How To Fill An Array In Javascript Solved Golinuxcloud

Javascript Array Fill Method Filling Array Elements Codelucky In this article, we will discuss how to use the fill method to fill an array with a specific value. we will also cover some additional features of the fill method, such as the ability to specify a start and end index for the fill, and how to use the fill method with typed arrays. Based on the benchmark results, the while loop and the for loop with array.push are the most efficient methods for creating an array filled with a range of numbers.

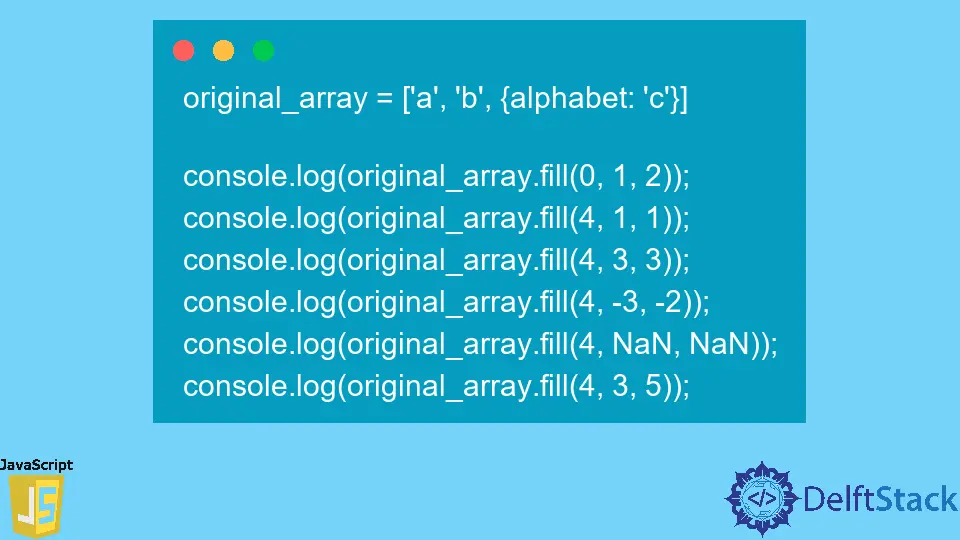
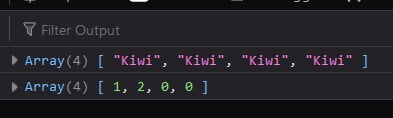
Javascript Array Fill Method Delft Stack The fill() method fills specified elements in an array with a value. the fill() method overwrites the original array. start and end position can be specified. if not, all elements will be filled. required. optional. the start index (position). default is 0. optional. the stop index (position). default is array length. the filled array. There are several ways to fill an array with a given value in javascript. one of the most common ways is to use the array.fill () method. this method modifies the original array and fills it with a given value for a specified number of times. Javascript provides a bunch of good ways to fill an array with initial values. if you'd like to create an array initialized with primitive values, then the best approach is array(length).fill(initialvalue). Learn how to effectively use the fill method in javascript arrays. explore its syntax, parameters, and practical examples to efficiently populate arrays.

Javascript Array Fill Fill Array Elements Vultr Docs Javascript provides a bunch of good ways to fill an array with initial values. if you'd like to create an array initialized with primitive values, then the best approach is array(length).fill(initialvalue). Learn how to effectively use the fill method in javascript arrays. explore its syntax, parameters, and practical examples to efficiently populate arrays. There are a few different options for creating an array and filling it with default values in javascript, and this blog post explains the pros and cons of each option. You can use a for loop to populate an array with elements. determine how many elements you want in the array. this could be a fixed number or a variable that's determined at runtime. use a for loop to iterate over the desired number of elements, adding each one to the array using the push () method. syntax: const arraynumbers = [];. The native array fill prototype method can be used to quickly fill an array with a single value for each element. however there are other options that might be a better for this sort of task depending on the situation. Array.fill () – best for simplistic overwriting of values given speed and terse syntax. array.push () – despite being slowest method, most flexible thanks to control flow.

Javascript Array Fill Method There are a few different options for creating an array and filling it with default values in javascript, and this blog post explains the pros and cons of each option. You can use a for loop to populate an array with elements. determine how many elements you want in the array. this could be a fixed number or a variable that's determined at runtime. use a for loop to iterate over the desired number of elements, adding each one to the array using the push () method. syntax: const arraynumbers = [];. The native array fill prototype method can be used to quickly fill an array with a single value for each element. however there are other options that might be a better for this sort of task depending on the situation. Array.fill () – best for simplistic overwriting of values given speed and terse syntax. array.push () – despite being slowest method, most flexible thanks to control flow.

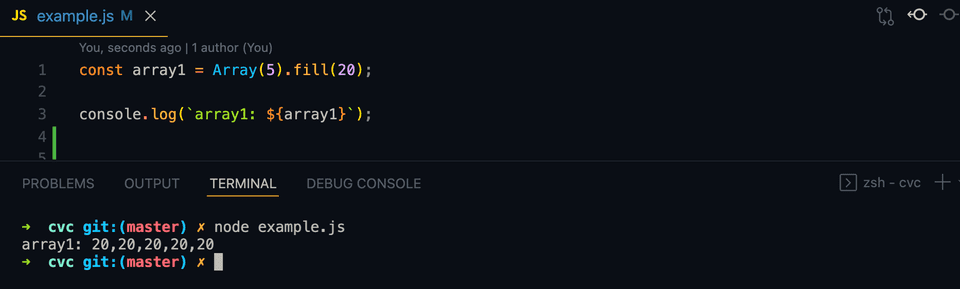
Javascript Array Fill Method Explanation With Examples Codevscolor The native array fill prototype method can be used to quickly fill an array with a single value for each element. however there are other options that might be a better for this sort of task depending on the situation. Array.fill () – best for simplistic overwriting of values given speed and terse syntax. array.push () – despite being slowest method, most flexible thanks to control flow.

Javascript Array Fill Method Explanation With Examples Codevscolor
Comments are closed.