How To Dynamically Create An Object For A Post Request In Javascript

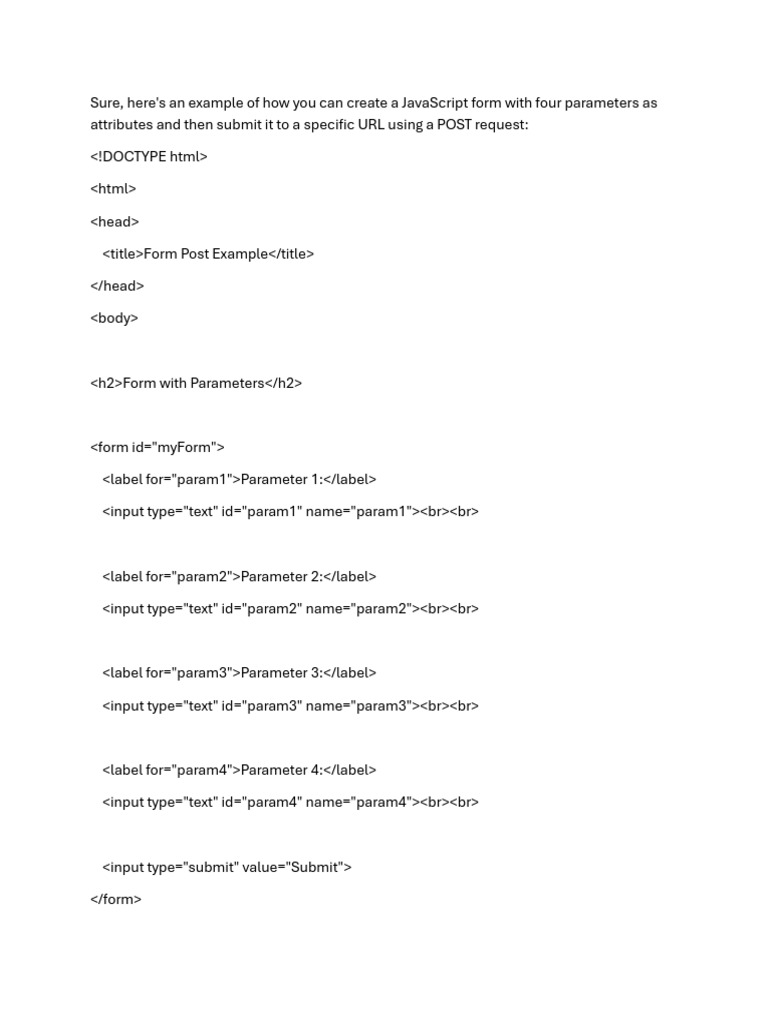
Create Javascript Form Post To An Link 4 Parameters As Attributes Pdf This was working out fine until i also took the hidden fields out of the aspx page and added them dynamically, using again something like this (which i tried to make the very same thing as with the label fields). All i want to do is dynamically query distribution group members and store them in a office 365 group. the idea here is to have 2 sets of groups distribution and office 365, but they all stay the same because distribution groups source the office 365 groups.

Create An Object In Javascript Dynamically Example Code But what i want to dynamically create the view if new databases appear. i already made the solution in a procedure using the xml path to create my sql string which runs reasonably quick, but is not supported by the application as it only supports select from where order group by and not exec execute. any suggestions?. For example, when adding controls dynamically, the controls added during a post back must match the type and position of the controls added during the initial request. this is ridiculous. asp allows us to add, delete, and modify page controls in code. i have set the enableviewstate of all these controls to false. Dynamically create a subclass of that single page so that each page is inherently its own type. however the most robust way to accomplish that is through reflection.emit with msil. i love the idea of this, but it seems from everything i've read (and tried), the uwp implementation of system.reflection.emit does not include typebuilder or assemblybuilder. would love to be wrong here. also the. I want to dynamically load a dll then execute and unload it inside a wcf service. this i am doing because i want to provide for changing the dll when there is some changes in the business logic and still not restart the service. i could not replace the dll because it says the file is in use by another application. i tried creating a new appdomain and loading into it and then unloading but.

How To Create An Object In Javascript Dynamically create a subclass of that single page so that each page is inherently its own type. however the most robust way to accomplish that is through reflection.emit with msil. i love the idea of this, but it seems from everything i've read (and tried), the uwp implementation of system.reflection.emit does not include typebuilder or assemblybuilder. would love to be wrong here. also the. I want to dynamically load a dll then execute and unload it inside a wcf service. this i am doing because i want to provide for changing the dll when there is some changes in the business logic and still not restart the service. i could not replace the dll because it says the file is in use by another application. i tried creating a new appdomain and loading into it and then unloading but. I would like to add dynamically and open word document and create word documents. I want to change the default order of divs using css based on data retrieved from database. i am having 7 different divs which can be able to reorder based on css dynamically. The data are images that when put together in the grid form a diagram. these data update based on user interaction with other parts of the program. i would like to, while iterating the data and creating viewmodels to insert into the grid, dynamically add the rows and columns necessary to hold the data. I am working on a custom tooltip specifically using a bootstrap tooltip with jquery. i need to display information in a bootstrap tooltip when hovering over one column (the 2nd column here) in a gridview where the text for the tooltip comes from fields (columns , a source external to the gridview) that are not being displayed in the gridview. how to pass this text argument to the jquery.
Github Suyog8383 Create Object In Javascript There Are Three Method I would like to add dynamically and open word document and create word documents. I want to change the default order of divs using css based on data retrieved from database. i am having 7 different divs which can be able to reorder based on css dynamically. The data are images that when put together in the grid form a diagram. these data update based on user interaction with other parts of the program. i would like to, while iterating the data and creating viewmodels to insert into the grid, dynamically add the rows and columns necessary to hold the data. I am working on a custom tooltip specifically using a bootstrap tooltip with jquery. i need to display information in a bootstrap tooltip when hovering over one column (the 2nd column here) in a gridview where the text for the tooltip comes from fields (columns , a source external to the gridview) that are not being displayed in the gridview. how to pass this text argument to the jquery.
.png)
Create Object In Javascript With Example The data are images that when put together in the grid form a diagram. these data update based on user interaction with other parts of the program. i would like to, while iterating the data and creating viewmodels to insert into the grid, dynamically add the rows and columns necessary to hold the data. I am working on a custom tooltip specifically using a bootstrap tooltip with jquery. i need to display information in a bootstrap tooltip when hovering over one column (the 2nd column here) in a gridview where the text for the tooltip comes from fields (columns , a source external to the gridview) that are not being displayed in the gridview. how to pass this text argument to the jquery.

Add Property To Object Javascript Dynamically
Comments are closed.