How To Create Skeleton Loading Animation With Css
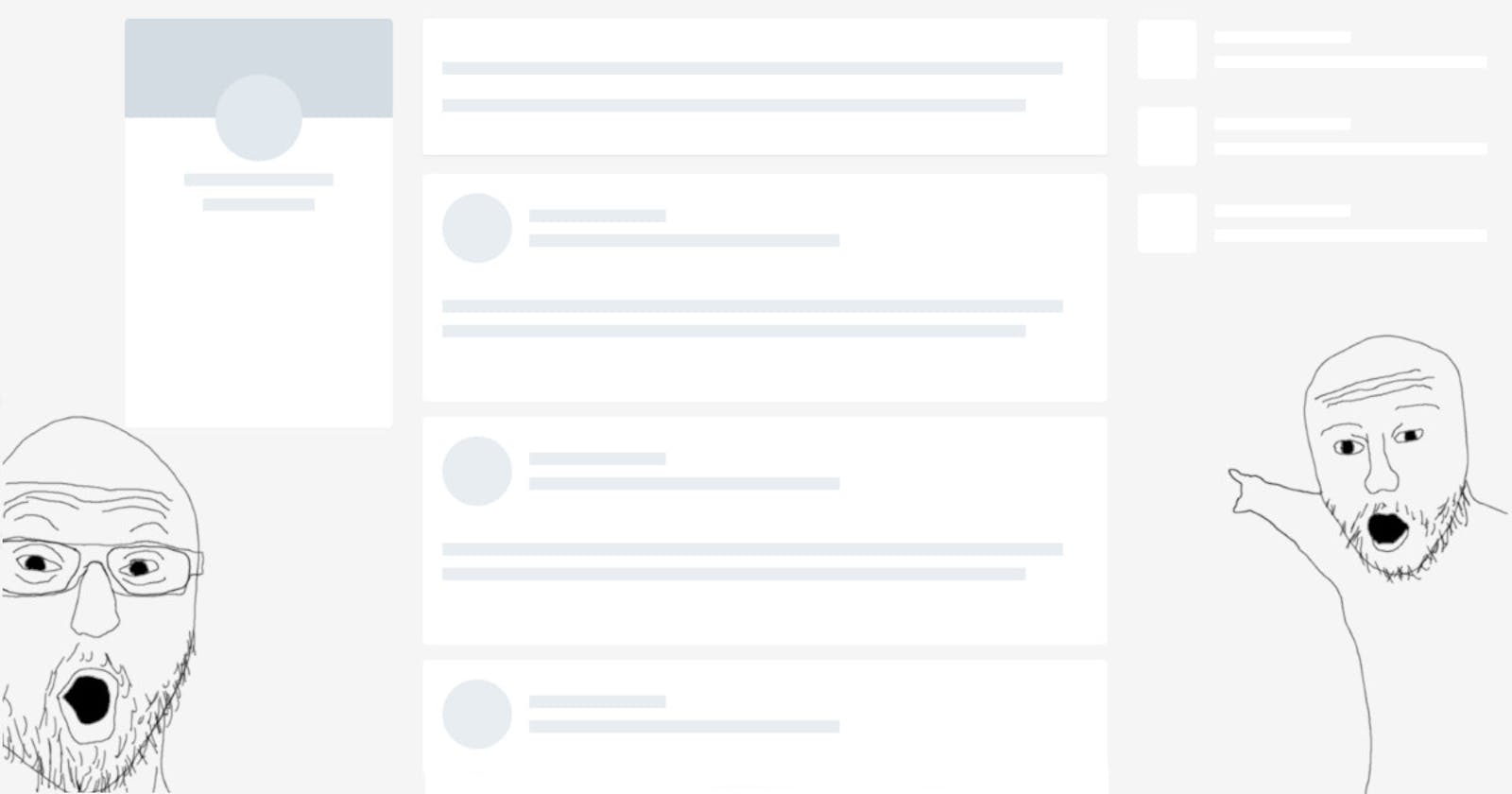
How To Create Skeleton Loading Animation With Css Pure Css Skeleton A skeleton screen is an animated placeholder that simulates the layout of a website while data is being loaded. they let the user know that some content is loading and, more importantly, provide an indication of what is loading, whether it's an image, text, card, and so on. In this tutorial we’ll be using css to create an animated skeleton loading screen. skeleton loading screens provide an approximate representation of a site layout while a page is loading data.

