How To Create A Hero Image Html And Css Only Css Hero Coding

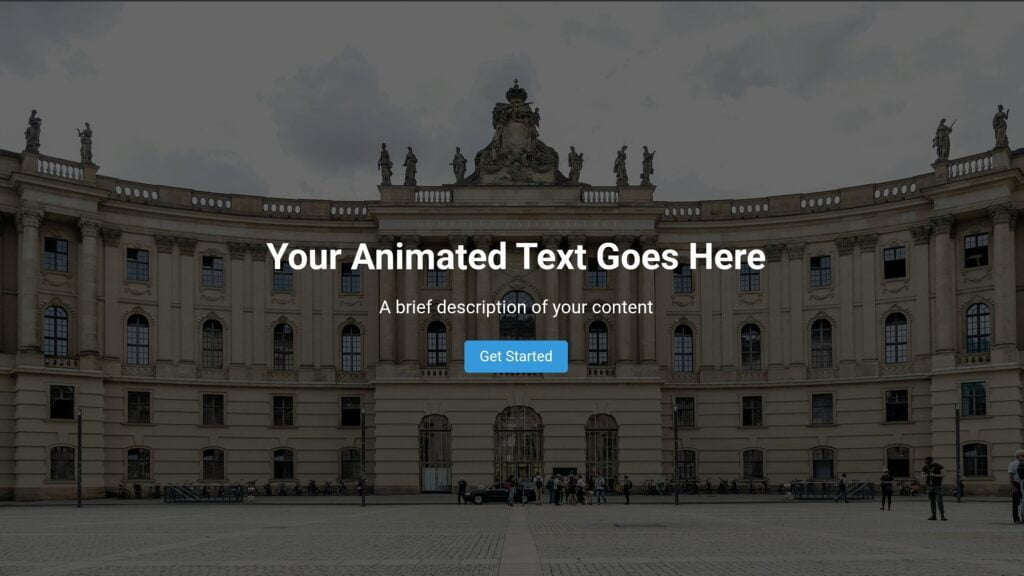
Create A Responsive Hero Section In Html And Css Codingkite Learn how to create a hero image with css. a hero image is a large image with text, often placed at the top of a webpage: try it yourself » * use "linear gradient" to add a darken background effect to the image (photographer ). this will make the text easier to read *. A hero image is a large image with text, often placed at the top of a webpage. hero images can be designed using html and css. this article contains two sections. the first section attaches the image and designs the basic structure. the second section designs the images and texts on the images.

Hero Section With Html And Css Only Html Html5 Css Herosection In this guide, we have covered the steps for creating a full page hero image using html and css. we started by explaining the concept and benefits of a full page hero image, then moved on to creating the html structure and adding css styling. Step by step tutorial on creating responsive hero image using html & css. in this comprehensive guide, we'll take you through the entire process, helping you. Learn how to create a responsive hero section using only css and html. this guide covers making the hero image and content adapt across desktop, tablet. Learn how to create a stunning hero image section with html & css! step by step tutorial for beginners to build a responsive web design.

Css Hero Wp Lifetime Deals Learn how to create a responsive hero section using only css and html. this guide covers making the hero image and content adapt across desktop, tablet. Learn how to create a stunning hero image section with html & css! step by step tutorial for beginners to build a responsive web design. In this post, you will see how to create the hero banner image only using html & css. the hero banner image is generally known as the “hero section” on a web page. Creating a fullscreen hero image with css can greatly enhance the visual appeal of a website’s homepage or landing page. by utilizing css properties and techniques, you can easily achieve a stunning full width, responsive hero image that captivates visitors. In this tutorial, we will create a full page hero image that solves all these problems. this is how the end result will look like: let’s get started by setting up the html. 1. set up the html. create two containers for the hero section and the hero content: .hero and .hero content in the example below. Welcome to a comprehensive guide on creating a captivating responsive hero section using html and css. this tutorial will walk you through the step by step process of designing a dynamic hero section that adapts seamlessly to different screen sizes.

Css Hero Visual Css Style Editor Plugin For Wordpress In this post, you will see how to create the hero banner image only using html & css. the hero banner image is generally known as the “hero section” on a web page. Creating a fullscreen hero image with css can greatly enhance the visual appeal of a website’s homepage or landing page. by utilizing css properties and techniques, you can easily achieve a stunning full width, responsive hero image that captivates visitors. In this tutorial, we will create a full page hero image that solves all these problems. this is how the end result will look like: let’s get started by setting up the html. 1. set up the html. create two containers for the hero section and the hero content: .hero and .hero content in the example below. Welcome to a comprehensive guide on creating a captivating responsive hero section using html and css. this tutorial will walk you through the step by step process of designing a dynamic hero section that adapts seamlessly to different screen sizes.
Comments are closed.