How To Apply Gestalt Principles In Web Design Tdp

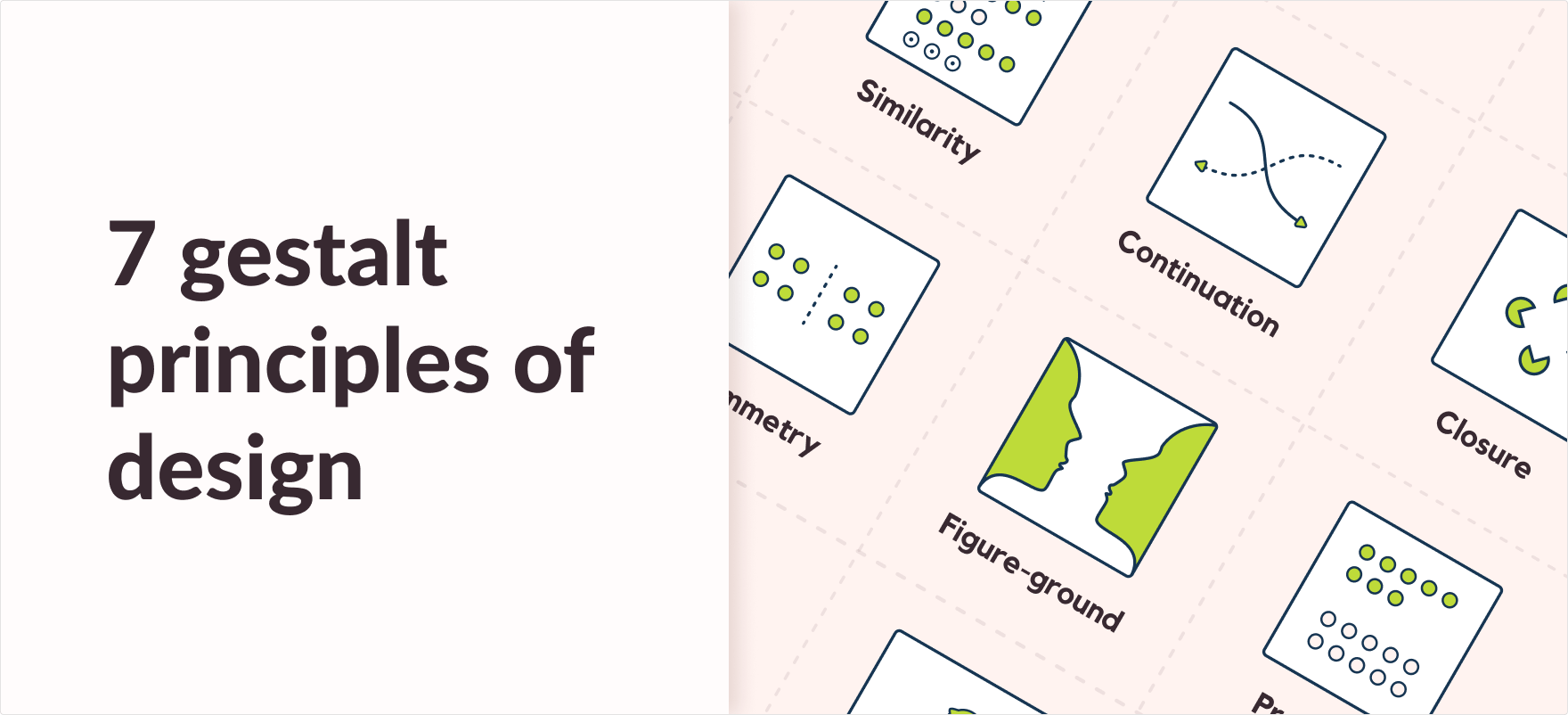
7 Gestalt Principles Of Design Infographics Included The gestalt principles — similarity, proximity, closure, symmetry, continuity, common fate, and prägnanz — each offer unique insights into visual perception and can be harnessed to make web designs more intuitive and user friendly. In this article, we break down what is gestalt psychology, the seven gestalt principles of design, and how to apply it to your website.
How To Apply Gestalt Principles In Web Design Tdp The six gestalt principles aren't just design theory – they're your roadmap to creating designs that work with human nature instead of fighting against it. master these principles, and watch your design effectiveness reach gestalt proportions. How do gestalt principles apply to web design? in this informative video, we will explore the fascinating world of gestalt principles and their application i. Gestalt psychology tries to unravel that common ground by defining some basic principles that govern our sense of perception. these laws are applicable to everything, from our day to day. How does it apply to the ui design? knowing how to combine symmetry correctly gives us the possibility to organize graphic elements in a fluid, harmonic and simple way, giving stability and structure to what we want to show.

How To Apply Gestalt Principles In Web Design Tdp Gestalt psychology tries to unravel that common ground by defining some basic principles that govern our sense of perception. these laws are applicable to everything, from our day to day. How does it apply to the ui design? knowing how to combine symmetry correctly gives us the possibility to organize graphic elements in a fluid, harmonic and simple way, giving stability and structure to what we want to show. Learn how to apply gestalt principles to your web and mobile ui designs in a way that’s practical, clear, and actually improves ux. By applying the gestalt principles during these stages, designers can enhance the effectiveness and usability of their work. one of the best ways to apply the gestalt principles is to analyze existing designs and identify areas where they can be improved. Learn how the 7 gestalt principles apply to ui design with real world examples and visual breakdowns. understand why they matter for better user experiences. Gestalt theory in web design leverages six principles: similarity, continuity, closure, proximity, figure ground, and symmetry & order. these principles guide how elements are perceived as a whole in web design and branding, enhancing usability and aesthetic appeal.
Comments are closed.