How To Link Css To Html A Video Guide

How To Make Intro Video With Html Css Css Animation How To Make Link css fast 👉 learn how to link css to html with this easy, step by step guide! discover external, internal, and inline css methods, when to use each, and how to style your web. Knowing how to link css to html is crucial to creating a well structured website. find out how using three methods in this video tutorial.

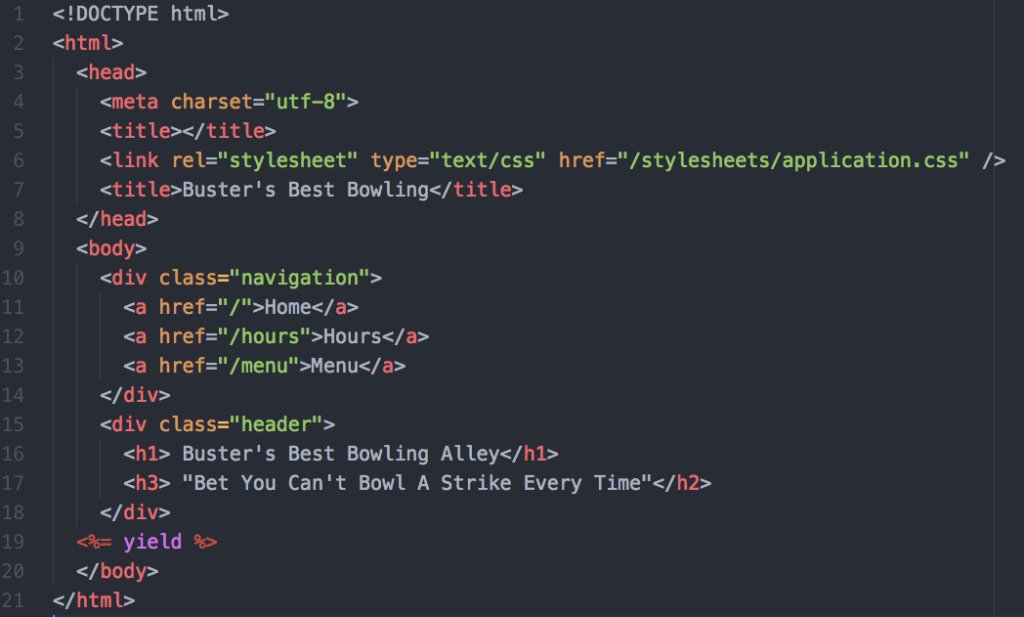
Html Css Guide Qr Planet There are three ways of inserting a style sheet: with an external style sheet, you can change the look of an entire website by changing just one file! each html page must include a reference to the external style sheet file inside the element, inside the head section. When building a website, html creates the structure, while css handles the style. to make your web page visually appealing, you need to link your css file to your html document. in this blog post, you’ll learn: how to link external css files how to use internal and inline css best practices for organizing your styles 🧪 real examples for each method. If you’re new to web development, learning how to link css to html is a critical step toward creating visually appealing websites. this guide will walk you through various methods to connect css to html, complete with examples and best practices. Simply create a css file (e.g., styles.css) and write your styling rules in it. then, use the element within the
section of your html file to connect the css and apply the styles effectively.
How To Link Css To Html A Step By Step Guide If you’re new to web development, learning how to link css to html is a critical step toward creating visually appealing websites. this guide will walk you through various methods to connect css to html, complete with examples and best practices. Simply create a css file (e.g., styles.css) and write your styling rules in it. then, use the element within the
section of your html file to connect the css and apply the styles effectively. This hands on video walks you through three practical methods to link css to html and start styling your page right away. 🚀 unlock the power of cascading style sheets in just minutes!. Understanding how to link css to html is essential for any web developer or designer. this guide will walk you through the various methods of linking css to html, highlight best practices, and provide troubleshooting tips to ensure your web pages look their best. Learn how to link css to html using external, internal, and inline methods. follow our expert step by step guide for cleaner, more maintainable web development. The process of integrating css into html is relatively straightforward, primarily accomplished through the linkage of external css documents. this approach entails embedding a css document into the html file using the `` element within the `` section.
How To Link Css To Html Tips Tricks And Examples This hands on video walks you through three practical methods to link css to html and start styling your page right away. 🚀 unlock the power of cascading style sheets in just minutes!. Understanding how to link css to html is essential for any web developer or designer. this guide will walk you through the various methods of linking css to html, highlight best practices, and provide troubleshooting tips to ensure your web pages look their best. Learn how to link css to html using external, internal, and inline methods. follow our expert step by step guide for cleaner, more maintainable web development. The process of integrating css into html is relatively straightforward, primarily accomplished through the linkage of external css documents. this approach entails embedding a css document into the html file using the `` element within the `
` section.
Comments are closed.