How To Create Responsive Card Hover Effects Using Html And Css Css Tips Tricks

Responsive Card With Hover Interactions Using Html Css Css Animated So, in this article, we will create a responsive card with amazing hover effect using html and css. by using html we will design the basic structure of the card and then by using the properties of css, we can create the hover animation effect. Card hover effects can add visual interest and interactivity to a website. using only css, developers can create animated effects when users hover over card elements. in this article, i will demonstrate 15 unique css card hover effects that you can use to enhance your own websites.

Responsive Card Hover Effects Using Html5 Css3 Code4education Using simple css transform properties, you can implement everything from subtle shadow shifts to dramatic 3d card transformations. this collection showcases 15 practical card component styling examples you can adapt for your projects. In this tutorial, we’ve covered how to create a responsive card hover effect. we’ve learned how to structure cards with images and content, implement hover animations for interactivity, and use media queries to ensure the design adapts seamlessly across different devices. Enjoy this 100% free and open source collection of html and css card hover effect code examples. these pure css hover effects will impress your users for sure. 1. social card hover 2. 2. card transitions. 3. ec card hover. 4. css info cards hover. 5. css card hover effect experiments. css clip path card hover effects | only using html & css. 6. 🌟 are you ready to level up your web development skills with some stunning animated responsive card hover effects using html and css? 🌟 look no further! in this step by step.

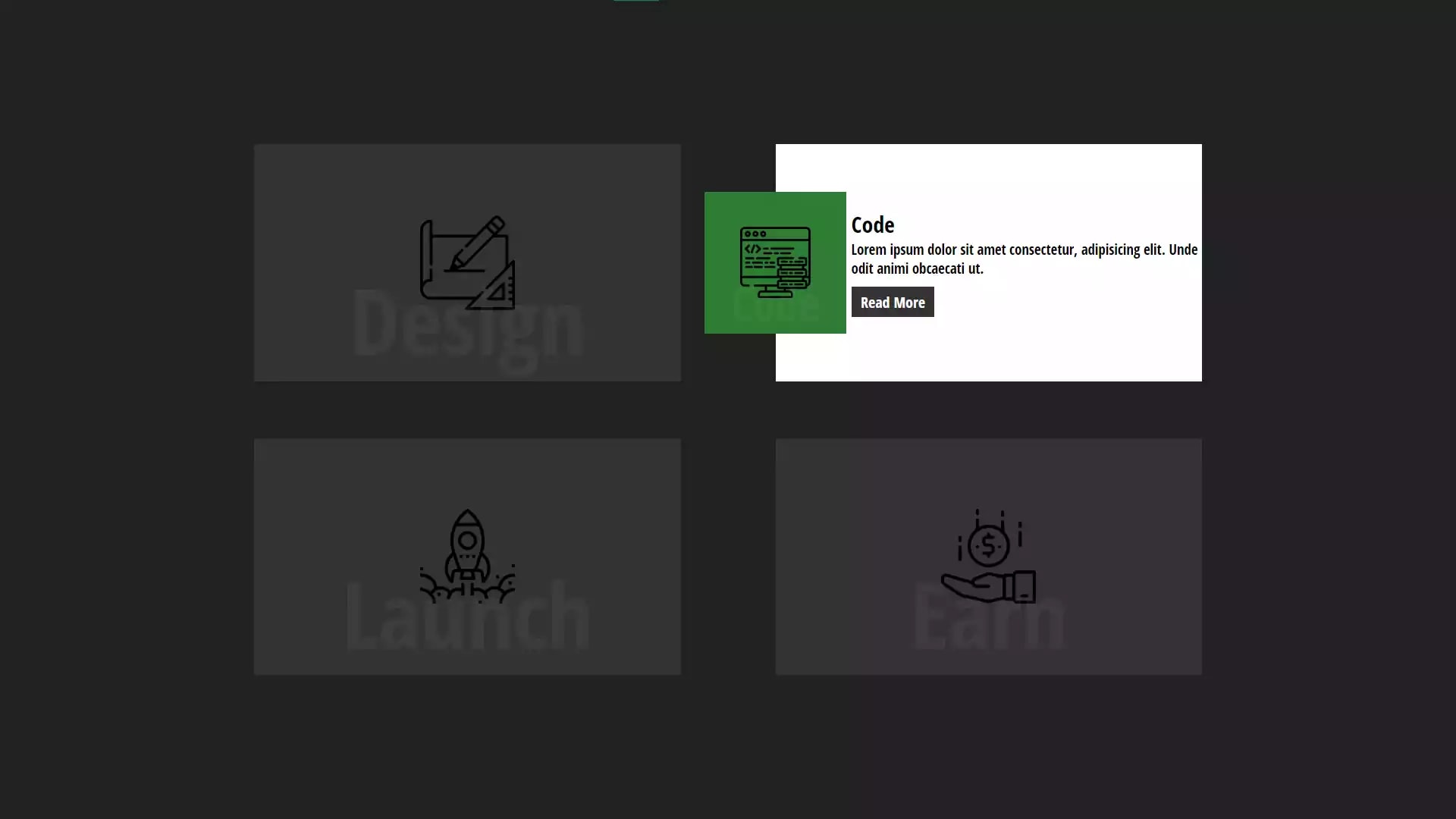
Css3 Responsive Card Hover Effects Code Market Enjoy this 100% free and open source collection of html and css card hover effect code examples. these pure css hover effects will impress your users for sure. 1. social card hover 2. 2. card transitions. 3. ec card hover. 4. css info cards hover. 5. css card hover effect experiments. css clip path card hover effects | only using html & css. 6. 🌟 are you ready to level up your web development skills with some stunning animated responsive card hover effects using html and css? 🌟 look no further! in this step by step. This html & css code snippet helps you to create a responsive card with captivating hover effects. when you hover over these cards, they undergo a color transformation, providing an engaging visual feedback experience. As you can see in the image, this is a pure css card with a hover effect. you can see there are three cards, icons, buttons, and some dummy texts. these cards are fully responsive with the help of the css @media property. Use css properties to build the basic design of the card. define ::before and ::after pseudo elements and position them relative to the parent card to create a stack effect. In this tutorial, we’ll show you how to create a stylish hover card with a text reveal animation using only html and css — no javascript needed. this kind of card is perfect for modern websites that aim to provide minimalistic but engaging ui interactions.
Github Your Ehsan Card Hover Effects Using Html Css Only Animated This html & css code snippet helps you to create a responsive card with captivating hover effects. when you hover over these cards, they undergo a color transformation, providing an engaging visual feedback experience. As you can see in the image, this is a pure css card with a hover effect. you can see there are three cards, icons, buttons, and some dummy texts. these cards are fully responsive with the help of the css @media property. Use css properties to build the basic design of the card. define ::before and ::after pseudo elements and position them relative to the parent card to create a stack effect. In this tutorial, we’ll show you how to create a stylish hover card with a text reveal animation using only html and css — no javascript needed. this kind of card is perfect for modern websites that aim to provide minimalistic but engaging ui interactions.

Create Responsive Card Hover Effects With Html Css Use css properties to build the basic design of the card. define ::before and ::after pseudo elements and position them relative to the parent card to create a stack effect. In this tutorial, we’ll show you how to create a stylish hover card with a text reveal animation using only html and css — no javascript needed. this kind of card is perfect for modern websites that aim to provide minimalistic but engaging ui interactions.
Github Bedimcode Responsive Card Hover Effects Css Card Hover
Comments are closed.