How To Install Angular Material In Angular Code Handbook

How To Install Angular Material In Angular Code Handbook In this first tutorial of the angular material reactive form tutorial series, you learnt how to create an angular project, install angular material and use material components in the project. This guide explains how to set up your angular project to begin using angular material. it includes information on prerequisites, installing angular material, and optionally displaying a sample material component in your application to verify your setup.

Angular Material Design Pattern Angular material is a game changer for building modern, responsive, and accessible angular applications. by following this guide—installing the library, using core components, customizing themes, and applying advanced techniques—you can create polished uis that enhance user experience. By following the steps outlined in this article, you can quickly and easily install and set up angular material in your project, and start using its wide range of components to build user interfaces that look and feel great. Start by creating a new project with ng serve. you can choose to include angular routing and then select scss as the style sheet format. one thing to note is that we cannot simply choose any version of angular material to include in our new project. we must add the appropriate version that suits the angular version installed on our machine. Angular material is, as stated by the website, “material design components for angular”. so, let us learn how you can install in your angular project…. if you have an existing angular.

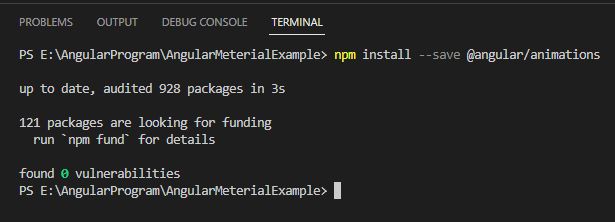
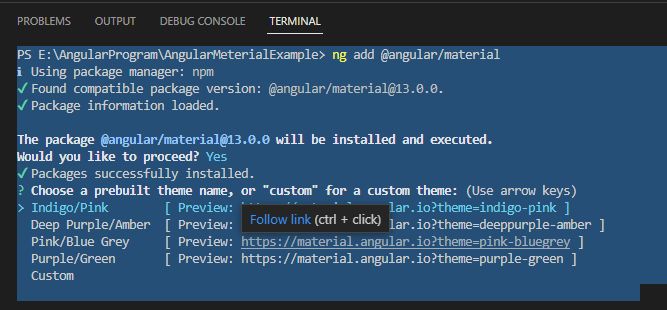
Angular Material Design Pattern Start by creating a new project with ng serve. you can choose to include angular routing and then select scss as the style sheet format. one thing to note is that we cannot simply choose any version of angular material to include in our new project. we must add the appropriate version that suits the angular version installed on our machine. Angular material is, as stated by the website, “material design components for angular”. so, let us learn how you can install in your angular project…. if you have an existing angular. In this tutorial, we will go through quick steps to install angular material in angular project and also discuss how to add themes and different material components in an angular project. For existing apps, follow these steps to begin using angular material. you can use either the npm or yarn command line tool to install packages. use whichever is appropriate for your project in the examples below. a snapshot build with the latest changes from master is also available. There are two ways to use angular material − local installation − you can download the angular material libraries using npm, jspm, or bower on your local machine and include it in your html code. In this first tutorial of the angular material reactive form tutorial series, you’ll learn how to get started with creating an angular project and installing angular material.

How To Install Angular Material 2020 Angular 9 Tutorial Ayyaztech In this tutorial, we will go through quick steps to install angular material in angular project and also discuss how to add themes and different material components in an angular project. For existing apps, follow these steps to begin using angular material. you can use either the npm or yarn command line tool to install packages. use whichever is appropriate for your project in the examples below. a snapshot build with the latest changes from master is also available. There are two ways to use angular material − local installation − you can download the angular material libraries using npm, jspm, or bower on your local machine and include it in your html code. In this first tutorial of the angular material reactive form tutorial series, you’ll learn how to get started with creating an angular project and installing angular material.
Comments are closed.