How To Add Styles In React Native Coder Aweso Me

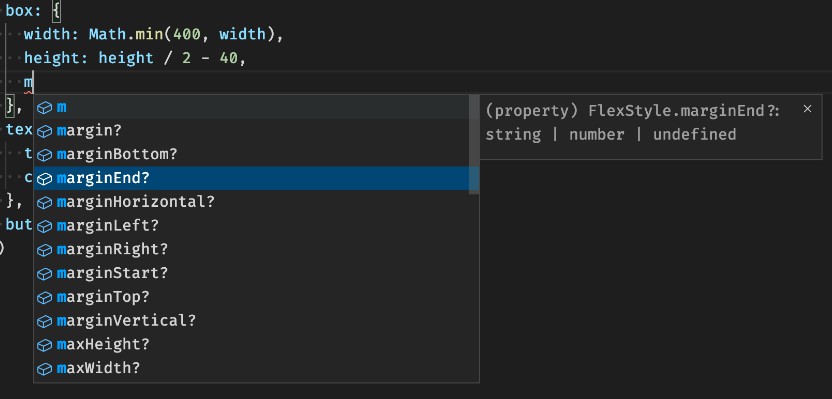
How To Add Styles In React Native Coder Aweso Me Adding styles to the react native app. styling with react native is little bit similar to css (not the syntax). we place our styling codes inside same file. With react native, you style your application using javascript. all of the core components accept a prop named style. the style names and values usually match how css works on the web, except names are written using camel casing, e.g. backgroundcolor rather than background color.

Document Moved Basically, react native use an object for the stylesheet. to fix the above error just add {} in styles. like this. styles.container, . backgroundcolor: this.props.backgroundcolor. There are two major ways to style your react native application. to style an element with the style props, the value must be a javascript object. you just have to add a style prop to your element. stylesheets separates the style code from the main elements. it makes the code easier to understand and increases its usability.

Ogindex Png
Github Desqer React Native Advanced Styles Advanced Styles For React

Dynamic Styles For React Native And Expo Web
Comments are closed.