How To Create Line Chart With React Chartjs 2 In Chart Js

How To Create Line Chart With React Chartjs 2 In Chart Js Chart Js Mp3 With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. and with some clever tricks and. React chartjs 2 is an easy to use library for creating all kinds of charts. it’s based on chart.js, which renders chart in an html canvas element. we can use it to render charts in a canvas inside a react app. to get started, we install chart.js and react chartjs 2 by running: npm install save react chartjs 2 chart.js moment.
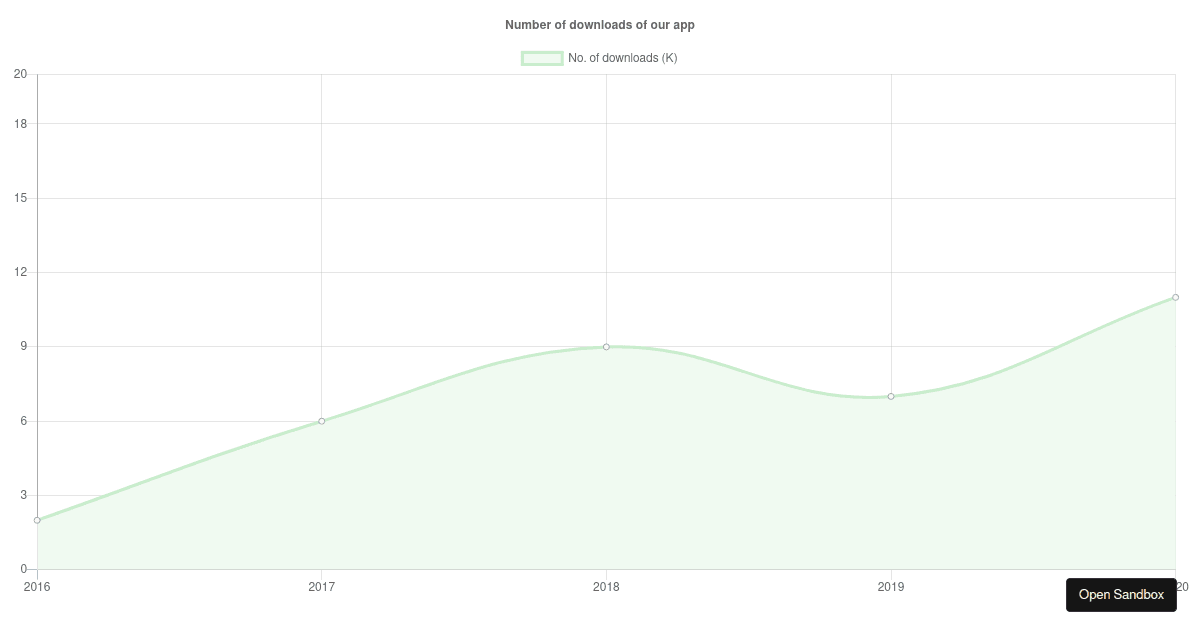
React Chartjs 2 Line Chart Mdx At Master Reactchartjs React Chartjs 2 Example of line chart in react chartjs 2. Explore this online react chartjs 2 line chart example sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. create your react application: run the command. React chartjs 2 is a react wrapper for chart.js 2.0 and 3.0, letting us use chart.js elements as react components. in this tutorial, we will create three charts that show the number of users gained in a company using sample data.

Line Chart React Js Chartjs Codesandbox Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. create your react application: run the command. React chartjs 2 is a react wrapper for chart.js 2.0 and 3.0, letting us use chart.js elements as react components. in this tutorial, we will create three charts that show the number of users gained in a company using sample data. In this tutorial, we will look at how to use chart.js with react, we are going to display different types of charts – line, pie, and bar charts. then we will learn how we can pass data into these charts. React chartjs 2 is an easy to use library for creating all kinds of charts. it’s based on chart.js, which renders chart in an html canvas element. we can use it to render charts in a canvas inside a react app. to get started, we install chart.js and react chartjs 2 by running: we also installed moments to create dates for the x axis labels. Adding charts to your website might be useful and it will always look fancy and glamorous. this is a tutorial to create a line chart in your application using react and chart.js. Throughout this guide, you have learned how to visualize complex data in an easily digestible format using various charts in react. we have covered four different chart types: line, bar, doughnut, and scatter, each serving a unique purpose and providing insights into different aspects of data.
Comments are closed.