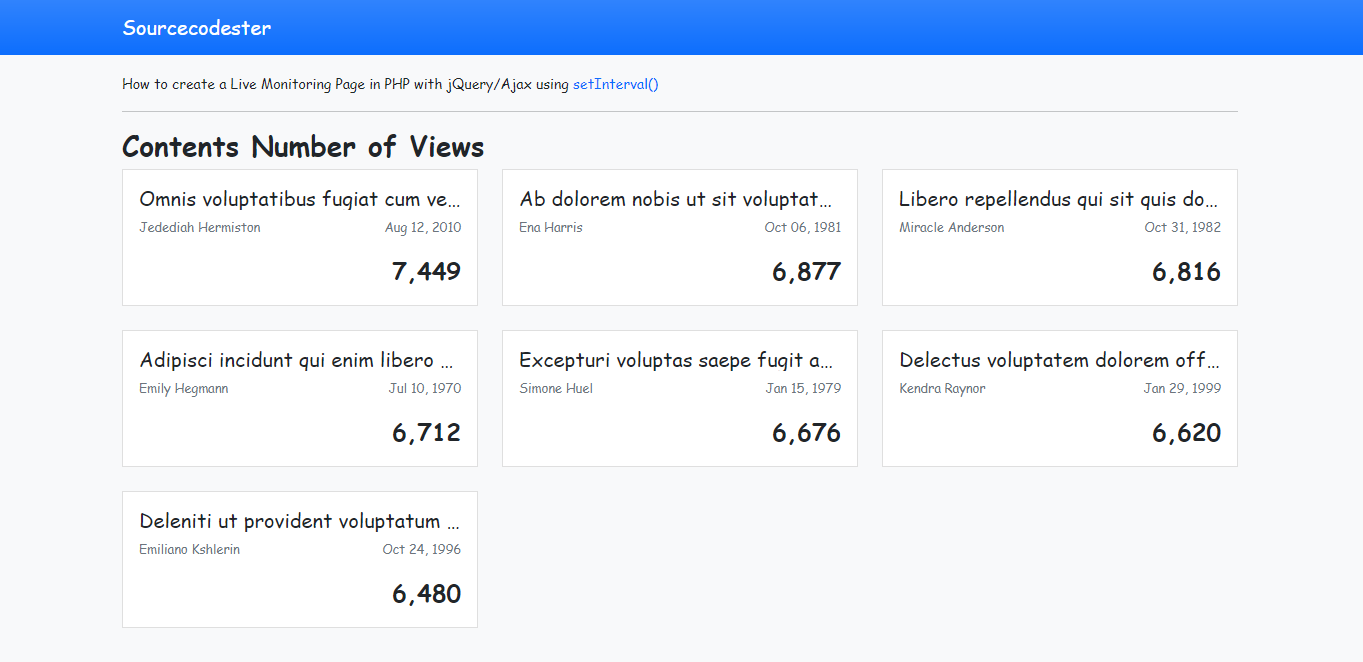
How To Create Live Data Monitoring Page In Php Using Jquery And Ajax Tutorial Demo

How To Create Live Data Monitoring Page In Php Using Jquery And Ajax In this tutorial, we will tackle about how to create a live monitoring page in php and javascript (jquery and ajax). a page which automaticaly updates the data without reloading or refreshing the page. There are two things needed to do this: code that runs on the browser to fetch the latest data. this could be javascript or something running in a plugin such as silverlight or flash. this will need to periodically request updated content from the server. which leads to a need for.

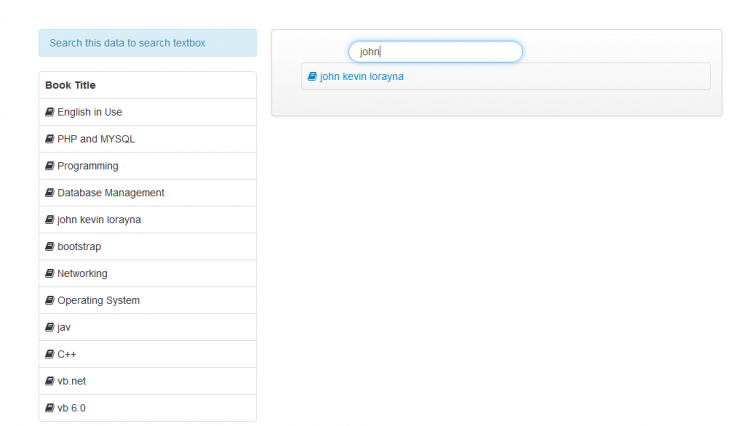
Php Mysql Ajax Live Search Tutorial101 In this tutorial, we will tackle about how to create a live monitoring page in php and javascript (jquery and ajax). a page which automaticaly updates the data without reloading or refreshing the page. For example, you can use php to create interactive charts and graphs using popular javascript libraries like chart.js or d3.js. these libraries allow you to visualize real time data in various formats, making it easier to identify patterns, trends, and anomalies. Use techniques like ajax or websocket in php to establish real time communication between the server and the client. this allows data to be pushed from the server to the dashboard in real time, providing live updates. Using jquery and ajax, is it possible to capture all of the form's data and submit it to a php script (an example, form )? see related meta discussion for reasoning behind undeletion. basic usage of .ajax would look something like this: html:.

Javascript Displaying Data Using Ajax Php Stack Overflow Use techniques like ajax or websocket in php to establish real time communication between the server and the client. this allows data to be pushed from the server to the dashboard in real time, providing live updates. Using jquery and ajax, is it possible to capture all of the form's data and submit it to a php script (an example, form )? see related meta discussion for reasoning behind undeletion. basic usage of .ajax would look something like this: html:. When building a real time data monitoring platform using php, it is important to follow these best practices to ensure optimal performance and reliability: optimize database queries: use efficient sql queries and caching mechanisms to minimize the database load and improve overall response time. Monitoring system (dashboard) source code in php and mysql database free download a simple php project with crud for beginners. Read the full tutorial or download the source code here: sourcecodester tutorial php 15002 how create live data monitoring page php using jque. In this comprehensive tutorial, we will guide you step by step on how to create a live data search feature for your website using ajax, jquery, php, and mysq.

Ajax Live Search Using Php Sourcecodester When building a real time data monitoring platform using php, it is important to follow these best practices to ensure optimal performance and reliability: optimize database queries: use efficient sql queries and caching mechanisms to minimize the database load and improve overall response time. Monitoring system (dashboard) source code in php and mysql database free download a simple php project with crud for beginners. Read the full tutorial or download the source code here: sourcecodester tutorial php 15002 how create live data monitoring page php using jque. In this comprehensive tutorial, we will guide you step by step on how to create a live data search feature for your website using ajax, jquery, php, and mysq.
Comments are closed.