How To Add Another Same Pagination With Bootstrap Table In Rails

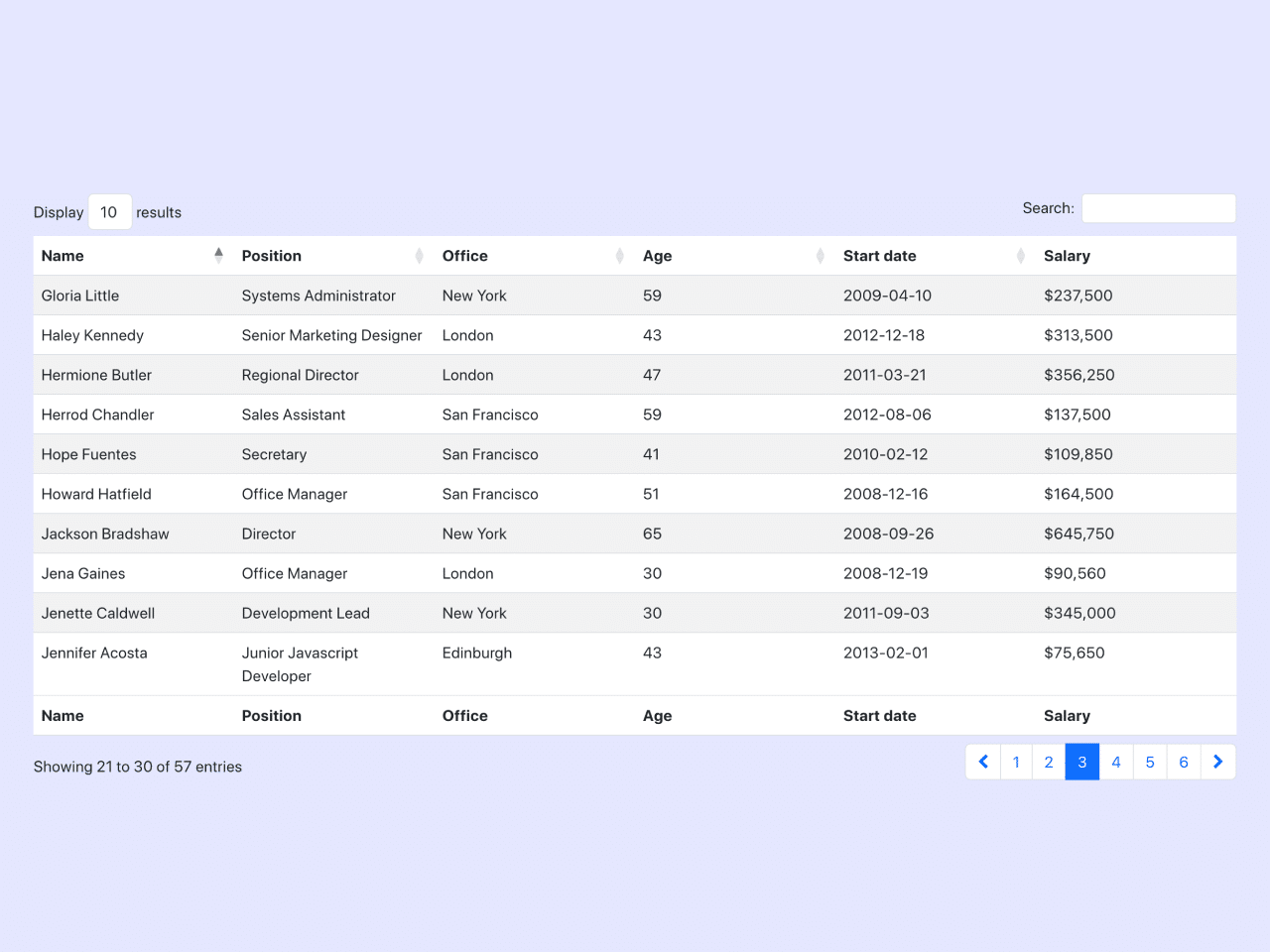
Bootstrap Table With Pagination And Search And Sorting 50 Off I'd like to add another same pagination in a single table. now a pagination is showed in the bottom of the table but i want another one in the top of the table. Discover a simple solution to integrate an additional pagination at the top of your bootstrap table in a ruby on rails application using `bootstrap table rails` without needing extra.

