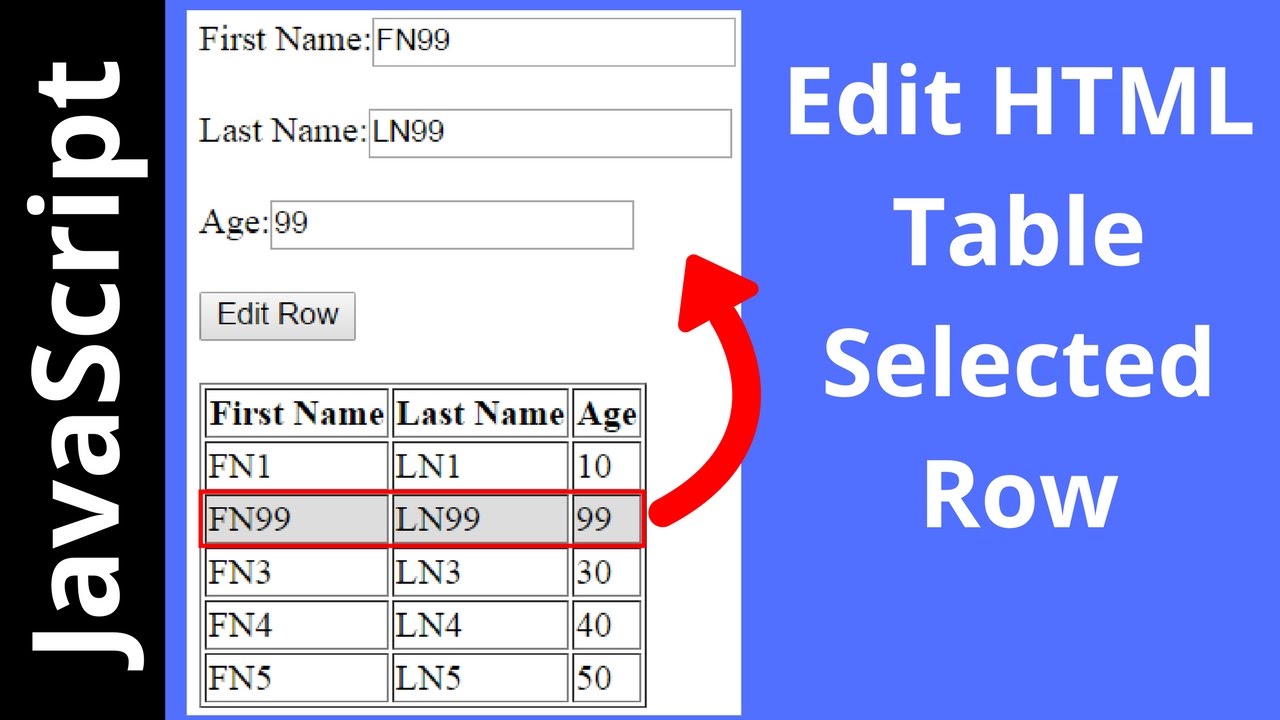
How To Edit Update Html Table Using Javascript With Source Code

How To Edit Html Table Selected Row Using Javascript With Source Code To add edit and delete features in an html table with javascript, create buttons for each action. use javascript functions to add new rows, edit existing data, and remove rows as needed. Var insert = document.getelementbyid ('insertitem'); insert.addeventlistener ('click', function () { var table = document.getelementbyid ('insertfirsttable'), itemtype = prompt ("enter the item.

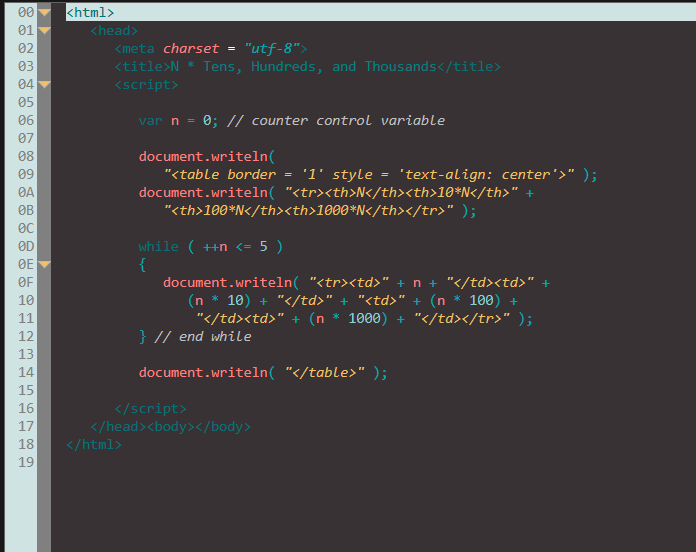
Editable Html Table Using Javascript This code will show you how to create simple edit table data using javascript. the program will update your current table data dynamically. the logic of this code is that you need to bind the element value into a button, then fetch it into the input value. to learn more about this, just follow the steps below. getting started:. This project demonstrates how to create a dynamic and user friendly table with editable cells using html, css, and javascript. the table allows users to effortlessly add, edit, and delete rows, making it a practical solution for various applications such as managing data lists, simple databases, or any scenario where editable tables are needed.

Solved Update Table Using Javascript Use The Code From This Chegg

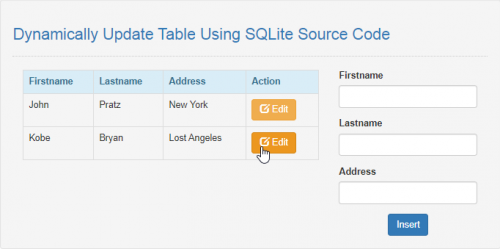
Dynamically Update Table Using Sqlite Source Code Free Source Code

How To Edit Html Code In Your Website S Backend
Comments are closed.