How To Minify Your Websites Css Html Javascript

How To Minify Your Websites Css Html Javascript Ask The Egghead Inc The easiest way to minify your html, css and javascript in wordpress is to use a plugin. this allows you to optimize your wordpress site files for decreased page load times automatically with a few clicks of a button. Make your website smaller and faster to load by minifying the js and css code. this js and css minifier removes whitespace, strips comments, combines files, and optimizes shortens a few common programming patterns. minify js css comes with a huge test suite.

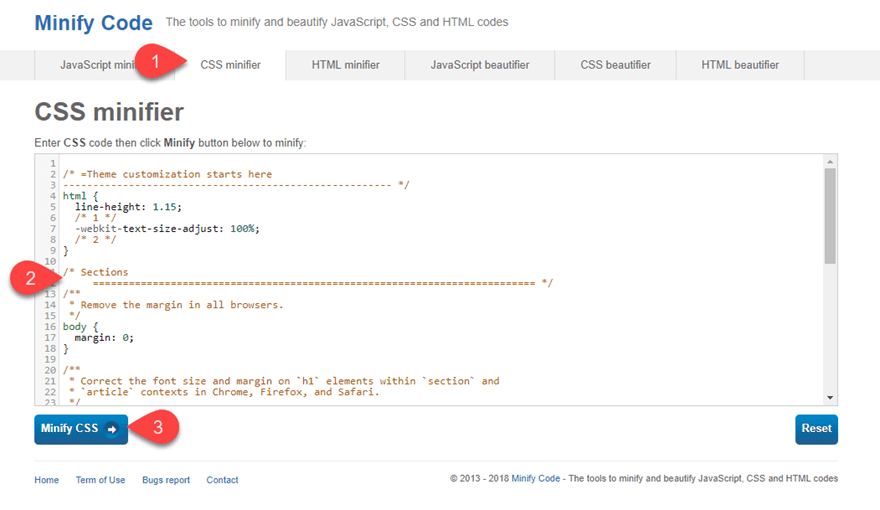
How To Minify Your Websites Css Html Javascript Ask The Egghead Inc Understanding how to minify javascript, css and html can substantially enhance your website’s performance. whether you opt to use online tools for one time minification or automate the process with node.js tools, the ultimate goal remains the same—improving user experience with faster load times. Minifying css, javascript, and html is essential for optimizing your website’s speed and performance. by reducing file sizes and removing unnecessary code, you can significantly improve load times, enhance user experience, and boost search engine rankings. Tl;dr: minifying css, javascript, and html involves removing unnecessary spaces, line breaks, and comments, and shortening variable or function names. consider using automated tools or build processes for a more streamlined and error resistant approach, but always after performing a backup. When you minify code, you’re removing all unnecessary characters—like spaces, line breaks, and comments—without changing how the code works. this makes your files smaller, so your website loads faster! 1. minifying css. simple way: online tools. use cssminifier or similar. copy your css, paste it in, click “minify,” and download the result.

How To Minify Your Websites Css Html Javascript Ask The Egghead Inc Tl;dr: minifying css, javascript, and html involves removing unnecessary spaces, line breaks, and comments, and shortening variable or function names. consider using automated tools or build processes for a more streamlined and error resistant approach, but always after performing a backup. When you minify code, you’re removing all unnecessary characters—like spaces, line breaks, and comments—without changing how the code works. this makes your files smaller, so your website loads faster! 1. minifying css. simple way: online tools. use cssminifier or similar. copy your css, paste it in, click “minify,” and download the result. Learn how to minify css, javascript, and html to speed up your website's performance and improve user experience with these simple steps. In this article, we'll break down the concept of minification, explore why it's beneficial for seo, and walk you through practical steps to minify your html, css, and javascript files. we'll also toss in some handy tools and tips to help you along the way. ready to give your site a speed boost and improve your seo game? let's get started!. Minifying your javascript and css files can significantly improve your website's loading speed and performance. however, if done carelessly, it may break site functionality or styles. this post explains the safest ways to minify your js and css while maintaining your site's integrity. why you need to minify javascript and css?. With users expecting lightning fast load times, optimizing your website is crucial. a significant portion of this optimization process involves minifying css, html, and javascript. but what does it mean to minify these code elements, and how can it impact your website’s efficiency?.

How To Minify Your Websites Css Html Javascript Ask The Egghead Inc Learn how to minify css, javascript, and html to speed up your website's performance and improve user experience with these simple steps. In this article, we'll break down the concept of minification, explore why it's beneficial for seo, and walk you through practical steps to minify your html, css, and javascript files. we'll also toss in some handy tools and tips to help you along the way. ready to give your site a speed boost and improve your seo game? let's get started!. Minifying your javascript and css files can significantly improve your website's loading speed and performance. however, if done carelessly, it may break site functionality or styles. this post explains the safest ways to minify your js and css while maintaining your site's integrity. why you need to minify javascript and css?. With users expecting lightning fast load times, optimizing your website is crucial. a significant portion of this optimization process involves minifying css, html, and javascript. but what does it mean to minify these code elements, and how can it impact your website’s efficiency?.

How To Minify Your Websites Css Html Javascript Ask The Egghead Inc Minifying your javascript and css files can significantly improve your website's loading speed and performance. however, if done carelessly, it may break site functionality or styles. this post explains the safest ways to minify your js and css while maintaining your site's integrity. why you need to minify javascript and css?. With users expecting lightning fast load times, optimizing your website is crucial. a significant portion of this optimization process involves minifying css, html, and javascript. but what does it mean to minify these code elements, and how can it impact your website’s efficiency?.

How To Minify Your Websites Css Html Javascript Ask The Egghead Inc
Comments are closed.