How To Code A Dribbble Design From Image To Html Css

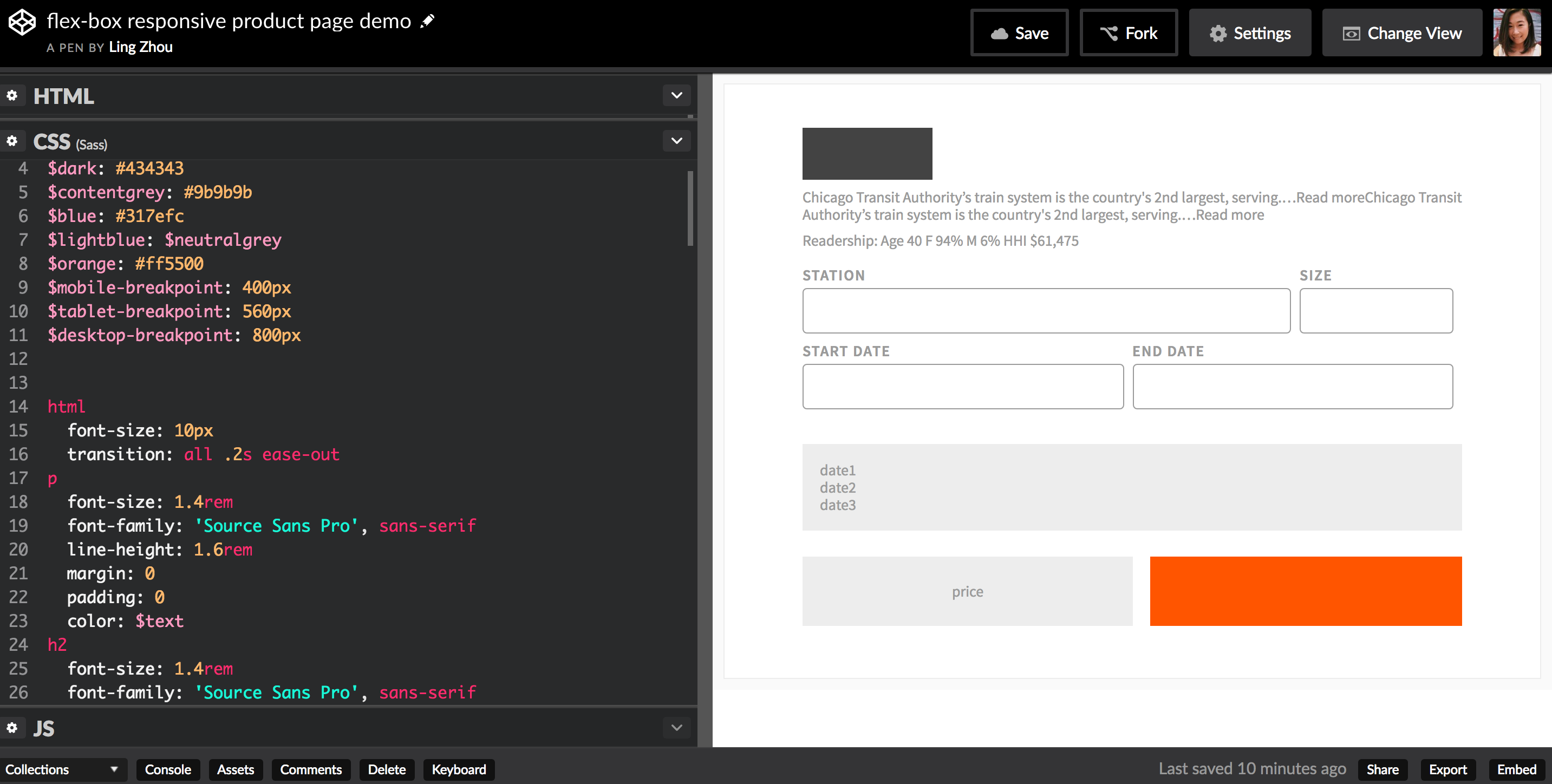
Dribbble Screen Shot 2017 06 20 At 4 41 51 Pm Png By Ling Zhou I solved the problem by restarting my computer and opening vs code from a different folder. to handle large json files, i use dadroit json viewer, which prevents the issue from recurring. Clone or download the extension code to your local directory. in your local directory with the copy of the product, run command: vsce package. this way, you can recreate a .vsix version of the package not only for the version presented at the visual studio marketplace but for any earlier release.

Elements Html Css By Seb Kay On Dribbble Using visual studio code version 1.8.1 how do i restore a deleted file in the recycle bin?. I downloaded visual studio code and installed the "java extension pack" by microsoft. afterwards i downloaded the jdk1.8.0 161 and created the required environment variables as described in the "j. But the op specifically states that they want both the status code and the response body. they know how to just get the response code (stated in the question). Sometimes i have the need to try: a code example or a variant of it. this is necessary to test a new functionality or to test its implementation or performance. the code can be very long. s.

Css By The Bubble Process On Dribbble But the op specifically states that they want both the status code and the response body. they know how to just get the response code (stated in the question). Sometimes i have the need to try: a code example or a variant of it. this is necessary to test a new functionality or to test its implementation or performance. the code can be very long. s. The description of the 400 code is "the request could not be understood by the server due to malformed syntax" so it shouldn't be used for validation errors, imho. I updated to the version here where it installs it per user instead of all. how do i install for all users instead? do i need to install for each user now?. I just had the same issue. i just installed vs code on my mac and it could not find the command to select the interpreter. turns out that i was running in restricted mode! i had to "trust" to enable running program, sorry i did nt take a screenshot at the time!. This feature is now supported, since visual studio code 1.17. to fold collapse your code block, just add the region tags, such as #region my block name and #endregion if coding in typescript javascript.

Browse Thousands Of Html And Css Images For Design Inspiration Dribbble The description of the 400 code is "the request could not be understood by the server due to malformed syntax" so it shouldn't be used for validation errors, imho. I updated to the version here where it installs it per user instead of all. how do i install for all users instead? do i need to install for each user now?. I just had the same issue. i just installed vs code on my mac and it could not find the command to select the interpreter. turns out that i was running in restricted mode! i had to "trust" to enable running program, sorry i did nt take a screenshot at the time!. This feature is now supported, since visual studio code 1.17. to fold collapse your code block, just add the region tags, such as #region my block name and #endregion if coding in typescript javascript.

Dribbble Design Inspiration Designs Themes Templates And Downloadable I just had the same issue. i just installed vs code on my mac and it could not find the command to select the interpreter. turns out that i was running in restricted mode! i had to "trust" to enable running program, sorry i did nt take a screenshot at the time!. This feature is now supported, since visual studio code 1.17. to fold collapse your code block, just add the region tags, such as #region my block name and #endregion if coding in typescript javascript.
Comments are closed.