How To Find Javascript Errors Using Chrome Console

Chrome Hide Extension Errors In Javascript Console In addition to viewing console.log() messages, you can also use the console to evaluate arbitrary javascript statements. in terms of debugging, you can use the console to test out potential fixes for bugs. Use google chrome to find javascript errors. if you don’t have it, there is a link in the description to download chrome. 2. there are three ways to.

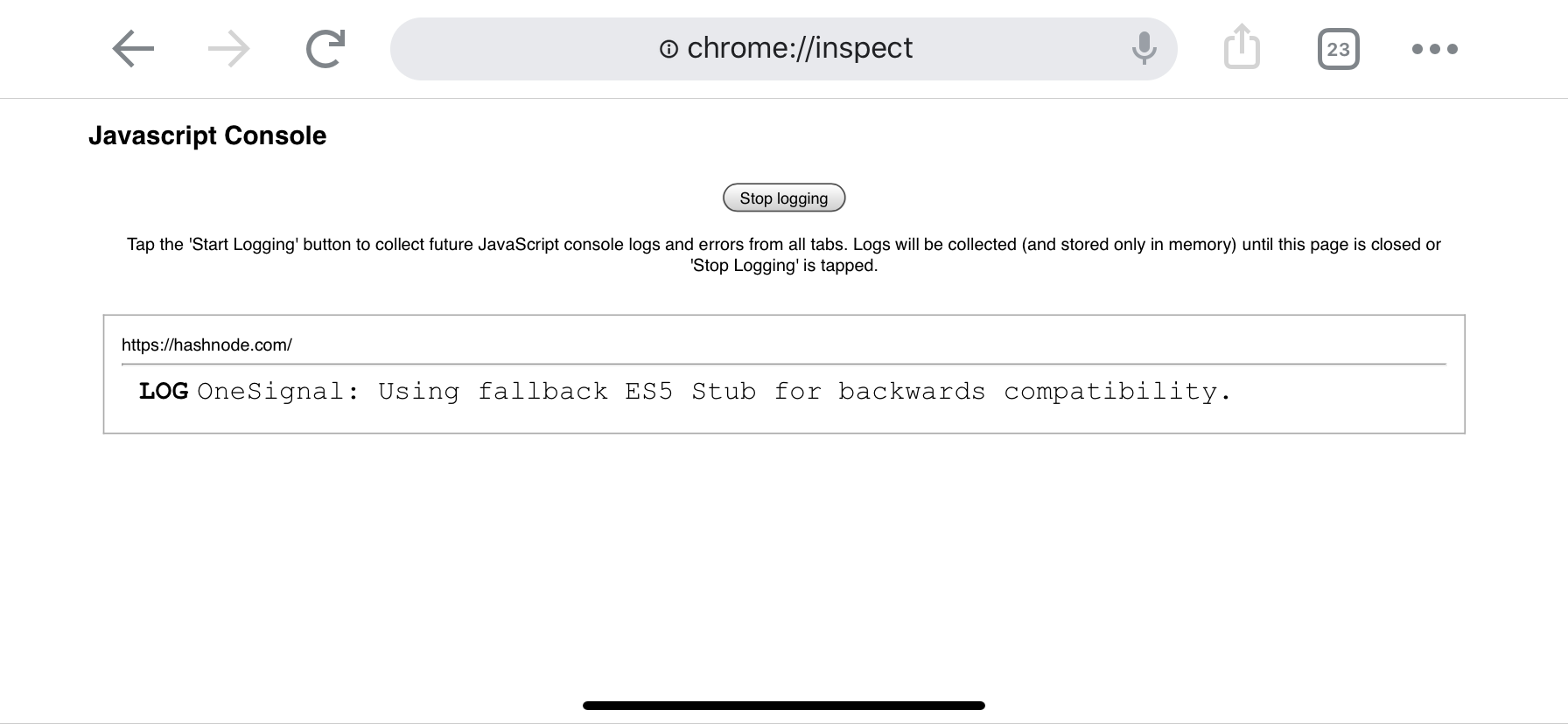
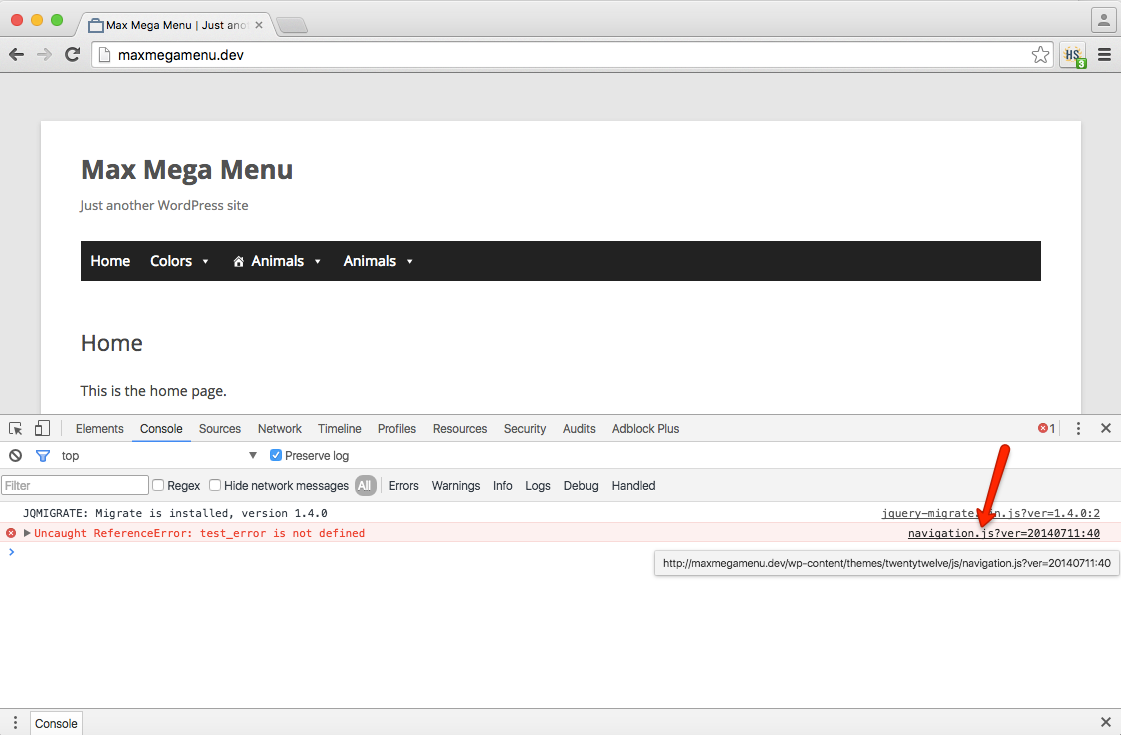
How To Check Javascript Errors In Console On Mobile Chrome Even after checking the ' errors ' under ' default ', i was not able to see the errors in the console. i then navigated to settings (or press f1) and on the bottom of the page, you will see ' restore defaults and reload ' option. What is the browser console? the console is a developer tool that surfaces errors, warnings, and other log output about the page that's currently open in the browser. it allows developers to view these messages without them impacting normal visitors. in addition to that, the browser console also lets you run javascript code on the page. How to find your chrome browser console and check for javascript errors? if you think an issue on your website is triggered by a javascript error, your chrome browser has an easy way to check for that. here’s how. step 1: open the console either as its own panel or as a drawer next to another panel. When any javascript error occurs, it is automatically logged in the console tab. you can easily identify errors as they are highlighted in red. clicking on an error will reveal additional details, including the line number and potential causes. to minimize clutter, you can filter the displayed output.

