How To Change The Style Of A Div Programmatically Using Javascript

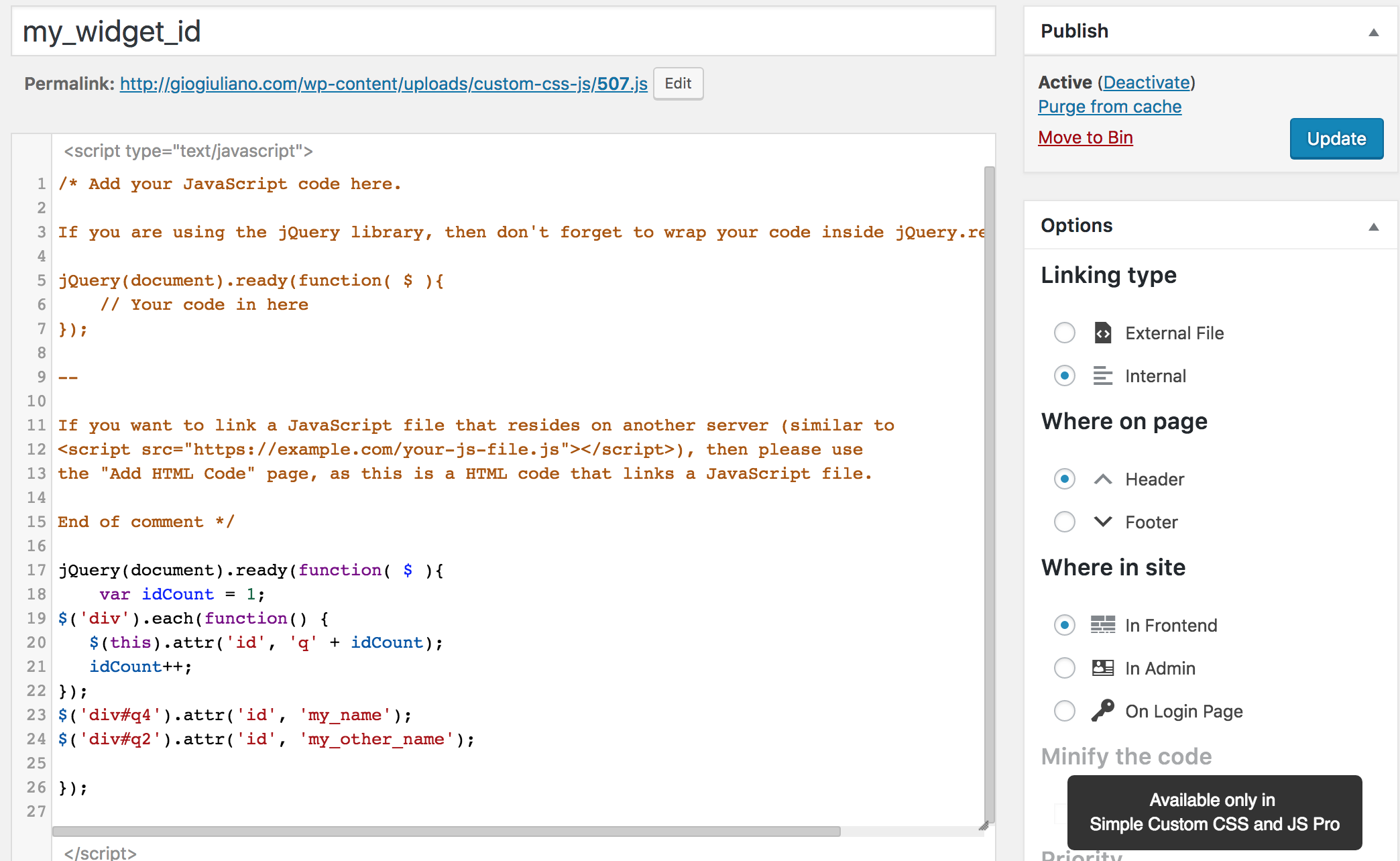
Updating Id Attribute Of A Div Programmatically Using Javascript Assuming you have html like this: if you want to modify the style attribute of this div, you'd use. replace [attribute] with the style attribute you want. remember to remove ' ' and make the following letter uppercase. examples. as stated in the accepted answer, there are some exceptions. like float. will be. would also do the job. We can change, add or remove any css property from an html element on the occurrence of any event with the help of javascript. there are two common approaches that allow us to achieve this task. style.property changing the class itself approach 1: changing css with the help of the style property: syntax:.

