How To Create A Free Website Using Github Pages

Github Pages Websites For You And Your Projects Hosted Directly From Github pages is available in public repositories with github free and github free for organizations, and in public and private repositories with github pro, github team, github enterprise cloud, and github enterprise server. Learn how to create custom 404 pages, use submodules, and learn more about github pages. websites for you and your projects, hosted directly from your github repository. just edit, push, and your changes are live.

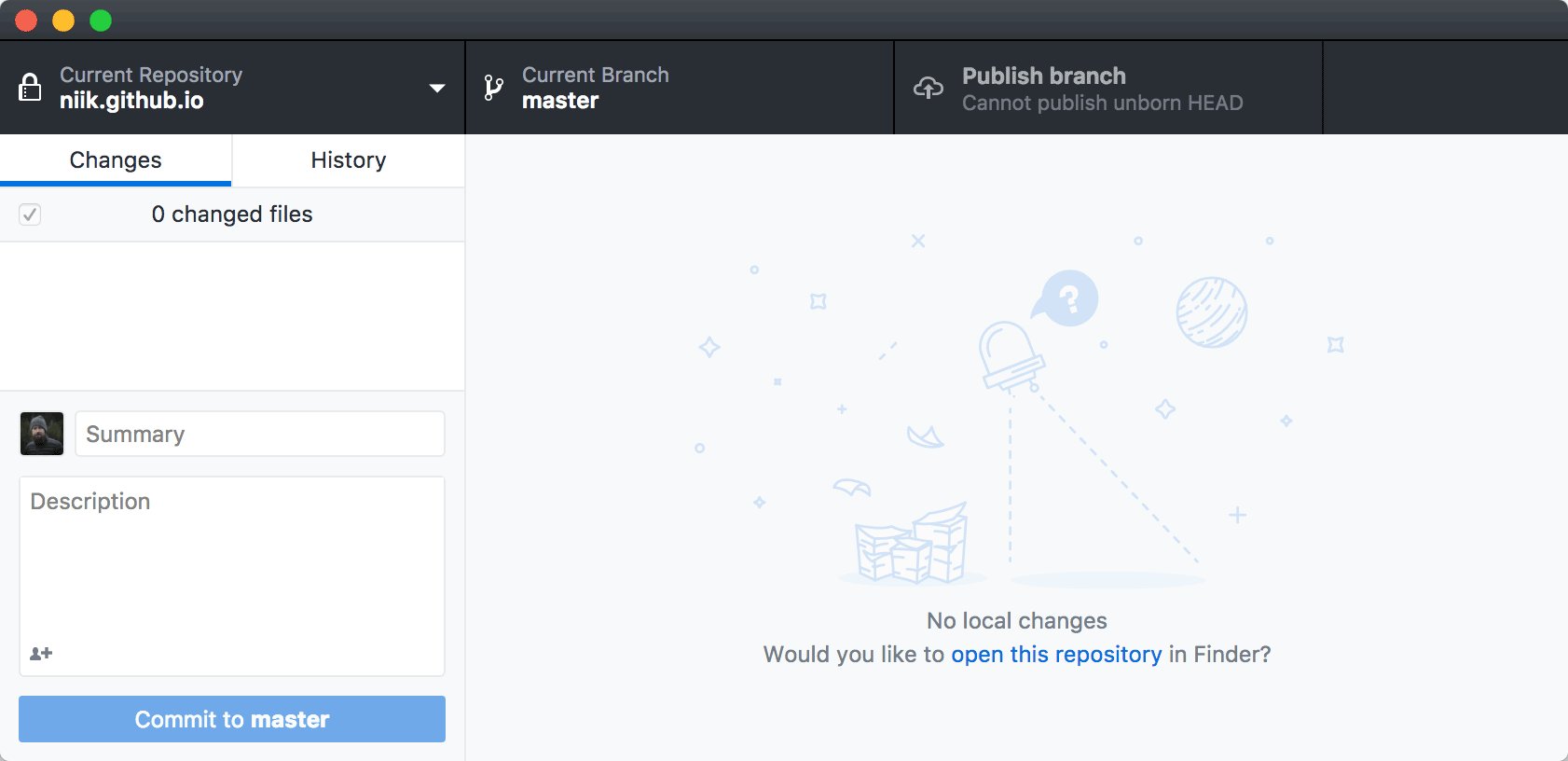
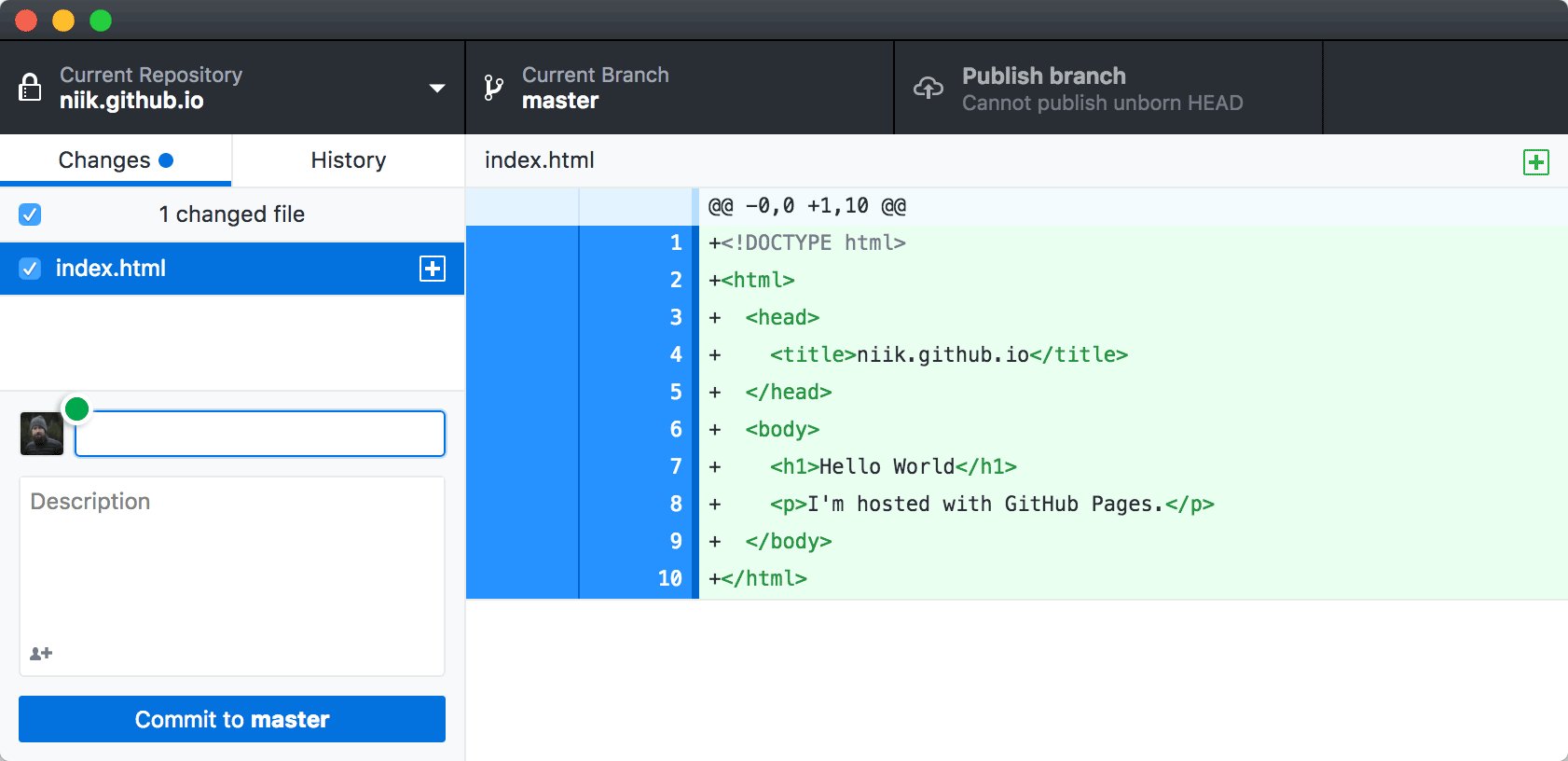
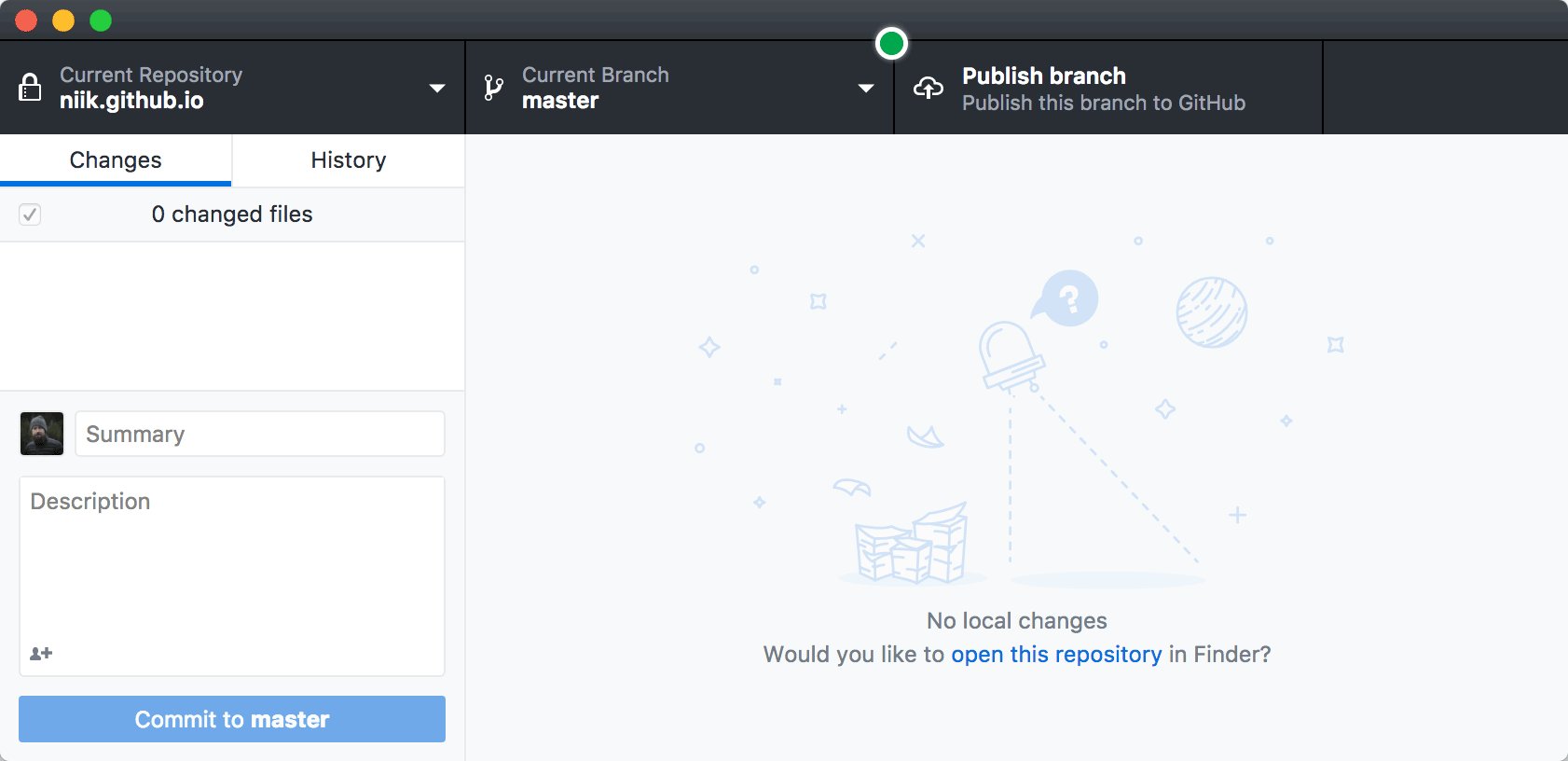
Github Pages Websites For You And Your Projects Hosted Directly From Github pages is pretty simple to set up, and if you're familiar with github, it should be even easier. basically, you have two options for repositories user pages, or project pages. Whether you want to host a personal blog, a project portfolio, or just showcase your work, github pages offers a simple way to publish a static website directly from a github repository. Let’s learn how to host static sites built with html on github pages! after you create and store html in a repository, navigate to the settings tab for that repository. click pages on the left sidebar. under build and deployment, choose github actions. this will suggest a few workflows for you based on the code in your repository. In this tutorial, you learned how to create a github repository, build a basic html file, and deploy it as a live website using just your browser. github pages makes it easy to host personal portfolios, resumes, or fun projects on a public url, all for free.