How To Check Javascript Errors In Console On Mobile Chrome How to find your chrome browser console and check for javascript errors? if you think an issue on your website is triggered by a javascript error, your chrome browser has an easy way to check for that. here’s how. step 1: open the console either as its own panel or as a drawer next to another panel. When any javascript error occurs, it is automatically logged in the console tab. you can easily identify errors as they are highlighted in red. clicking on an error will reveal additional details, including the line number and potential causes. to minimize clutter, you can filter the displayed output.

Javascript Errors Max Mega Menu

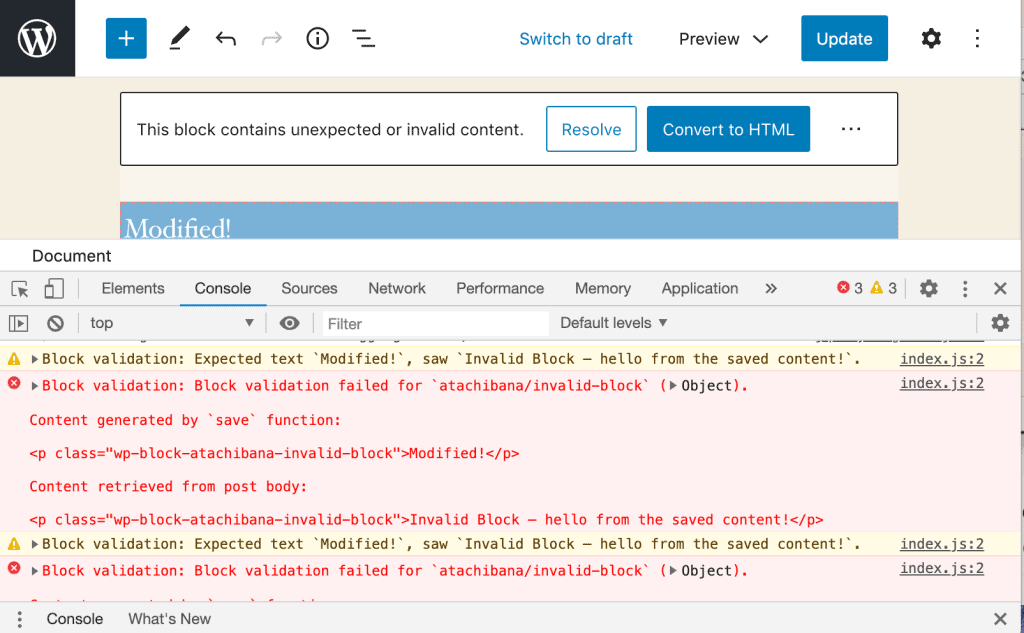
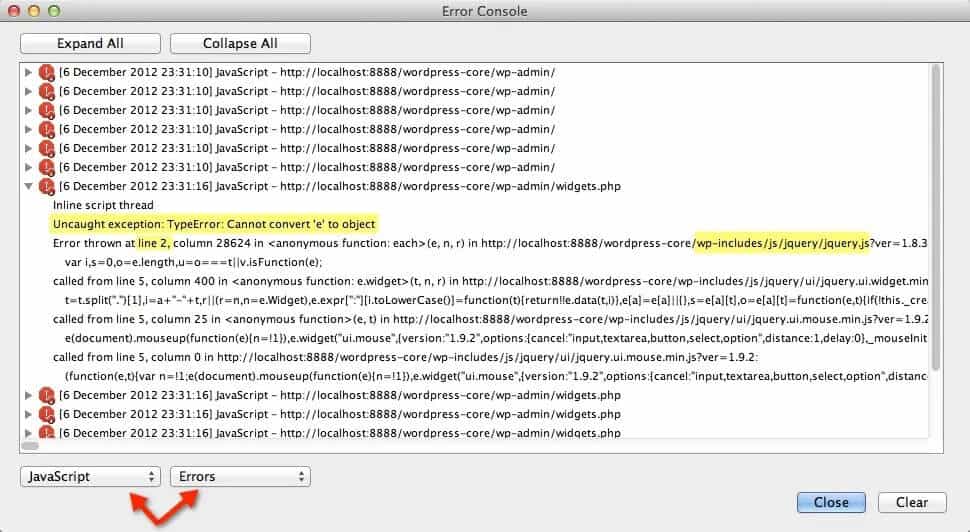
Diagnosing Javascript Errors Console Errors

Diagnosing Javascript Errors Console Errors
Comments are closed.