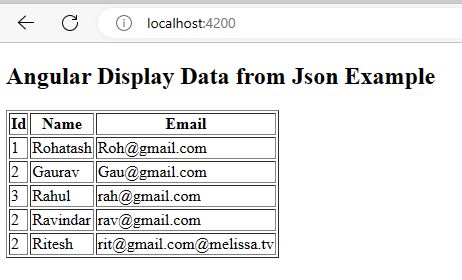
Json Angular Example Tutorialstrend How to properly use and process json data in an angular application using different approaches with real code examples. Angular has an inbuilt pipe called jsonpipe from @ angular common 🔗 module, used to convert typescript objects into json format type. it is useful to debug and manipulate object data during development. Angular provides versatile ways to handle json data, whether it’s sourced locally, retrieved via http, or fetched from a mysql database. in this blog post, we’ll explore three scenarios: 1 . How to parse json data we have seen a simple example to convert data from an object to json. now, if we have data into json format, then we need to convert it into object format. here, one method will be useful, i.e., json.parse (). it takes the data in json format and converts it into javascript object format. just see the simple example below. In this article, we will learn how to iterate over json objects fetched from api in angular. step 1: create an angular application using the following command. step 2: after creating your project folder i.e. appname, move to it using the following command. it will look like the following:. You can use the typeof operator of javascript. might it will help. example if var a contains the json object. then you can write it in conditional statement as if(typeof a == 'object'). these will return you true of false value.
Comments are closed.