How To Customize Style Of Npm Package In React Js For Your Own Change Styles Color Alignment
Duckjs React Npm Package Template Npm Npm Io How to customize npm package in react js. you can able to change the color, background color and alignment ,ect #reactjs #customizenpmpackage more. Use styling options from package apis that i see in the documentation. just add your own css that loads later than theirs: done, your rules win. no need to change anything "in a package", just take advantage of how css has worked since the invention of css.

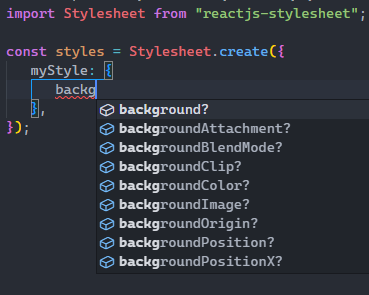
Reactjs Stylesheet Npm Utilizing tagged template literals (a recent addition to javascript) and the power of css, styled components allow you to write actual css code to style your components. Creating reusable npm packages can make your development process more efficient and enjoyable. in this article, we'll guide you through creating a modern and robust project setup using react, typescript, css modules, and other tools.

A Step By Step Guide To Publishing Your Own React Npm Package By

Create React Npm Component Npm
Github Bring Shrubbery Easy Npm Package React React And Typescript
Comments are closed.