How To Insert Image In Htmlhtml Tutorial Img Tagweb Development Tutorialimg Tag And Its Attribute

Image Tag In Html Dremendo Images can improve the design and the appearance of a web page. the html tag is used to embed an image in a web page. images are not technically inserted into a web page; images are linked to web pages. the
tag creates a holding space for the referenced image. So in this tutorial, we will take a look at how to add images to websites using the
tag, how to use its attributes, some best practices, and modern approaches to using
.

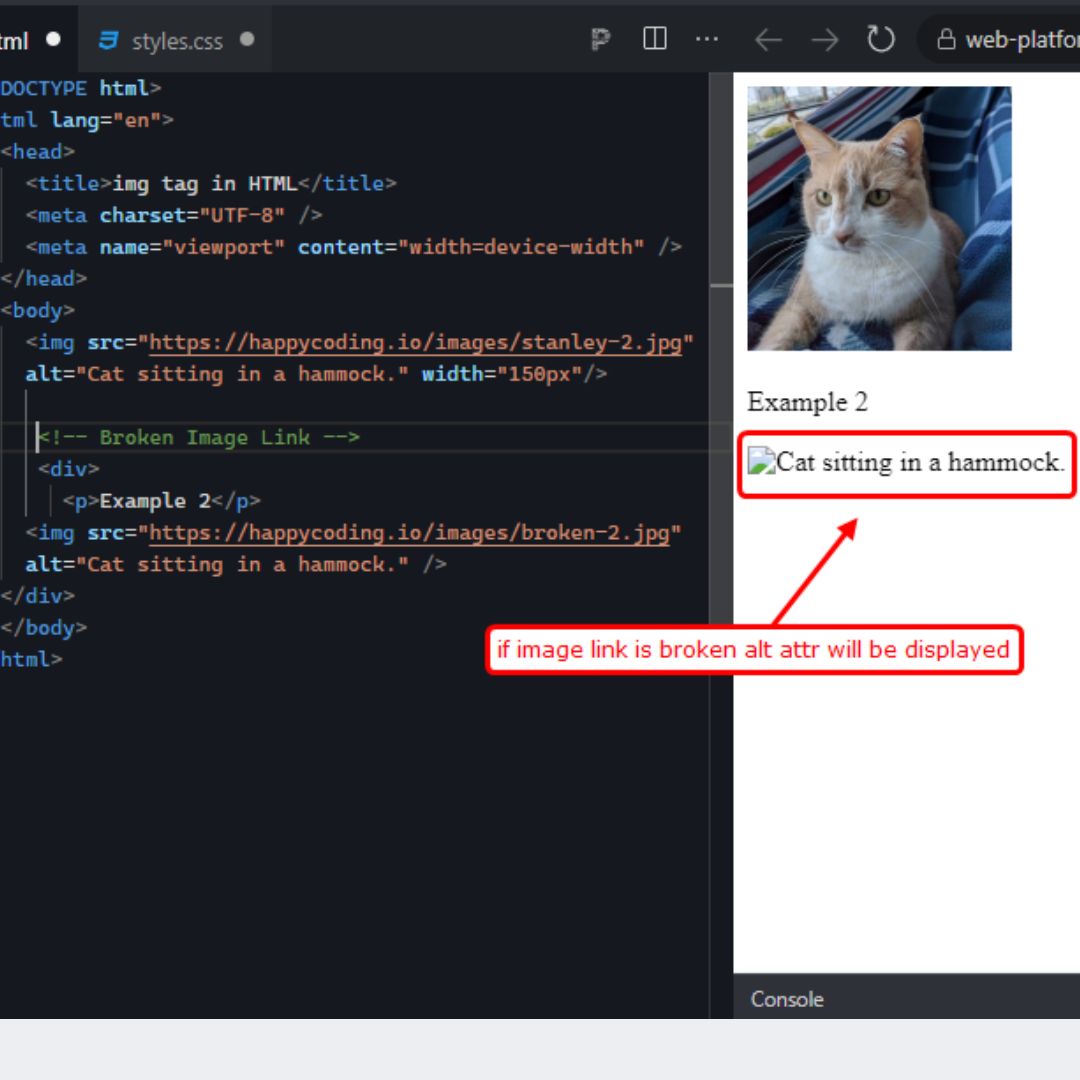
How To Add An Image In Html5 To insert an image in html, you can use tag. this tag uses the src attribute to define the url of the image file. we can also use css to insert image in html. This beginner friendly tutorial explains step by step how to add images, set their source, adjust width, height, and add alternative text for accessibility .more. learn how to insert. In this tutorial you will learn how to include images in an html document. images enhance visual appearance of the web pages by making them more interesting and colorful. the
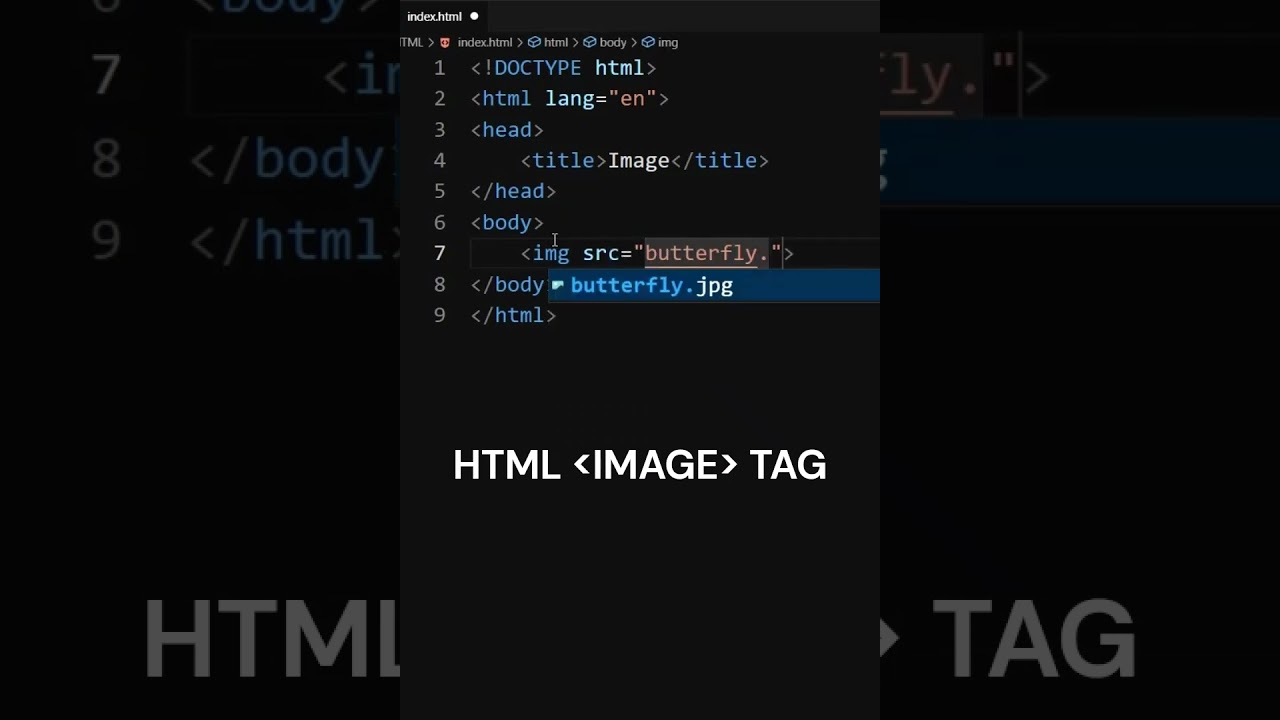
tag is used to insert images in the html documents. it is an empty element and contains attributes only. the syntax of the
tag can be given with:. Learn how to add an image in html with simple steps. know the tag, its attributes & explore advanced tips to optimise images for web design.

