How To Create Angular Component How To Create A Component Using The Angular Cli

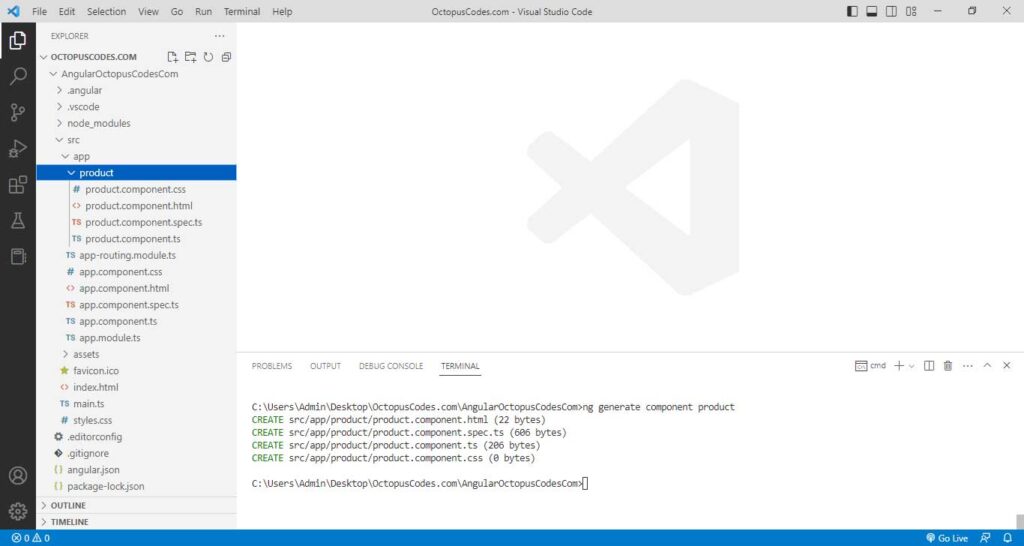
Generate Component Using Angular Cli Octopuscodes Use this schematic to generate a new component in your project. the name for the new component. this will be used to create the component's class, template, and stylesheet files. for example, if you provide my component, the files will be named my component.ts, my component , and my component.css. You want to create a component in a app common folder as shown in the image given below, then follow these steps. right click on the folder in which you want to create component. select option open in integrated terminal or open in command prompt. also you can check this process through this image. you will see that directory has been changed.

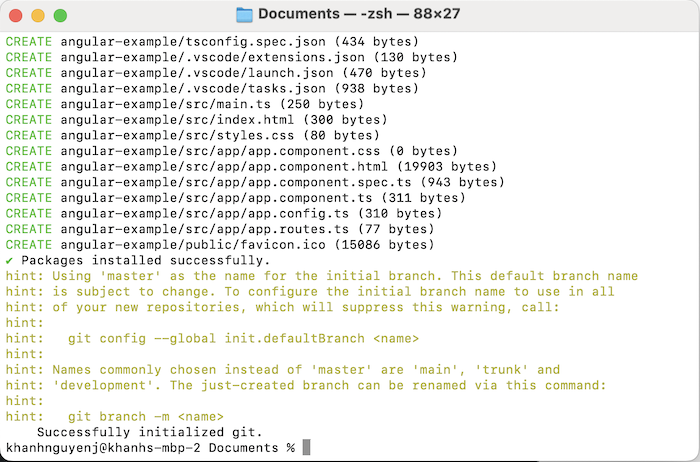
Create Angular Project Using Angular Cli Huong Dan Java

How To Create A New Component In Angular 14 Using The Angular Cli

How To Create Angular Components In Angular 10 11 Using Cli

Create Angular Project Using Cli

How To Create Angular Components In Angular 10 11 Using Cli
Comments are closed.