How To Make Image Gallery Using Html Css Javascript Create Image Images

How To Make Image Gallery Using Html Css Javascript Create Image Images An image gallery is a collection of images displayed in a grid or slideshow format on a webpage. to create an image gallery using javascript, you can dynamically load images, create html elements, and use css for styling. Learn how to create a responsive image gallery with css. resize the browser window to see the responsive effect: this example use media queries to re arrange the images on different screen sizes: for screens larger than 700px wide, it will show four images side by side, for screens smaller than 700px, it will show two images side by side.

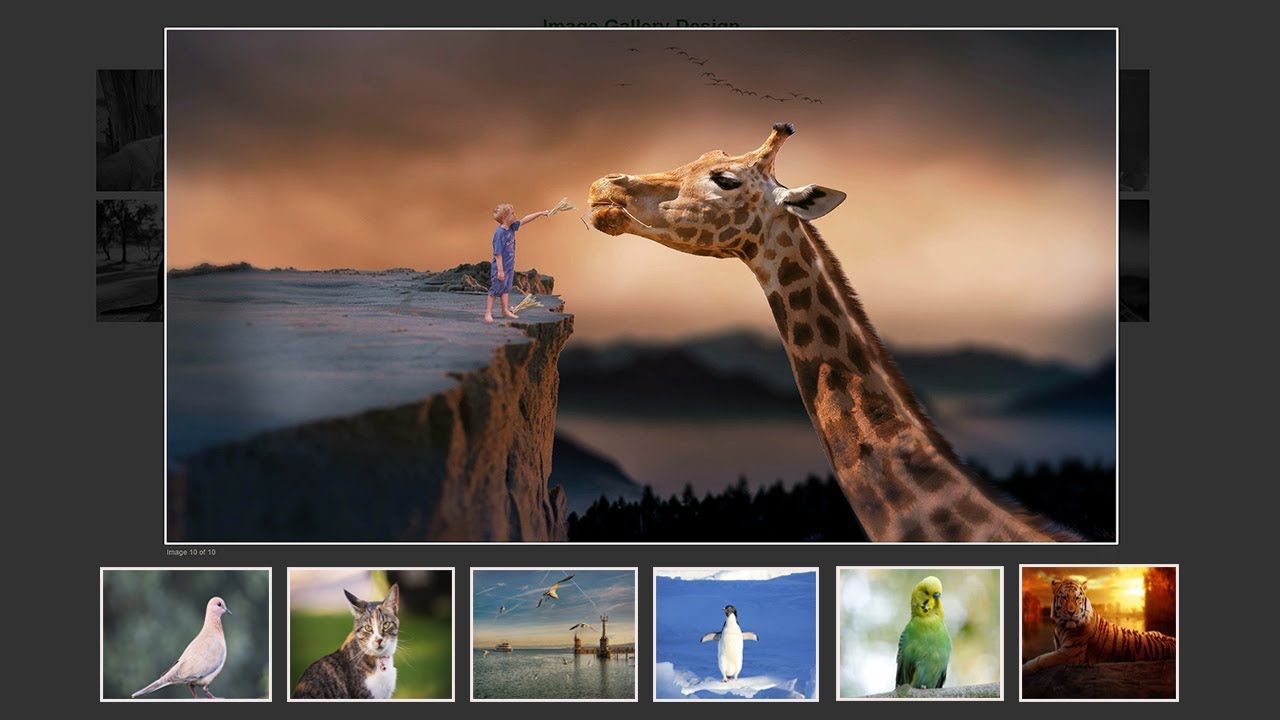
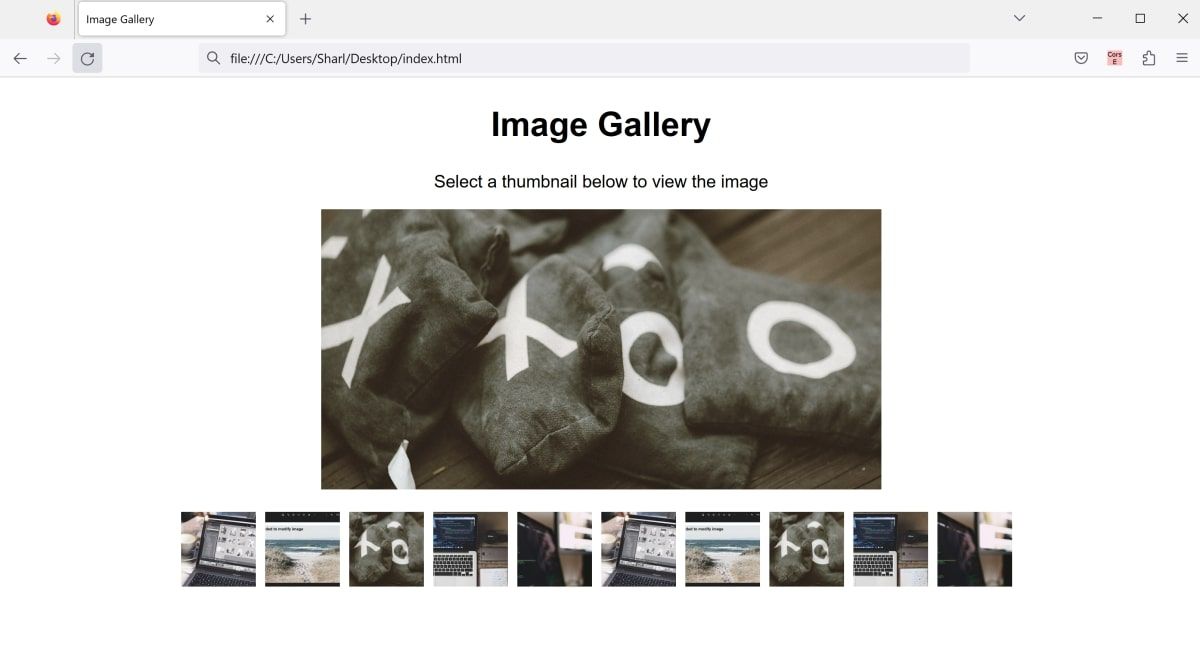
How To Make Image Gallery Using Html Css Javascript Create Image Images Learn how to create an image gallery using html, css, and javascript which is stunning and fully responsive, with this easy to follow tutorial. includes step by step instructions for interactivity and responsiveness. You’ve successfully built an interactive image gallery using html, css, and javascript. this gallery provides users with the ability to view images in a lightbox, creating a more engaging and visually appealing user experience. Welcome to our step by step guide on building your very own image gallery using html, css, and javascript! whether you’re a budding web developer or just curious about how web galleries work, this tutorial is crafted for you. In this step by step tutorial, you'll create an interactive photo gallery using html, css, and javascript. you'll use semantic html, implement responsive css, and use javascript for interactivity.

