How To Add Object Key After Comparing Two Arrays Of Objects In Javascript

Get The Differences Between Two Arrays Of Objects In Javascript You can use flatmap, array.filter () and the new set object to get unique keys, while also keeping your code short and readable. get an array of filterform's keys const filterformkeys = object.keys(filterform);. In this approach, we will create two arrays of objects (here they both have different numbers of objects) and several objects containing multiple key value pairs. then we will create a method that will solely be responsible for comparing two arrays of objects one after the other.

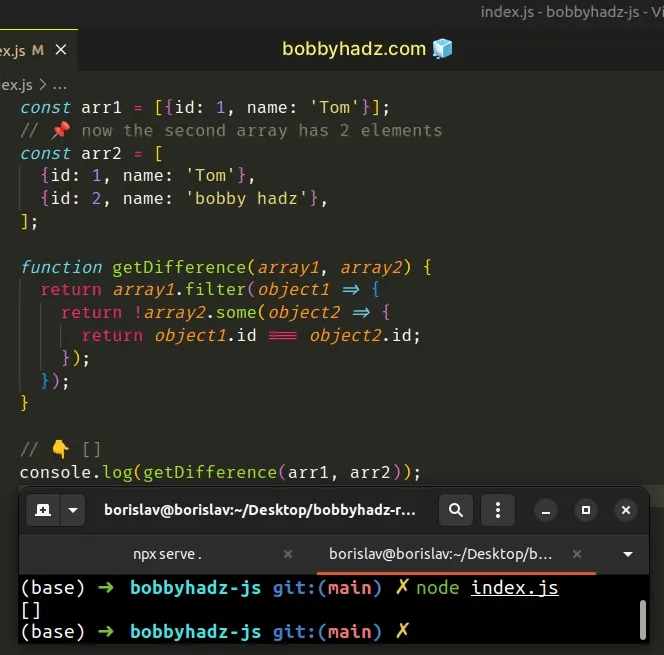
Get Difference Between Two Arrays Of Objects In Javascript Bobbyhadz Learn a cleaner approach to add an `issupported` key for each country in your array by comparing two arrays of country objects in javascript. this video is. We have two similar javascript objects and are interested in finding which key (s), if any, have changed at the first level. a key in the object could hold any data type in its value, including array and object, and it could also be deeply nested. Const objkeys1 = object.keys(object1); const objkeys2 = object.keys(object2); if (objkeys1.length !== objkeys2.length) return false; for (var key of objkeys1) { const value1 =. In this article, i will implement a custom object and array comparison function. i will use recursion to implement the comparison function. i will also compare the performance of different methods of object comparison.

Javascript Arrays Vs Objects Challenge Codesandbox Const objkeys1 = object.keys(object1); const objkeys2 = object.keys(object2); if (objkeys1.length !== objkeys2.length) return false; for (var key of objkeys1) { const value1 =. In this article, i will implement a custom object and array comparison function. i will use recursion to implement the comparison function. i will also compare the performance of different methods of object comparison. In this article, we will compare two objects deeply. the objects that we will compare can not only have strings, numbers, and boolean as properties but also nested objects & arrays. We are going to talk about how to compare or find differences between two arrays of objects in javascript using the key properties. You can convert objects into arrays of key value pairs and then compare them. example: to demonstrate comparing the javascript object using the object.entries method. Today, i am going to show you a basic way to write a function that compares (2) objects, and also retrieves their matching properties. this function as the name states will be used to compare 2 objects and it works for objects that contain simple, but not complex properties.

4 Ways To Compare Arrays Of Objects In Javascript Codez Up In this article, we will compare two objects deeply. the objects that we will compare can not only have strings, numbers, and boolean as properties but also nested objects & arrays. We are going to talk about how to compare or find differences between two arrays of objects in javascript using the key properties. You can convert objects into arrays of key value pairs and then compare them. example: to demonstrate comparing the javascript object using the object.entries method. Today, i am going to show you a basic way to write a function that compares (2) objects, and also retrieves their matching properties. this function as the name states will be used to compare 2 objects and it works for objects that contain simple, but not complex properties.

4 Ways To Compare Arrays Of Objects In Javascript Codez Up You can convert objects into arrays of key value pairs and then compare them. example: to demonstrate comparing the javascript object using the object.entries method. Today, i am going to show you a basic way to write a function that compares (2) objects, and also retrieves their matching properties. this function as the name states will be used to compare 2 objects and it works for objects that contain simple, but not complex properties.

How To Join Array Of Objects In Javascript Infoandapps
Comments are closed.