How To Delete Or Remove Mysql Data Using Ajax In Laravel

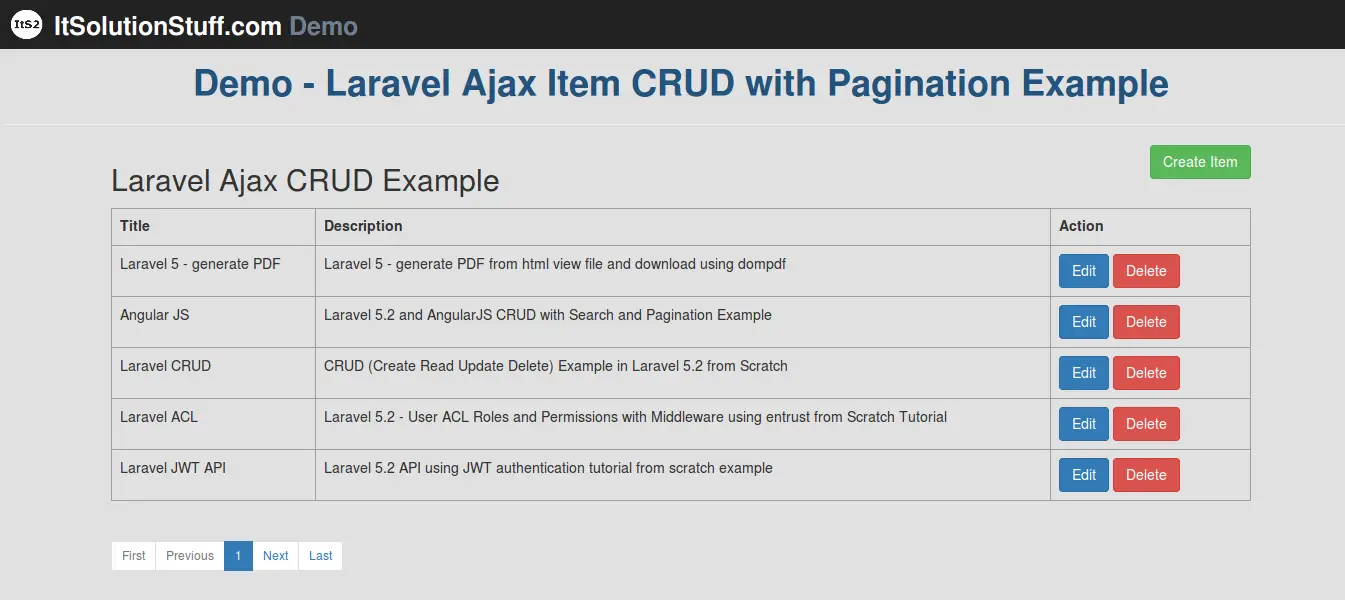
How To Delete Or Remove Mysql Data In Laravel Using Ajax Webslesson This tutorial will show you how to remove data in laravel 10 using ajax requests. we'll look at how to set up ajax based data deletion in laravel 10, as well as how to use it in practise with real world scenarios, throughout this article. So, in this post we have learn how to delete or remove single record from mysql database by using ajax in laravel framework. first we have to make indiviual delete button for all data, so for this we have to go to app http controllers ajaxdatacontroller .

Php Mysql Ajax Crud Using Oops Delete Or Remove Data Webslesson $.ajax( { url: "comment delete " id, type: 'delete', datatype: "json", data: { "id": id, " method": 'delete', " token": token, }, success: function () { console.log("it work"); } }); console.log("it failed"); }); < script> and route : route::delete(' comment delete {id}', 'admin\commentcontroller@destroy') >name('comment.destroy'); by the way i. When you click on the delete button then we will open the confirm box and delete data using ajax delete method. you can delete data using jquery ajax get in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version as well.

Delete Data With Jquery In Php Mysql Using Ajax

Php Mysql Ajax Add Edit Delete Print Lasopaafro

Delete Data Using Php Mysql With Ajax Sourcecodester
Comments are closed.