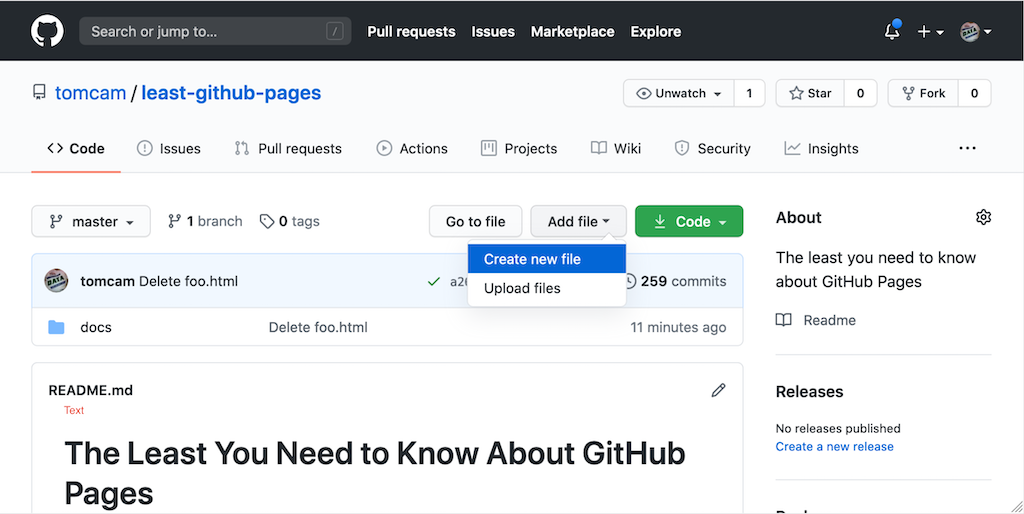
Creating A Web Page On Github The Least You Need To Know About Github Let’s learn how to host static sites built with html on github pages! after you create and store html in a repository, navigate to the settings tab for that repository. click pages on the left sidebar. under build and deployment, choose github actions. this will suggest a few workflows for you based on the code in your repository. In this tutorial, you learned how to create a github repository, build a basic html file, and deploy it as a live website using just your browser. github pages makes it easy to host personal portfolios, resumes, or fun projects on a public url, all for free. Learn how to host a multi page static website for free using github pages in seven steps only. github is an excellent platform for saving your code projects and working with your. Creating a free website using github pages is a straightforward process that leverages github’s hosting capabilities. begin by signing up for a github account if you don’t already have. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for free using github pages. what are github pages? github is a web based platform for hosting git repositories and collaborating on software projects. Using github pages, you can create and deploy a website for free, whether it’s for a personal portfolio, a documentation site, or an open source project. in this blog, we’ll walk you through how to create a website using github pages, from setting up your repository to publishing your site. what is github pages?.
Comments are closed.