How To Make Calculator Using Html Css And Javascript Digital Godzilla

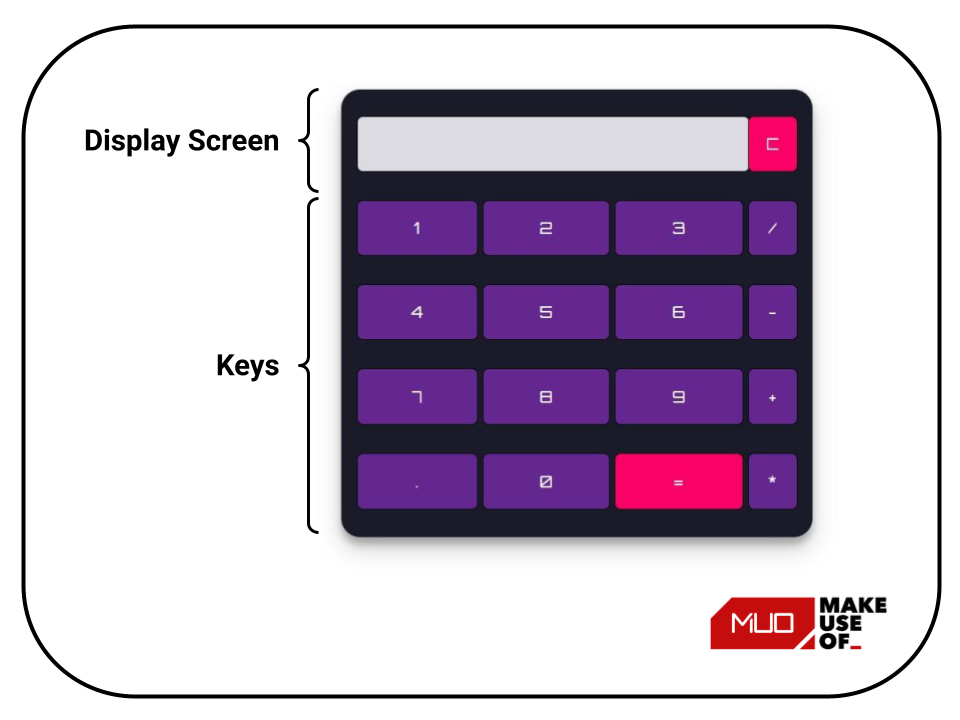
How To Make Calculator Using Html Css And Javascript Digital Godzilla In this article, i have tried to show you very easily how to make a javascript calculator. with that, i have given you the necessary source code completely free so that you can learn and know better. In this article, to create a calculator, we are using html to create basic structure. by using html, we are creating an input field, display area and buttons. we are using css for designing the basic structure of calculator created using html to make it user friendly and to make it look better.
Github Siddharth9300 Calculator Using Html Css Javascript Simple In this tutorial, we'll build a calculator with html, css, and javascript. use it to perform basic operations: subtraction, addition, multiplication, and division. Creating a simple calculator is a great way to start learning web development. in this tutorial, you'll build your first calculator using html, css, and javascript. these three technologies work together to create a fully functional web application. In this article, we'll walk you through a step by step guide to building a fully functional calculator application from scratch using html, css and of course javascript. Html calculator is used for performing basic mathematical operations like addition, subtraction, multiplication, and division. you can find the live preview below, try it: to design the basic calculator, we will use html , css , and javascript . html is used to design the basic structure of the calculator.

How To Build A Simple Calculator Using Html Css And Javascript In this article, we'll walk you through a step by step guide to building a fully functional calculator application from scratch using html, css and of course javascript. Html calculator is used for performing basic mathematical operations like addition, subtraction, multiplication, and division. you can find the live preview below, try it: to design the basic calculator, we will use html , css , and javascript . html is used to design the basic structure of the calculator. In this step by step tutorial, we will embark on an exciting journey to create a simple calculator using the trifecta of web technologies: html, css, and javascript. In this step by step tutorial, we’ll guide you through building a fully functional calculator, from designing its interface to making it interactive. you’ll learn how these technologies work together and develop practical coding skills that can be applied to more complex web applications. In this article, we will discuss how to create a calculator using html, css, and javascript. this project focuses on the most fundamental functionalities, making it an excellent practice project to improve your programming skills as a beginner. This tutorial describes how to design a calculator using html and css. the primary purpose of this tutorial is to demonstrate to beginners how to build a small tool using simple html and css.

How To Make Calculator Using Html Css And Javascript Web Developing In this step by step tutorial, we will embark on an exciting journey to create a simple calculator using the trifecta of web technologies: html, css, and javascript. In this step by step tutorial, we’ll guide you through building a fully functional calculator, from designing its interface to making it interactive. you’ll learn how these technologies work together and develop practical coding skills that can be applied to more complex web applications. In this article, we will discuss how to create a calculator using html, css, and javascript. this project focuses on the most fundamental functionalities, making it an excellent practice project to improve your programming skills as a beginner. This tutorial describes how to design a calculator using html and css. the primary purpose of this tutorial is to demonstrate to beginners how to build a small tool using simple html and css.

Make Calculator In Html Css Javascript In this article, we will discuss how to create a calculator using html, css, and javascript. this project focuses on the most fundamental functionalities, making it an excellent practice project to improve your programming skills as a beginner. This tutorial describes how to design a calculator using html and css. the primary purpose of this tutorial is to demonstrate to beginners how to build a small tool using simple html and css.
Comments are closed.