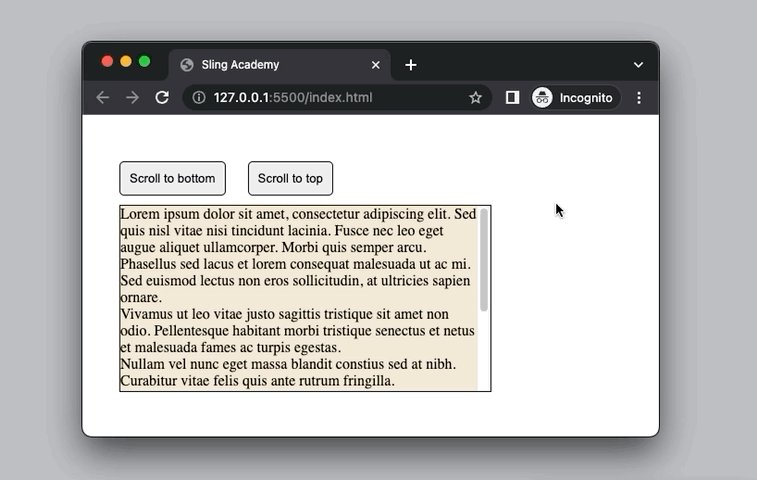
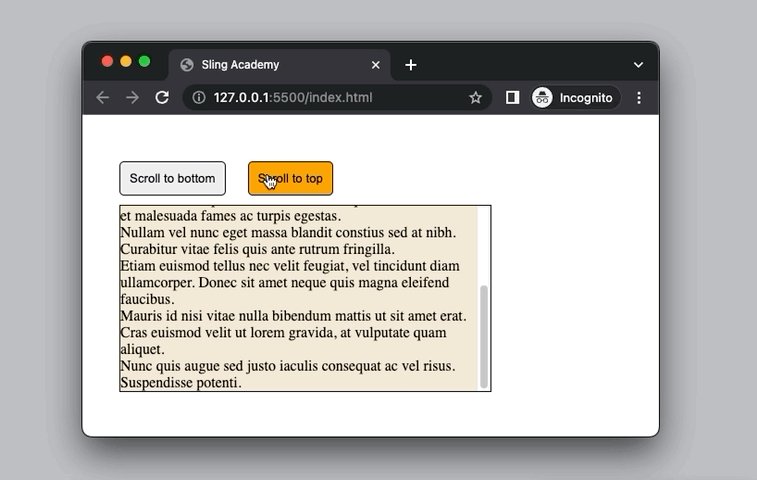
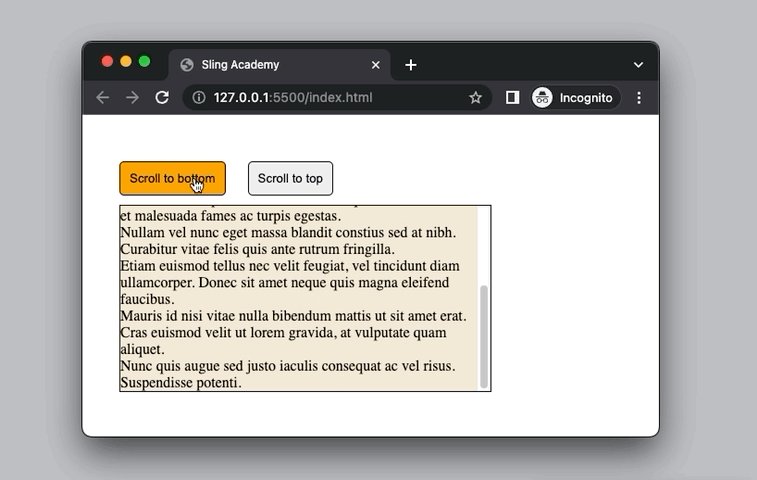
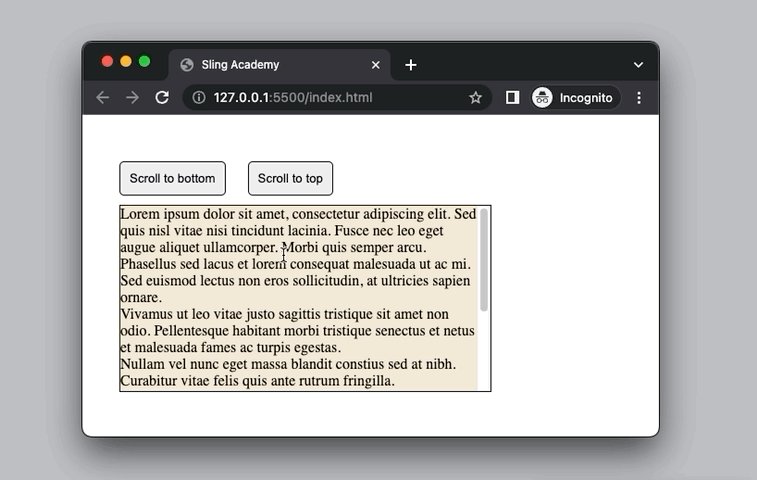
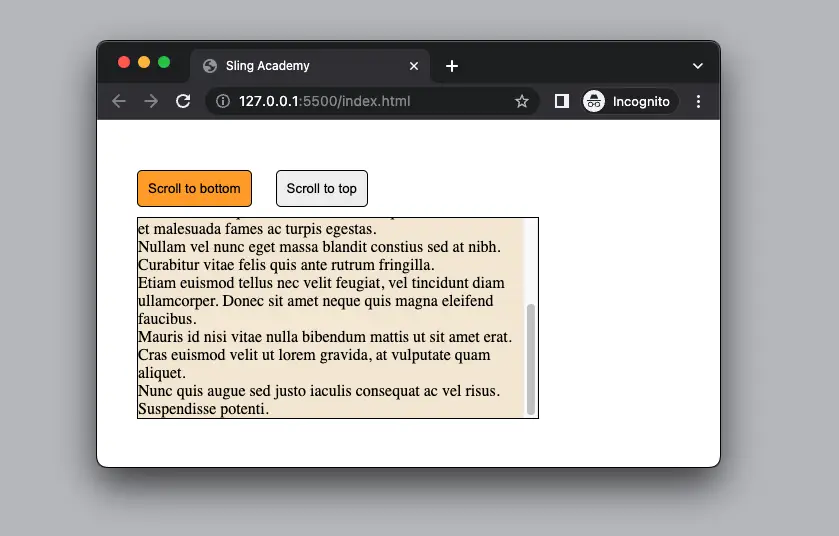
Javascript How To Programmatically Scroll Inside A Div Sling Academy

Javascript How To Programmatically Scroll Inside A Div Sling Academy
How To Create And Style A Div Using Javascript

How To Change Div Style Width For Dynamically Div Tag In Html In
Comments are closed.