How To Create A New Component In Angular Geeksforgeeks

Create Angular Component Removeload Educational Academy It provides scalability, reusability, and readability. each component does a specific job like showing a menu, a photo or a card, etc. in this article, we will see how to create a new component in angular. steps to create a new component in angular: step 1: download and install nodejs from its official website, npm is included with that. There are mainly two ways to generate new component in angular, using ng g c
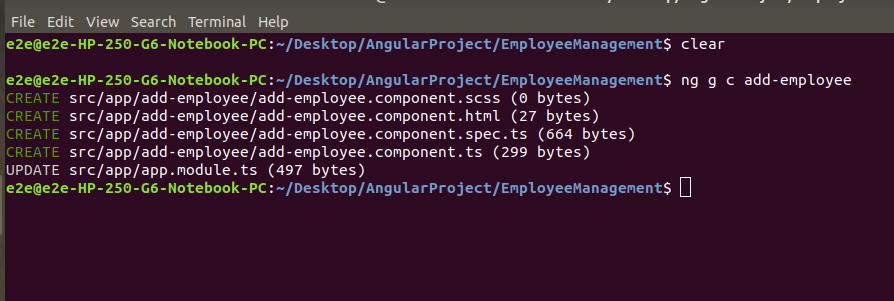
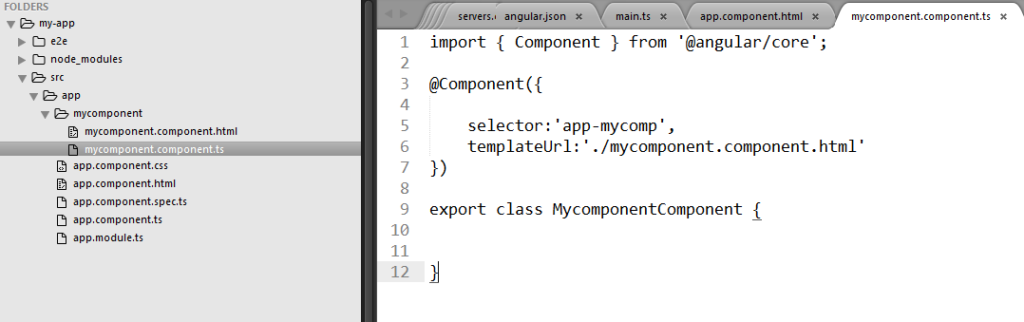
Mohamed Hussain Angular Example 3 Create New Component And Call Use this schematic to generate a new component in your project. the name for the new component. this will be used to create the component's class, template, and stylesheet files. for example, if you provide my component, the files will be named my component.ts, my component , and my component.css. To create a component using the angular cli: from a terminal window, navigate to the directory containing your application. run the ng generate component

How To Create A New Component In Angular 9 With Cli And Without Cli To create an angular project from scratch, we'll need node.js and npm installed on our computer. once installed, we can use angular cli, a command line tool, to quickly set up a new angular project with a basic structure. This tutorial demonstrates how to create new components in angular, covering both angular cli and manual creation methods. learn best practices for building reusable and maintainable components, enhancing your angular skills for more complex applications. How to create a new component in angular 17 using the angular cli angular cli commands: ng generate component componentname (ng g c componentname ) the syntax of the ng generate component. Follow these steps to learn how to create a new component in angular 17. in this post, i will let you know how to generate component in angular 17 application. we will use ng generate component command. Let's build a simple angular component in the new "basic components" project. the easiest and quickest way to prepare a project structure is using angular cli to setup scaffold. angular cli. you can find detailed information on setting up project scaffolds in the angular cli chapter. In this step, you create a new component for your app. in the terminal pane of your ide: in your project directory, navigate to the first app directory. open a browser and navigate to localhost:4200 to find the application. confirm that the app builds without error.
Comments are closed.