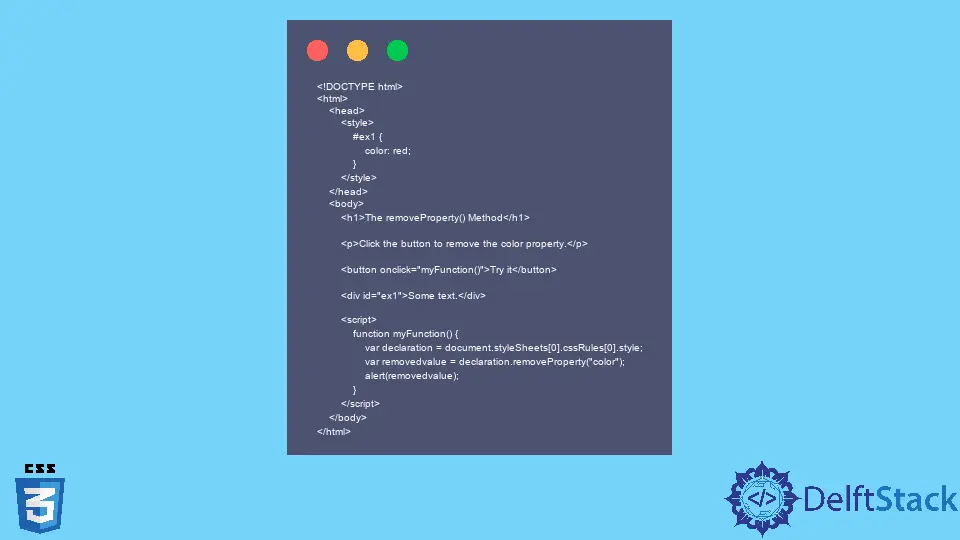
How To Change Css Style With Javascript Add Or Remove Css Style With Javascript

How To Remove Css Styles For An Element Only Delft Stack If you are not averse to using javascript and regex, you can use the below solution to find all width and height properties in the style attribute and replace them with nothing. With javascript, we are able to set css styles for one or multiple elements in the dom, modify them, remove them or even change the whole stylesheet for all your page. let’s get into the different ways we can do achieve this: 1. change css inline properties with javascript.

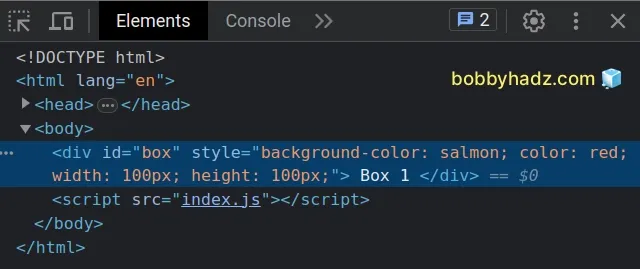
Remove Css Style Property From An Element Using Javascript Bobbyhadz The setstyle function uses setattribute to apply inline css styles to the paragraph (
) element, changing its text color, background, and padding. it also disables the "set style" button and enables the "remove style" button by toggling their disabled attributes.

Remove Css Style Property From An Element Using Javascript Bobbyhadz

Change Css Styles With Javascript

How To Remove Css Style Of Tag Using Javascript Jquery Geeksforgeeks
Comments are closed.