How To Make Responsive Website Html Css Javascript Step By Step 2

How To Make Responsive Website Html Css Javascript Step By Step Tech2 Learn how to make responsive website with html css & javascript from scratch step by step. part 1: • how to make responsive website html c more. In this tutorial, we'll build an e commerce website to assist you learn how to use bootstrap html css & javascript for web design. we'll start by building the pieces one by one, gradually increasing the level of complexity so you don't become overwhelmed with knowledge.

How To Make Responsive Website Html Css Javascript Step By Step Tech2 Etc What is responsive web design? responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):. In this tutorial, we'll explore how to create a responsive website from scratch using html, css, and javascript. whether you're a beginner or an intermediate web developer, this guide is designed to help you understand the fundamentals of web development and implement them through hands on learning. Learn how to make a complete lms website using html, css and javascript. if you are a beginner and want to make a responsive complete html and css multiple pages website design step by step. importance of basic html css & js. here you will find all the images i'm using to create this responsive lms website. in future, image folder can update. Learn to build a responsive website from scratch! this beginner friendly guide uses html & css to create websites adaptable to all devices. master responsive design, mobile first, and cross browser compatibility techniques.

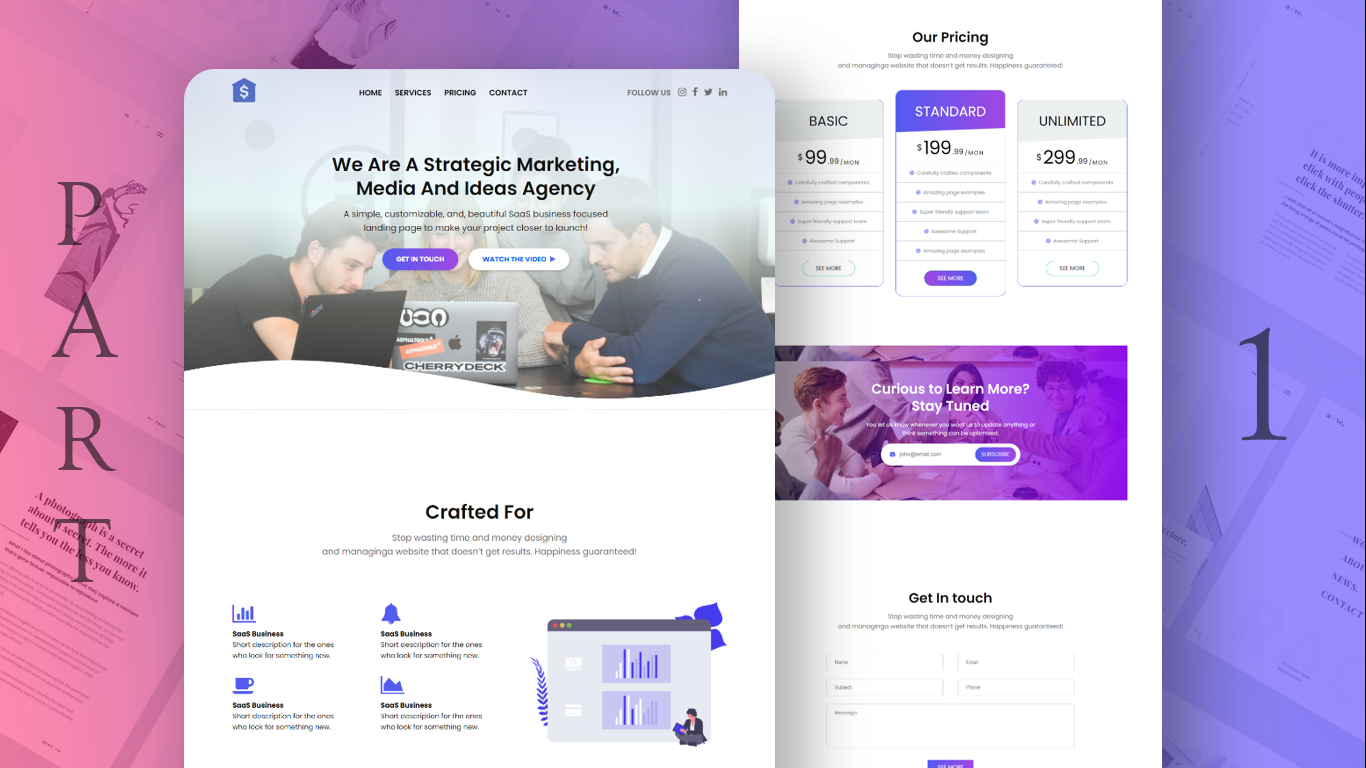
How To Make Responsive Website Design Using Html And Css Step By Step Learn how to make a complete lms website using html, css and javascript. if you are a beginner and want to make a responsive complete html and css multiple pages website design step by step. importance of basic html css & js. here you will find all the images i'm using to create this responsive lms website. in future, image folder can update. Learn to build a responsive website from scratch! this beginner friendly guide uses html & css to create websites adaptable to all devices. master responsive design, mobile first, and cross browser compatibility techniques. This part of the tutorial will show you the html structure and the required scripts in a step by step tutorial. the second part will then show you how to style it using css3 features to create this stunning html5 cross browser responsive website. In this responsive website i have added home section, about section, feature section, pricing section, contact form with map & footer. also have made this complete website responsive using media query. Let’s dive into it and understand why it is important for us to design responsive sites and how we can do it step by step, using css (cascading style sheets) and html (hypertext. Learn to create a fully responsive website design using html, css, sass, and vanilla javascript in this comprehensive, step by step tutorial! 📚 this video will guide you through.
Comments are closed.