Create Skeleton Loading Animation With Css And React Js To create a loading page skeleton, we need to use

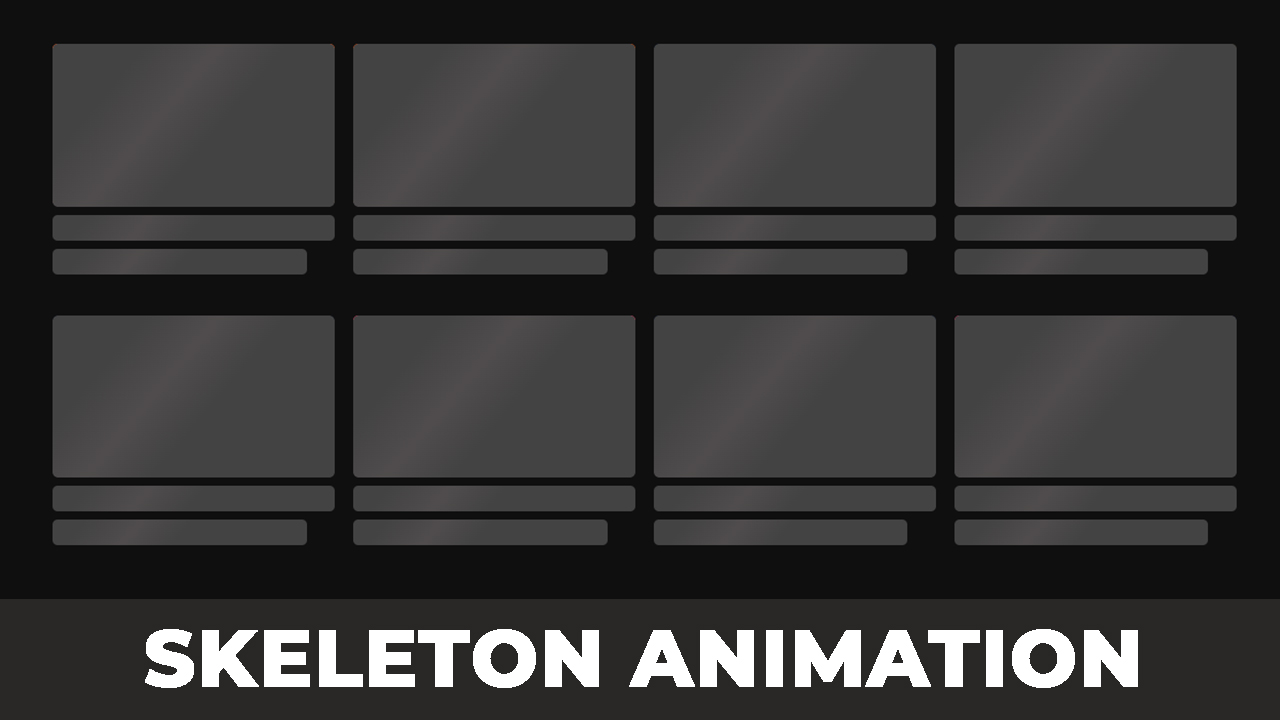
Skeleton Loading Animation Css Learn how to create a skeleton loading animation using html, css, and javascript. enhance your website's user experience with a sleek and efficient loading animation. @ntndevlab learn how to create animated skeleton loading screens using html and css in this quick tutorial. perfect for enhancing user experience with sleek loading animations!. Create css skeleton loaders with animations, adaptive layouts & accessibility features. get lightweight placeholder code for faster perceived loading. Developers create skeletons using css animations, svg, javascript, and other methods covered later. skeletons act as lightweight placeholders before content finishes loading. Discover 10 great css skeleton loading examples to enhance your web design. learn how to create smooth, user friendly loading animations. skeleton loading screens are a crucial aspect of modern web design, enhancing user experience by providing visual feedback during data fetching. Today, let’s jazz up your website with a cool skeleton loading animation using only html and css. no need for fancy setups – just straightforward coding to make your page look lively during loading.

Pure Css Skeleton Loading Animation Create css skeleton loaders with animations, adaptive layouts & accessibility features. get lightweight placeholder code for faster perceived loading. Developers create skeletons using css animations, svg, javascript, and other methods covered later. skeletons act as lightweight placeholders before content finishes loading. Discover 10 great css skeleton loading examples to enhance your web design. learn how to create smooth, user friendly loading animations. skeleton loading screens are a crucial aspect of modern web design, enhancing user experience by providing visual feedback during data fetching. Today, let’s jazz up your website with a cool skeleton loading animation using only html and css. no need for fancy setups – just straightforward coding to make your page look lively during loading.

Create A Skeleton Loading Animation Using Html Css And Javascript Discover 10 great css skeleton loading examples to enhance your web design. learn how to create smooth, user friendly loading animations. skeleton loading screens are a crucial aspect of modern web design, enhancing user experience by providing visual feedback during data fetching. Today, let’s jazz up your website with a cool skeleton loading animation using only html and css. no need for fancy setups – just straightforward coding to make your page look lively during loading.

Skeleton Loading Animation Using Html Css Foolishdeveloper
Comments are closed.