How To Create A Dynamic Bar Chart With Chart Js Using Javascript Array Data Chart Js Tutorial%f0%9f%8e%87

Chart Js Bar Chart Example Phppot In this tutorial, learn how to create a stunning and dynamic bar chart using chart.js with data from a javascript array. perfect for beginners and developers wanting. I am using chart.js jquery plugin to create bar chart . i can create static chart but i want to create a dynamic chart. i want to draw the chart from the data which read from a html table. how to set.

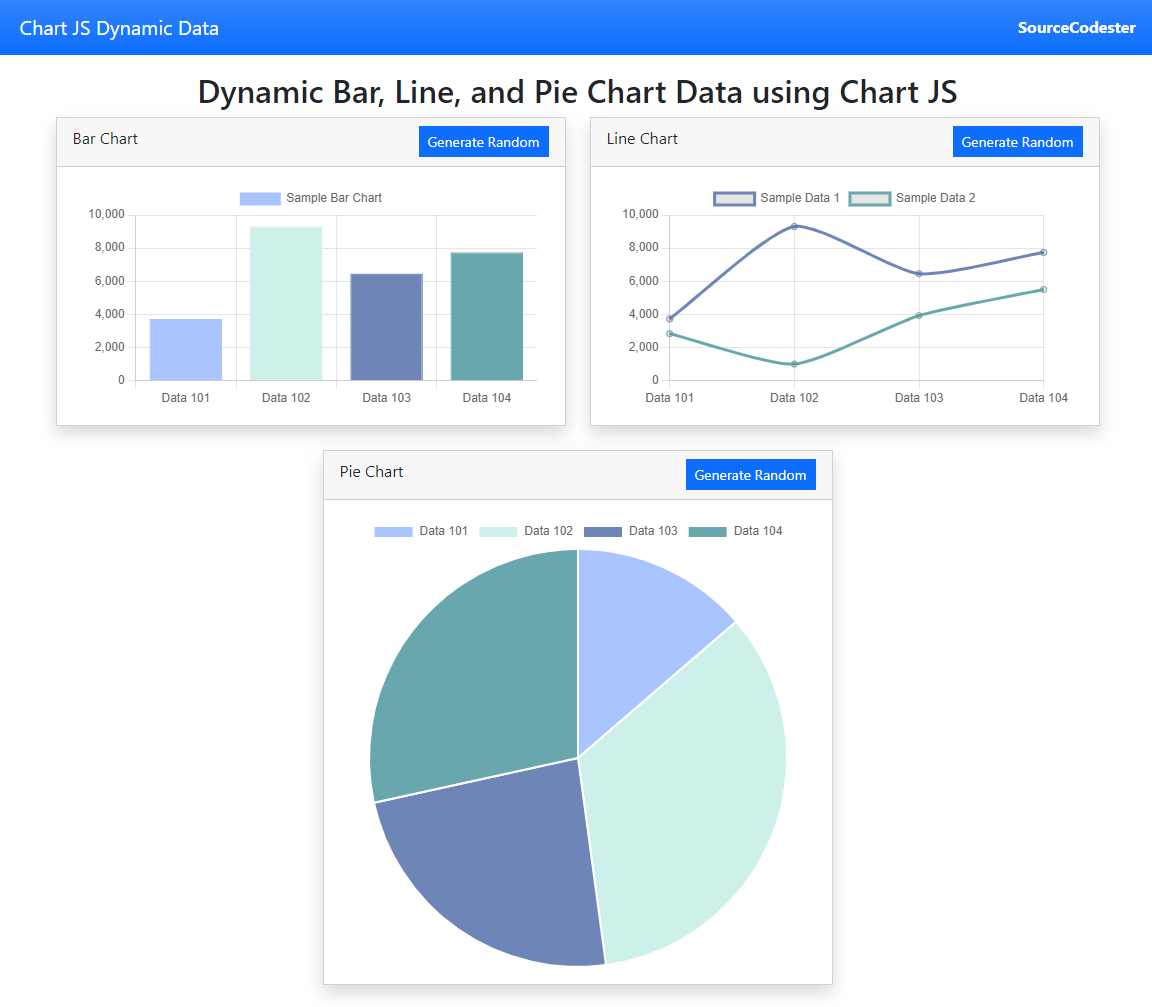
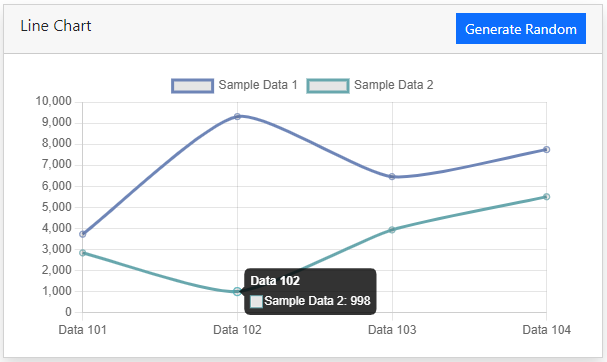
Chart Js Stacked Bar Example Phppot Chart.js is a lightweight and flexible javascript library that lets you create beautiful and interactive charts without any external frameworks. in this tutorial, we'll walk through how to use chart.js with plain html and javascript to build dynamic data visualizations. Chart.js is an free javascript library for making html based charts. it is one of the simplest visualization libraries for javascript, and comes with the many built in chart types: scatter plot line chart bar chart pie chart donut chart bubble chart area chart radar chart mixed chart. Using chart.js for interactive data visualization is a great way to turn raw data into clear, engaging charts. this tool is easy to use and offers many types of charts, like bar, line, and pie charts. In this tutorial, you will learn how to create a bar, line, and pie chart using chartjs library with dynamic data values. the tutorial aims to provide a reference or guide to students or new programmers on how to use and implement charts in web applications.

