How To Implement Angular Multiselect Dropdown

Angular Dropdown With Multi Select Angular Script This blog helps you to build multiselect dropdown which you can include in your angularjs project. Angular multiselect dropdown component for web applications. easy to integrate and use. it can be bind to any custom data source. and then include it in your module (see app.module.ts): import { ngmultiselectdropdownmodule } from 'ng multiselect dropdown'; [settings] =" dropdownsettings " [data] =" dropdownlist ".

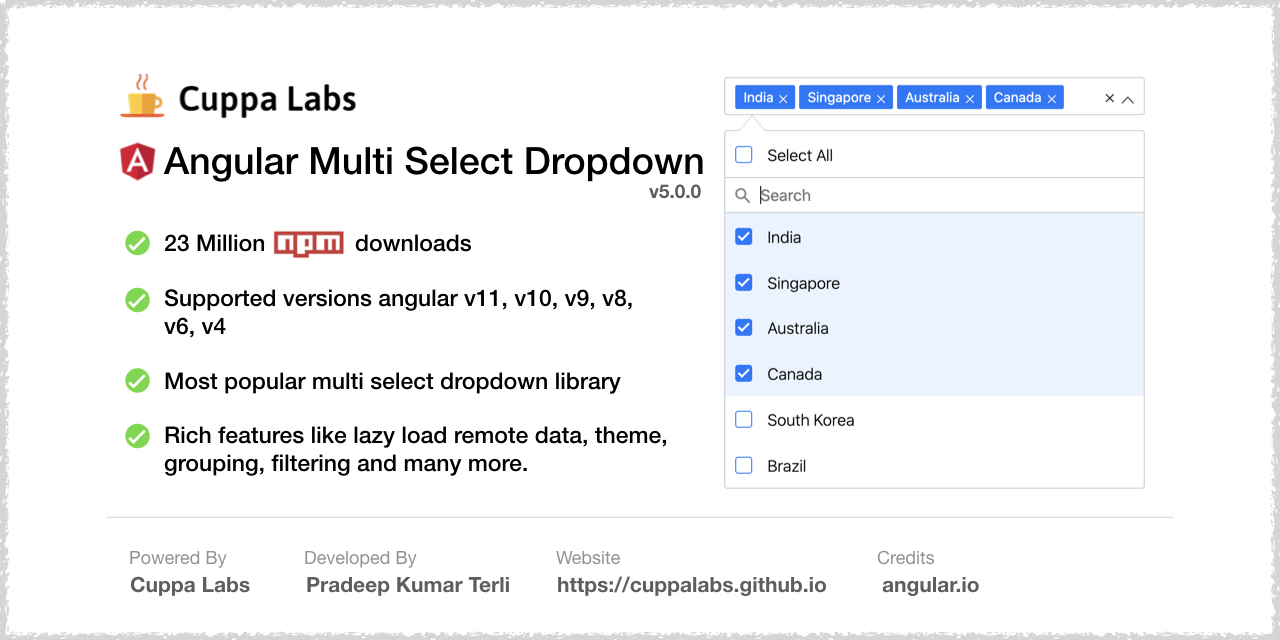
Angular Multiselect Dropdown Cuppa Labs The angular multi select dropdown replaces the html select tag for picking several values. this textbox component allows users to write or pick multiple values from a predetermined list of possibilities. In this article, we will learn to build the multiple selection drop down menu in angular. to accomplish this task, we require angular 10 or the angular 11 version. sometimes we need to display dynamically fetched multi selected data in a drop down menu, for this, we will use the npm @ng select ng select package as a multi select drop down menu.

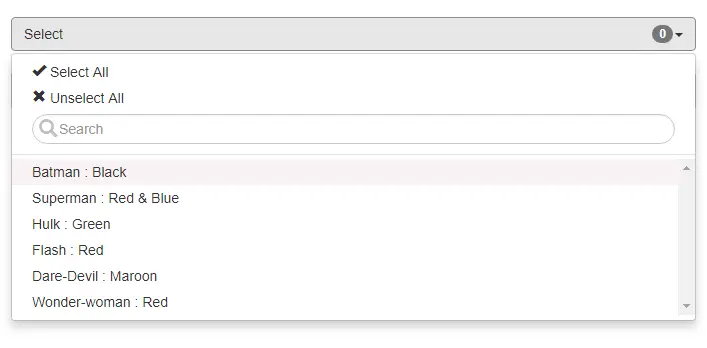
Angularjs Multiselect Dropdown Angular Script
Comments are closed.