How To Populate Data From Database Into Datatable Using Datatables Js And Mysql Db

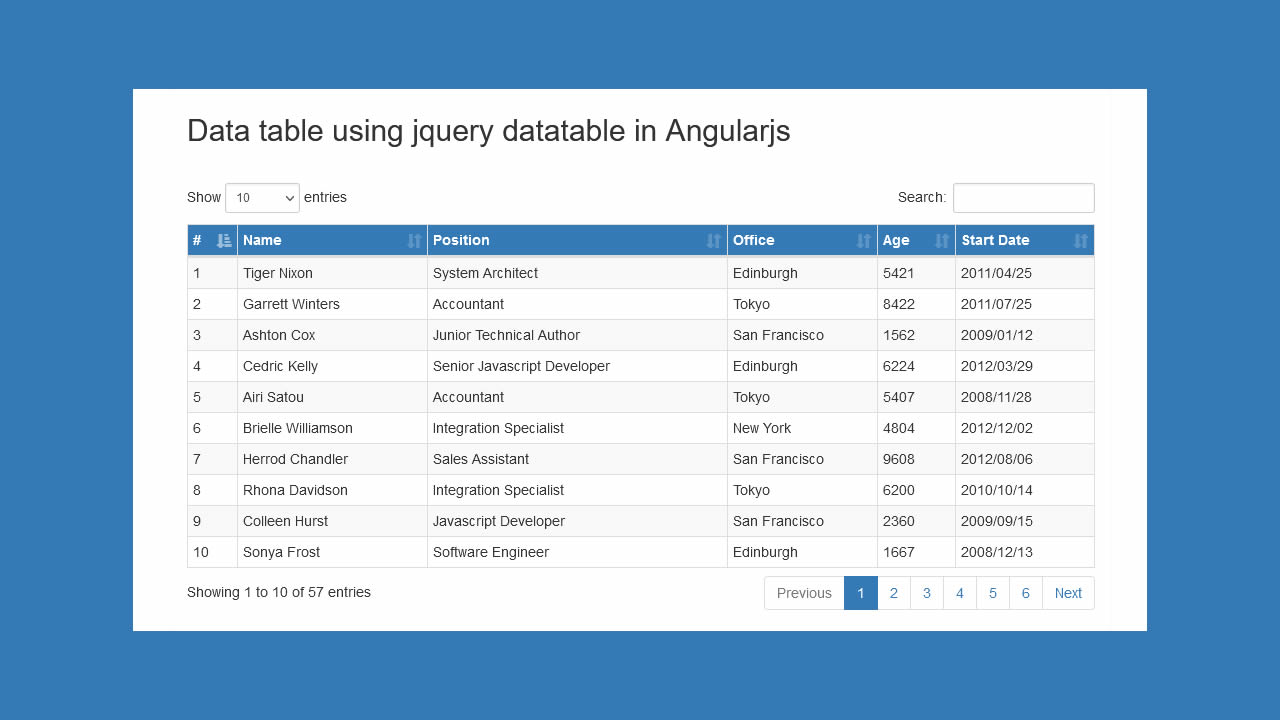
Js Tutorial Data Table Using Jquery Datatable In Angular Js Rengga Dev Create a php file on your site that converts the mysql results into json, then use ajax to feed datatables. you can start here: stackoverflow questions 383631 json encode mysql results. Yes, use rows.add() for each datatable. you can simply use orws.add( data.d.results ).draw(); for each table. each table will have all the data in the datatables data cache but will only show the columns you specify. or you can loop through the data and just add the properties you want for each table. kevin zgoforth posts: 493 questions: 98.

Js Tutorial Data Table Using Jquery Datatable In Angular Js Rengga Dev Hello people! in this video tutorial i will show you how to export plain html table data into excel sheet, pdf, csv with pagination and filters using datatables more. I have a mysql database of a large amount of records and would like to use a jquery datatable rather than trying to code out a table from scratch. the problem i have, is that i can see the. In this tutorial, we will show you how to use jquery datatables in node.js express framework and you can learn how to populating mysql table data in jquery datatables with node.js. In this article, we will demonstrate the ajax loading of the data object using the datatables plugin. approach: in the following example, datatables uses data objects from a plain file as the main source. each row in the table shows details for one employee's information.

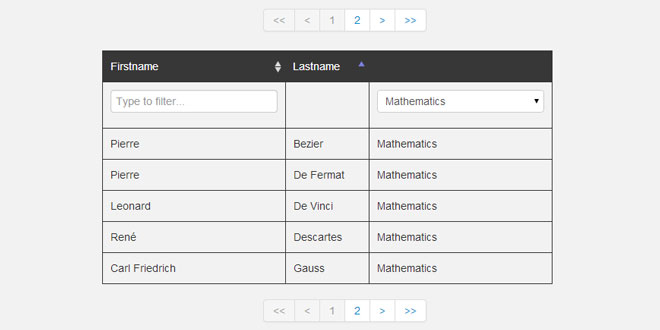
Dynamic Dynamically Populate Data Into Table Using Javascript Stack In this tutorial, we will show you how to use jquery datatables in node.js express framework and you can learn how to populating mysql table data in jquery datatables with node.js. In this article, we will demonstrate the ajax loading of the data object using the datatables plugin. approach: in the following example, datatables uses data objects from a plain file as the main source. each row in the table shows details for one employee's information. Here are the 4 steps to display the mysql data to the jquery datatable, import the given db code to create the employee table. create a mysql database connection. creating the design file and include the jquery datatable cdn links. creating the mysql query file to get the data using jquery. paste below code on your existing database on phpmyadmin. Through this tutorial, you can use jquery datatables to list records with a view add, edit, and delete records without page refresh from mysql database using php mysql ajax datatables js. and also you can download the source code of php mysql datatable crud source code. Datatables can consume data from any of these options using the columns.data and columns.render options. the default mode of operation is an array, but objects and instances can be useful as they are typically more intuitive when working with complex data. Datatables can obtain data from four different fundamental sources: which of these options is used to populate the table data depends upon how the table is initialised. the examples in this section show these four different data source types.

Js Tutorial Datatable Here are the 4 steps to display the mysql data to the jquery datatable, import the given db code to create the employee table. create a mysql database connection. creating the design file and include the jquery datatable cdn links. creating the mysql query file to get the data using jquery. paste below code on your existing database on phpmyadmin. Through this tutorial, you can use jquery datatables to list records with a view add, edit, and delete records without page refresh from mysql database using php mysql ajax datatables js. and also you can download the source code of php mysql datatable crud source code. Datatables can consume data from any of these options using the columns.data and columns.render options. the default mode of operation is an array, but objects and instances can be useful as they are typically more intuitive when working with complex data. Datatables can obtain data from four different fundamental sources: which of these options is used to populate the table data depends upon how the table is initialised. the examples in this section show these four different data source types.

Javascript Populate A Datatable With Mysql Database Stack Overflow Datatables can consume data from any of these options using the columns.data and columns.render options. the default mode of operation is an array, but objects and instances can be useful as they are typically more intuitive when working with complex data. Datatables can obtain data from four different fundamental sources: which of these options is used to populate the table data depends upon how the table is initialised. the examples in this section show these four different data source types.
Comments are closed.