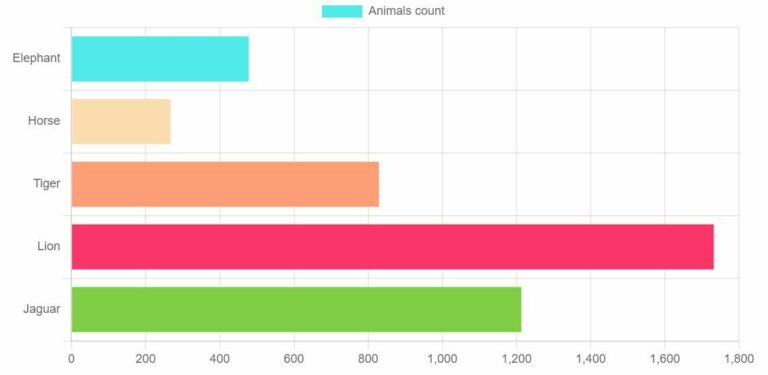
Dynamic Bar Line And Pie Chart Data Using Chart Js Tutorial Using chart.js for interactive data visualization is a great way to turn raw data into clear, engaging charts. this tool is easy to use and offers many types of charts, like bar, line, and pie charts. In this tutorial, you will learn how to create a bar, line, and pie chart using chartjs library with dynamic data values. the tutorial aims to provide a reference or guide to students or new programmers on how to use and implement charts in web applications. A bar chart provides a way of showing data values represented as vertical bars. it is sometimes used to show trend data, and the comparison of multiple data sets side by side. Learn how to create dynamic charts easily with javascript and chart.js. this complete guide shows you step by step how to do it. Here is a summary of the steps to use chart.js: 1. include chart.js in your project using a cdn or by downloading the file: 2. create an html canvas to display the chart. 3. use. In this tutorial, we will see examples of using the chartjs javascript library to create bar charts. this quick example gives you the code to display a simple bar chart on the browser. the below javascript code shows how to include and initiate the chartjs library. it uses static data to set the bar chart labels and dataset in javascript.

Dynamic Bar Line And Pie Chart Data Using Chart Js Tutorial A bar chart provides a way of showing data values represented as vertical bars. it is sometimes used to show trend data, and the comparison of multiple data sets side by side. Learn how to create dynamic charts easily with javascript and chart.js. this complete guide shows you step by step how to do it. Here is a summary of the steps to use chart.js: 1. include chart.js in your project using a cdn or by downloading the file: 2. create an html canvas to display the chart. 3. use. In this tutorial, we will see examples of using the chartjs javascript library to create bar charts. this quick example gives you the code to display a simple bar chart on the browser. the below javascript code shows how to include and initiate the chartjs library. it uses static data to set the bar chart labels and dataset in javascript.

Dynamic Bar Line And Pie Chart Data Using Chart Js Tutorial Here is a summary of the steps to use chart.js: 1. include chart.js in your project using a cdn or by downloading the file: 2. create an html canvas to display the chart. 3. use. In this tutorial, we will see examples of using the chartjs javascript library to create bar charts. this quick example gives you the code to display a simple bar chart on the browser. the below javascript code shows how to include and initiate the chartjs library. it uses static data to set the bar chart labels and dataset in javascript.

Dynamic Bar Line And Pie Chart Data Using Chart Js Tutorial
Comments are closed.