How To Add External Css File Codewithpunchy

How To Combine External Css In Wordpress Host4geeks Llc We use external css file to add styles to our html documents using 'link' element.review: what is html?html also stands for hyper text markup language is a. Below are the steps to use the link tag to link css in your html code. step 1: create a css file. create a new file with a .css extension and add your css code. for example, create a file called “style.css” and add the following code: step 2: save the css file. save the css file in the same directory as your html file. step 3: link the css file.

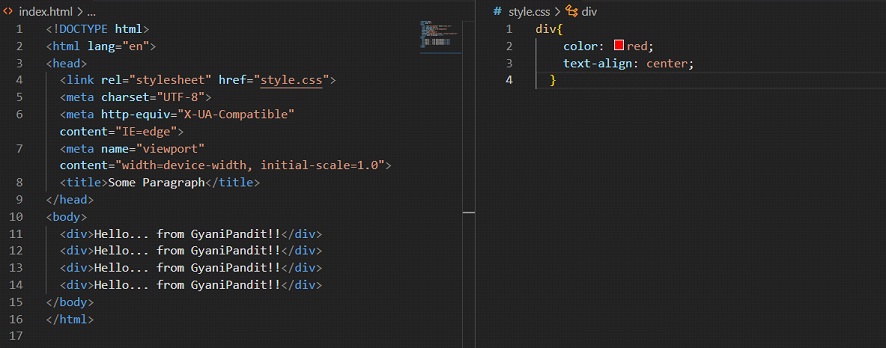
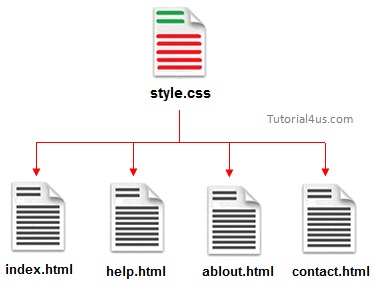
External Css With an external style sheet, you can change the look of an entire website by changing just one file! each html page must include a reference to the external style sheet file inside the element, inside the head section. To link an external css file to an html document, you need to use the element within the
section of your html file. the element should have the rel attribute set to "stylesheet" and the href attribute specifying the path to your css file. This tutorial will walk through ways and examples of how to add css to an html file. free code download included. The simplest way to do so is to add a stylesheet link to your document head section: doing so will reduce the performance on the first load (since the system must request two files instead of one) but improve subsequent performance because the style sheet remains in cache for a while. from stackoverflow's page:.
External Css This tutorial will walk through ways and examples of how to add css to an html file. free code download included. The simplest way to do so is to add a stylesheet link to your document head section: doing so will reduce the performance on the first load (since the system must request two files instead of one) but improve subsequent performance because the style sheet remains in cache for a while. from stackoverflow's page:. In this article, you learned how to add an external style sheet to your web page using the link element and the href and rel attributes. you also learned that you can import multiple stylesheets and use the media attribute to determine when each one should be applied. Code with punchy is an online channel built for many who has interest in web development but do not have the financial means to be taught. cwp looks forward to help and impact 30,000 youths. By following the steps outlined in this article, you can successfully add external css to your html code and enhance the visual appeal of your web pages. adding external css to a web page involves linking an external stylesheet file using the element in the html document. External css is an approach to applying css styles to html pages by defining the css in a separate file. let's see an example: color: blue; here, we have css in a separate file named style.css. the external css file should have a .css extension.

Vscode Css File External Attach Vrogue Co In this article, you learned how to add an external style sheet to your web page using the link element and the href and rel attributes. you also learned that you can import multiple stylesheets and use the media attribute to determine when each one should be applied. Code with punchy is an online channel built for many who has interest in web development but do not have the financial means to be taught. cwp looks forward to help and impact 30,000 youths. By following the steps outlined in this article, you can successfully add external css to your html code and enhance the visual appeal of your web pages. adding external css to a web page involves linking an external stylesheet file using the element in the html document. External css is an approach to applying css styles to html pages by defining the css in a separate file. let's see an example: color: blue; here, we have css in a separate file named style.css. the external css file should have a .css extension.

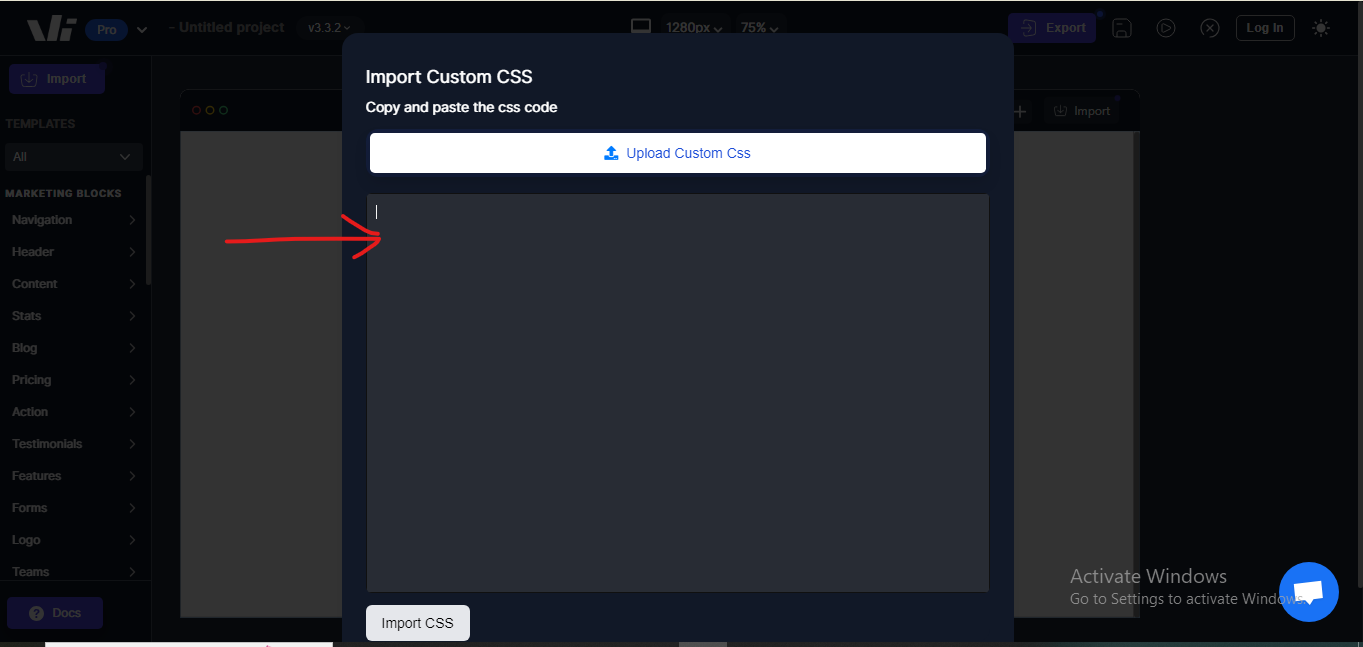
Importing Your Css Code Into Windframe By following the steps outlined in this article, you can successfully add external css to your html code and enhance the visual appeal of your web pages. adding external css to a web page involves linking an external stylesheet file using the element in the html document. External css is an approach to applying css styles to html pages by defining the css in a separate file. let's see an example: color: blue; here, we have css in a separate file named style.css. the external css file should have a .css extension.
Comments are closed.