How To Call Functions From Another Component In React

Call Multiple Functions Onclick In React I want to call a method exposed by a react component from the instance of a react element. for example, in this jsfiddle. i want to call the alertmessage method from the helloelement reference. is there a way to achieve this without having to write additional wrappers? edit (copied code from jsfiddle). In this article, we’ll show you how to call a function from another component in react. we’ll cover the basics of passing data between components, and then we’ll show you how to use the `usestate` hook to call a function from a parent component in a child component.

React How To Call A Function From Another Component In this guide, we have learned how to communicate between the components—more specifically, from a child component to a parent component—using the action handlers as props.

Never Call A React Function Component Franco D Alessio

Don T Call A React Function Component

Javascript Calling React Component Function Inside Another React

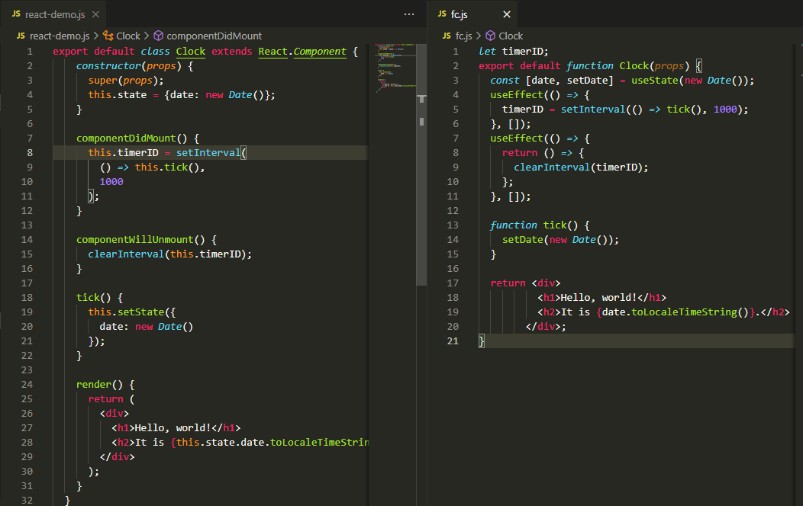
Transform React Class Component To Function Component
Comments are closed.