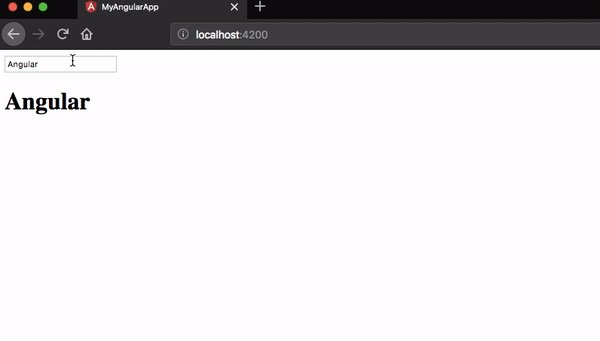
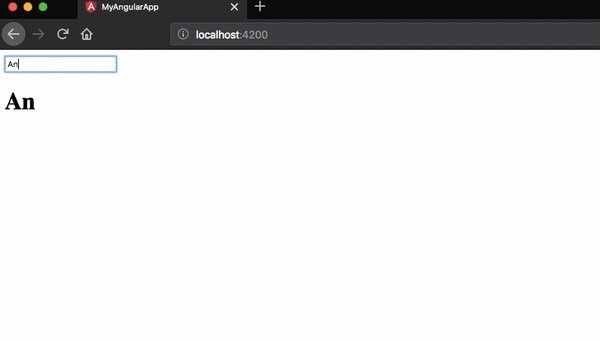
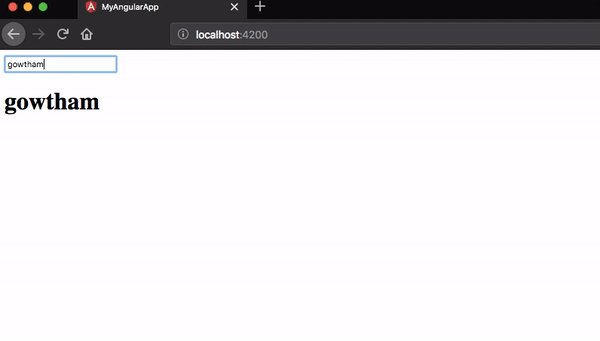
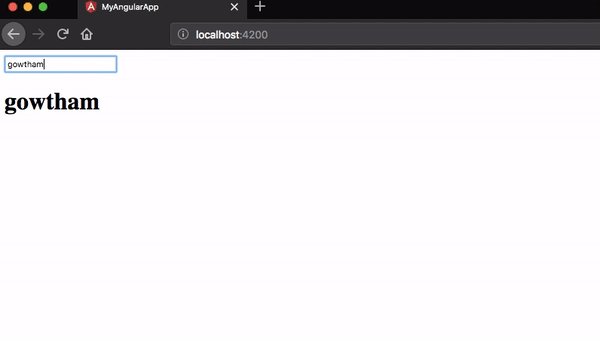
How To Implement Two Way Data Binding In An Angular Library

One Way Data Binding Angular 9 Sneppets Two way data binding in angular allows you to automatically synchronize data between a component class property and an input element (e.g., an input field) in your template. to achieve this binding, it's typically used with angular [ (ngmodel)] directive. Find out how to use two way data binding in angular to create a seamless connection between your data and user interface.

Two Way Data Binding In Angular Using Ngmodel Directive Reactgo Two way binding gives components in your application a way to share data. use two way binding to listen for events and update values simultaneously between parent and child components. see the live example download example for a working example containing the code snippets in this guide. In your child component you have to implement two way binding interface like this: get selection(): any { return this. selection; set selection(value: any) { if(this. selection === value) { return; this. selection = value; this.selectionchange.emit(this. selection); it's mandatory to name @output filed by adding propertynamechange to @input name. In this article you will learn how to do two way data binding in angular using ngmodel directive. angular one way data binding provides unidirectional binding either: from component (type script code) to template (html view) in the form of string interpolation, property binding. or. Learn how to implement two way data binding in angular with this comprehensive overview. understand the key concepts and examples for effective angular development.

How To Implement Two Way Data Binding In Angular In this article you will learn how to do two way data binding in angular using ngmodel directive. angular one way data binding provides unidirectional binding either: from component (type script code) to template (html view) in the form of string interpolation, property binding. or. Learn how to implement two way data binding in angular with this comprehensive overview. understand the key concepts and examples for effective angular development. Struggling with two way data binding in your angular application? this blog post provides a clear guide for developers on how to implement it effectively. two way data binding. This table outlines the differences between event binding, property binding, and two way data binding in angular, providing a clearer understanding of when and how to use each binding technique effectively in your angular applications. In this tutorial you will learn what data binding is, the difference between one way and two way data binding and how to implement both in angular. we will take a look at all the different ways of using data binding in angular and learn how the angular template syntax works. Two way binding is a shorthand to simultaneously bind a value into an element, while also giving that element the ability to propagate changes back through this binding. the syntax for two way binding is a combination of square brackets and parentheses, [()]. it combines the syntax from property binding, [], and the syntax from event binding, ().
Comments are closed.