How To Change The Color Of White Outline Icons Using Css Filters

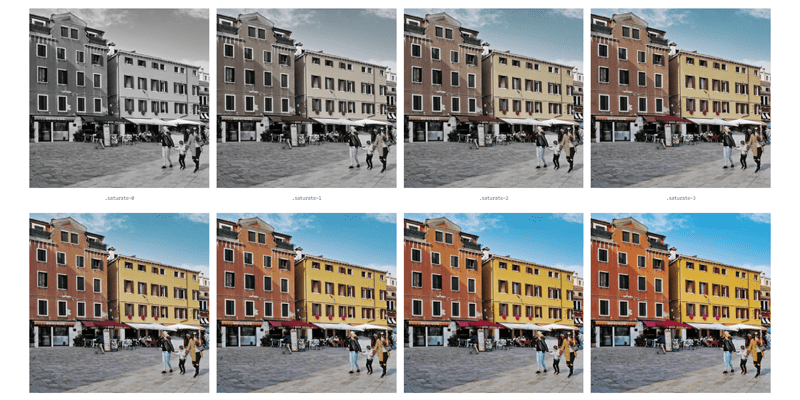
Css Filters Demo Learn how to change the color of white outline icons using `css` filters, a simple and effective method to enhance your web design elements. disclaimer dis. I have a svg image where i want to change the color of the svg using the css filter property. background color: #dadada; .custom 1 { filter: invert(0.5); how can i make the svg image as white color. you can combine filter properties like this. background color: #dadada; .custom 1 { filter: invert(0.5); .custom 2 {.

Free Filters Flat Color Outline Icon 19858531 Png With Transparent An outline is a line that is drawn around elements, outside the borders, to make the element "stand out". the outline color property specifies the color of an outline. Styling an icon's color, size, and shadow in css involves setting the color property for the icon's color, adjusting its size with font size or width height, and applying box shadow or text shadow for visual depth effects. Changing an image icon color using css styling is straightforward when utilizing css filters. this method lets you dynamically adjust icon colors to suit your design without altering the original image file. The css filter property provides access to effects like blur or color shifting on an element’s rendering before the element is displayed. filters are commonly used to adjust the rendering of an image, a background, or a border.

Color Filters Css Library Bypeople Changing an image icon color using css styling is straightforward when utilizing css filters. this method lets you dynamically adjust icon colors to suit your design without altering the original image file. The css filter property provides access to effects like blur or color shifting on an element’s rendering before the element is displayed. filters are commonly used to adjust the rendering of an image, a background, or a border. Everything you can typically control with css is up for grabs — from color to display to alignment. we recommend targeting icons in your css in a couple of different ways. you can also add your own custom styling to font awesome icons by adding your own css rules in your project’s code. .fa solid { .fa regular { .fa light {. Change all images to black and white (100% gray): tip: more "try it yourself" examples below. the filter property defines visual effects (like blur and saturation) to an element (often ). show demo . yes. read about animatable try it. the numbers in the table specify the first browser version that fully supports the property. Css outline color the outline color property is used to set the color of the outline. the color can be set by: name specify a color name, like "red" hex specify a hex value, like "#ff0000" rgb specify a rgb value, like "rgb (255,0,0)" hsl specify a hsl value, like "hsl (0, 100%, 50%)". One can easily change the size and the color of an icon, even add shadows to it by using just css. it is also possible to have moved and animated icons. we will cover these all below. icons can be placed nearly anywhere using a style prefix (fa) and the name of the icon.

Background Image Color Overlay Create A Filter Look With Css Everything you can typically control with css is up for grabs — from color to display to alignment. we recommend targeting icons in your css in a couple of different ways. you can also add your own custom styling to font awesome icons by adding your own css rules in your project’s code. .fa solid { .fa regular { .fa light {. Change all images to black and white (100% gray): tip: more "try it yourself" examples below. the filter property defines visual effects (like blur and saturation) to an element (often ). show demo . yes. read about animatable try it. the numbers in the table specify the first browser version that fully supports the property. Css outline color the outline color property is used to set the color of the outline. the color can be set by: name specify a color name, like "red" hex specify a hex value, like "#ff0000" rgb specify a rgb value, like "rgb (255,0,0)" hsl specify a hsl value, like "hsl (0, 100%, 50%)". One can easily change the size and the color of an icon, even add shadows to it by using just css. it is also possible to have moved and animated icons. we will cover these all below. icons can be placed nearly anywhere using a style prefix (fa) and the name of the icon.

Edit Css Filters Css outline color the outline color property is used to set the color of the outline. the color can be set by: name specify a color name, like "red" hex specify a hex value, like "#ff0000" rgb specify a rgb value, like "rgb (255,0,0)" hsl specify a hsl value, like "hsl (0, 100%, 50%)". One can easily change the size and the color of an icon, even add shadows to it by using just css. it is also possible to have moved and animated icons. we will cover these all below. icons can be placed nearly anywhere using a style prefix (fa) and the name of the icon.
Comments are closed.