Make Image Gallery Using Html Css Javascript Welcome to our step by step guide on building your very own image gallery using html, css, and javascript! whether you’re a budding web developer or just curious about how web galleries work, this tutorial is crafted for you. In this step by step tutorial, you'll create an interactive photo gallery using html, css, and javascript. you'll use semantic html, implement responsive css, and use javascript for interactivity. In this blog post, i’ll show the steps for creating a fully functional image gallery using html, css, and javascript. not only will you learn the basics of dom manipulation, event handling, and css styling, but you’ll also gain valuable experience working with apis. In this tutorial, we will create a javascript project on photo gallery with the help of all the concepts we’ve learned so far. we will use html, css and javascript codes to create a simple photo gallery of our liking. Building a responsive image gallery using javascript is a fantastic way to showcase your pictures and engage your visitors. in this step by step guide, we'll walk you through the process of creating a stunning image gallery that adjusts seamlessly to different screen sizes. Creating a photo gallery using html, css, and javascript is an excellent beginner friendly project that teaches you how to combine structure, style, and interactivity. in this tutorial, i’ll walk.

How To Create Functional Image Gallery In Html Css Javascript In this blog post, i’ll show the steps for creating a fully functional image gallery using html, css, and javascript. not only will you learn the basics of dom manipulation, event handling, and css styling, but you’ll also gain valuable experience working with apis. In this tutorial, we will create a javascript project on photo gallery with the help of all the concepts we’ve learned so far. we will use html, css and javascript codes to create a simple photo gallery of our liking. Building a responsive image gallery using javascript is a fantastic way to showcase your pictures and engage your visitors. in this step by step guide, we'll walk you through the process of creating a stunning image gallery that adjusts seamlessly to different screen sizes. Creating a photo gallery using html, css, and javascript is an excellent beginner friendly project that teaches you how to combine structure, style, and interactivity. in this tutorial, i’ll walk.

How To Create A Simple Image Gallery Using Html Css And Javascript Building a responsive image gallery using javascript is a fantastic way to showcase your pictures and engage your visitors. in this step by step guide, we'll walk you through the process of creating a stunning image gallery that adjusts seamlessly to different screen sizes. Creating a photo gallery using html, css, and javascript is an excellent beginner friendly project that teaches you how to combine structure, style, and interactivity. in this tutorial, i’ll walk.

How To Create A Simple Image Gallery Using Html Css And Javascript
Comments are closed.