Insert Image In Html Html Image Tag Html In this tutorial you will learn how to include images in an html document. images enhance visual appearance of the web pages by making them more interesting and colorful. the tag is used to insert images in the html documents. it is an empty element and contains attributes only. the syntax of the
tag can be given with:. Learn how to add an image in html with simple steps. know the tag, its attributes & explore advanced tips to optimise images for web design. Comprehensive guide to using html image tags. learn how to embed, style, and optimize images for web development with practical examples and best practices. In this guide, you will learn the basics and advanced concepts of using
, with clear examples and explanations of each attribute so that you understand its function in html. additionally, we will look at best practices for optimizing images to ensure your page loads quickly and is accessible to all users. what is the
tag?. Adding images to your web pages is crucial for enhancing visual appeal and user engagement. in html, there are different methods to embed images, and this guide will cover two common approaches with syntax and examples. these are the following ways to work with images in html:. In html, the
tag is used to embed images into web pages. this is how the syntax to embed an image in html looks like: your browser does not support the video tag. it's a self closing tag, meaning it doesn't require a corresponding closing tag.

Html Tutorial How To Insert Images In Html Comprehensive guide to using html image tags. learn how to embed, style, and optimize images for web development with practical examples and best practices. In this guide, you will learn the basics and advanced concepts of using , with clear examples and explanations of each attribute so that you understand its function in html. additionally, we will look at best practices for optimizing images to ensure your page loads quickly and is accessible to all users. what is the
tag?. Adding images to your web pages is crucial for enhancing visual appeal and user engagement. in html, there are different methods to embed images, and this guide will cover two common approaches with syntax and examples. these are the following ways to work with images in html:. In html, the
tag is used to embed images into web pages. this is how the syntax to embed an image in html looks like: your browser does not support the video tag. it's a self closing tag, meaning it doesn't require a corresponding closing tag.

Image Tag In Html How To Add Images In Html Adding images to your web pages is crucial for enhancing visual appeal and user engagement. in html, there are different methods to embed images, and this guide will cover two common approaches with syntax and examples. these are the following ways to work with images in html:. In html, the tag is used to embed images into web pages. this is how the syntax to embed an image in html looks like: your browser does not support the video tag. it's a self closing tag, meaning it doesn't require a corresponding closing tag.

How To Insert Images With Html With Sample Html Wikihow
Comments are closed.