How To Create Website Page Layout In Html Css Using Float Web Layout Design Tutorial 01 %f0%9f%9a%80

Web Designing Step By Step Tutorials Using Html And Css Use float to create a homepage with a navbar, header, footer, left content and main content. well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. How to create website page layout in html css | using float web layout design tutorial 01 🚀 image reference attribution: ecurtisdesigns w.
Github Heayriwang Html Css Layout Float The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. This tutorial explains how to create a simple 3 column web layout using the css float property. html structure with internal css copy code. The float property can be used to create various layout designs, text wrapping around an image, multi column layouts, and the image gallery. let's look into a few layouts with the help of the float property. In the below explanation and examples, we will create responsive html layouts using these css properties. the float property of css allows you to control the positioning of the web page components. when an element is floated, it is taken out of the normal flow of the document and shifted to the specified position, such as left or right.

How To Make Responsive Website Design Using Html With Css Float Side The float property can be used to create various layout designs, text wrapping around an image, multi column layouts, and the image gallery. let's look into a few layouts with the help of the float property. In the below explanation and examples, we will create responsive html layouts using these css properties. the float property of css allows you to control the positioning of the web page components. when an element is floated, it is taken out of the normal flow of the document and shifted to the specified position, such as left or right. Create a webpage first with doctype, html tag, head, body and necessary elements. see example. create a div with container class in body. the container is a container or wrapper to group webpage header, nav, main and footer. the width of container will be 1200px and will align in center of body. we cal also use max width: 1200px. Learn how to use the css `float` and `clear` properties effectively to create complex and responsive web layouts. this comprehensive guide covers everything from basic usage to common pitfalls and best practices, along with practical code examples. In this example, we've created a three column layout using float. the left and right columns are floated to their respective sides, while the center column uses margin to position itself between them. 15 layout normal flow relative positioning absolute positioning fixed positioning overlapping elements: z index overlapping elements: without z index floating elements using float to place elements side by side clearing floats parents of floated elements: problem parents of floated elements: solution creating multi column layouts with floats.

Create A Web Template In Minutes With Css Float How To Create A Simple Create a webpage first with doctype, html tag, head, body and necessary elements. see example. create a div with container class in body. the container is a container or wrapper to group webpage header, nav, main and footer. the width of container will be 1200px and will align in center of body. we cal also use max width: 1200px. Learn how to use the css `float` and `clear` properties effectively to create complex and responsive web layouts. this comprehensive guide covers everything from basic usage to common pitfalls and best practices, along with practical code examples. In this example, we've created a three column layout using float. the left and right columns are floated to their respective sides, while the center column uses margin to position itself between them. 15 layout normal flow relative positioning absolute positioning fixed positioning overlapping elements: z index overlapping elements: without z index floating elements using float to place elements side by side clearing floats parents of floated elements: problem parents of floated elements: solution creating multi column layouts with floats.

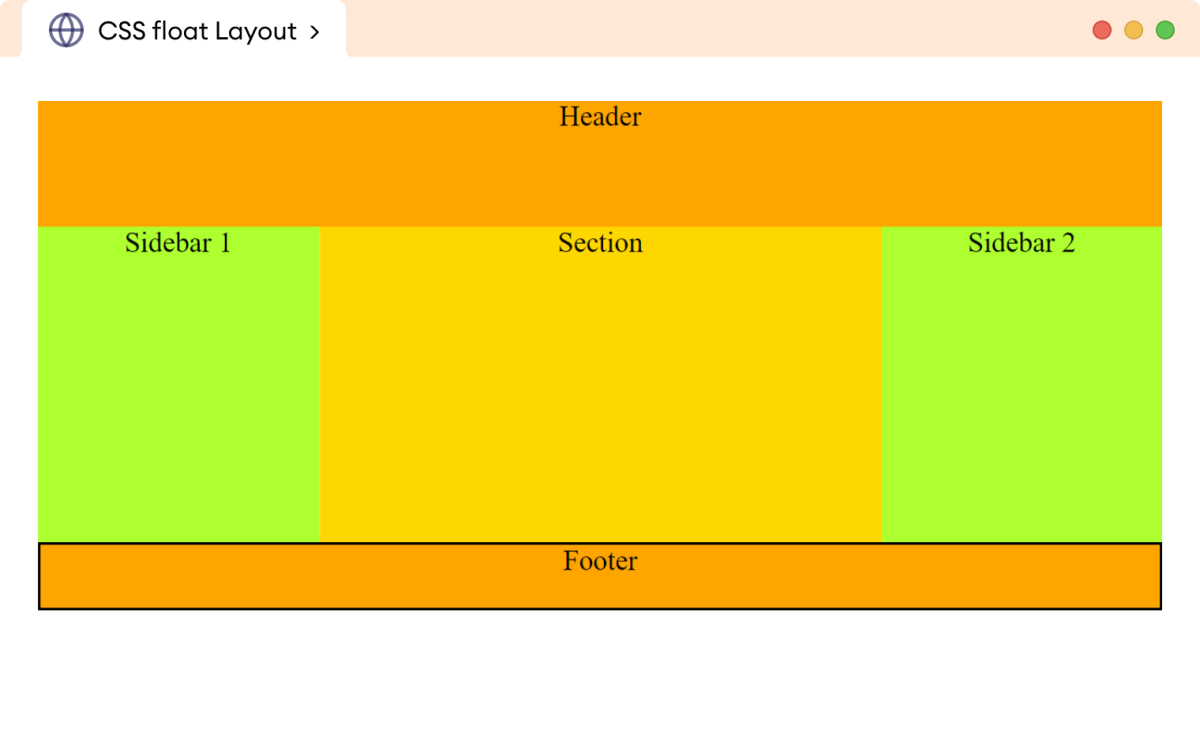
Css Float Layout With Examples In this example, we've created a three column layout using float. the left and right columns are floated to their respective sides, while the center column uses margin to position itself between them. 15 layout normal flow relative positioning absolute positioning fixed positioning overlapping elements: z index overlapping elements: without z index floating elements using float to place elements side by side clearing floats parents of floated elements: problem parents of floated elements: solution creating multi column layouts with floats.
Comments are closed.