How To Create Todo List App Using Html Css And Javascript Create Todo

Todo List App Using Html Css Javascript By Codingnepal On Dribbble Learn how to create a "to do list" with css and javascript. use css and javascript to create a "to do list" to organize and prioritize your tasks. try it yourself » style the header and the list: alert ("you must write something!");. In this article, we'll walk you through a step by step guide to building a fully functional to do list application from scratch using html, css, and, of course, javascript. you'll learn how to implement essential crud operations (create, read, update, and delete) to manage your tasks effectively.

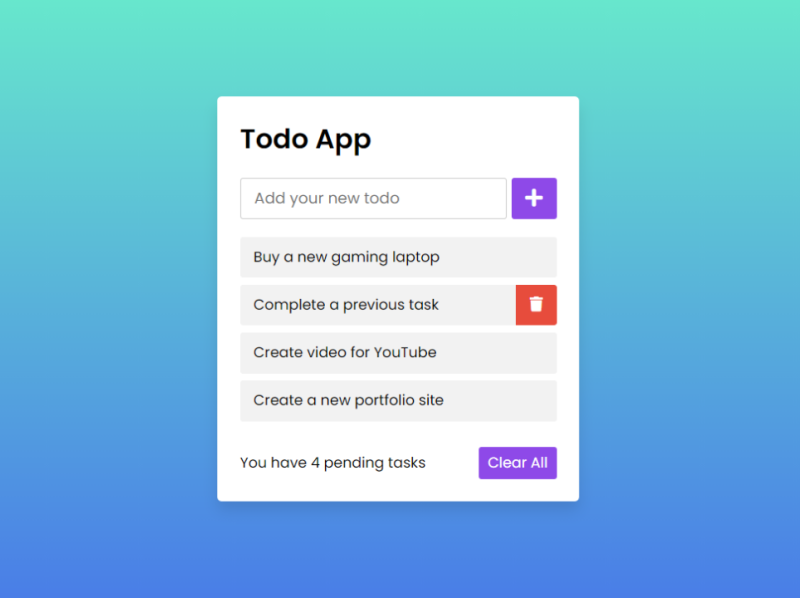
Free Video Build A Todo List App In Html Css Javascript From In this blog, you'll learn how to create a todo list app in html css & javascript. in this todo app, you can easily add, edit, delete, or filter your task. Follow along with this tutorial as we work together to check off every incomplete task on our to do list using html, css, and javascript. by the end of the tutorial, you'll be able to add, delete, edit, and most importantly complete tasks. We will create a basic todo app to understand the basics of javascript. in this web app, one can create a todo list and can remove specific elements from the list. Today, we're going to build a javascript to do list using html, css, and, of course, javascript. this project is an ideal starting point if you’re new to javascript or web development, as it offers a good example of how these three technologies blend to create fun, useful, and interactive web applications.
Github Sakshamjain0464 Todo List App Using Html Css And Javascript I We will create a basic todo app to understand the basics of javascript. in this web app, one can create a todo list and can remove specific elements from the list. Today, we're going to build a javascript to do list using html, css, and, of course, javascript. this project is an ideal starting point if you’re new to javascript or web development, as it offers a good example of how these three technologies blend to create fun, useful, and interactive web applications. It's simple, practical, and teaches you how html, css, and javascript work together to build interactive applications. at the end of this tutorial, you'll have a modern, functional to do list app that you will be able to use and modify as you like. In this tutorial, we’ll walk through building a simple todo app using html, css, and javascript. this app will allow you to add items to a list and delete them. follow the steps below to create your own todo app. This article will walk you through the steps to create an efficient to do list app from scratch using html, css, and pure javascript. this project is ideal for beginners who want to. Image carousel using html & css only | no javascript needed! in this video, you'll learn how to build a fully functional to do list app using just html, css, and javascript — no frameworks needed!.

How To Create To Do List Using Html Css Js Task App In Javascript It's simple, practical, and teaches you how html, css, and javascript work together to build interactive applications. at the end of this tutorial, you'll have a modern, functional to do list app that you will be able to use and modify as you like. In this tutorial, we’ll walk through building a simple todo app using html, css, and javascript. this app will allow you to add items to a list and delete them. follow the steps below to create your own todo app. This article will walk you through the steps to create an efficient to do list app from scratch using html, css, and pure javascript. this project is ideal for beginners who want to. Image carousel using html & css only | no javascript needed! in this video, you'll learn how to build a fully functional to do list app using just html, css, and javascript — no frameworks needed!.
Comments are closed.