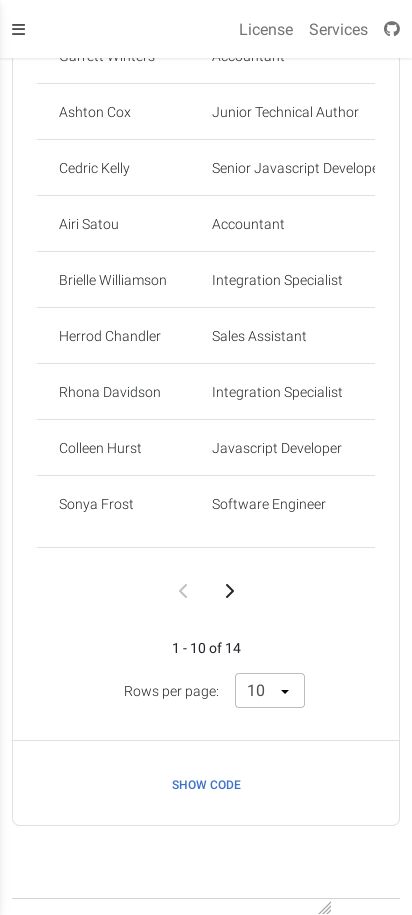
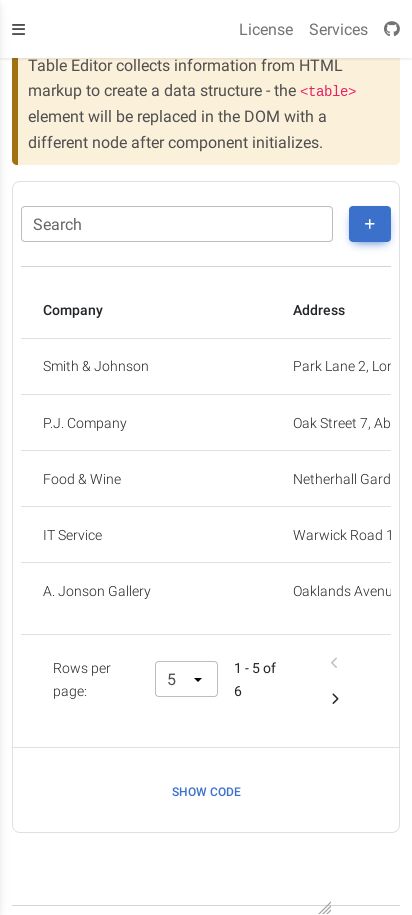
Table Editor Pagination Responsiveness Material Design For Bootstrap On rails applications one of the most common used gems is will paginate. this gem is very easy to implement but have some limitations. some of the limitations that we found are the ability to. Instead, i will focus on how to make our pagination system as flexible as possible, as you might need different types of pagination within the same application. whether we'll be using infinite scrolling, carousel, or append only pagination, we'll only need 2 distinct turbo frames 💥. placeholder skeleton. Bootstrap table rails provides the bootstrap table plugin as a rails engine to use it within the asset pipeline. add this to your gemfile: and run bundle install. in your application.js, include the following: in your application.css, include the following: dir tree: └── javascripts. └── bootstrap table. ├── bootstrap table locale all.js. In this guide we will walk through how to integrate the kaminari gem to add pagination to our rails application.

Table Editor Pagination Responsiveness Material Design For Bootstrap Bootstrap table rails provides the bootstrap table plugin as a rails engine to use it within the asset pipeline. add this to your gemfile: and run bundle install. in your application.js, include the following: in your application.css, include the following: dir tree: └── javascripts. └── bootstrap table. ├── bootstrap table locale all.js. In this guide we will walk through how to integrate the kaminari gem to add pagination to our rails application. Is there a way to do pagination in rails? this is how our post feed appears now: pagination in rails can be fairly easy with the help of a gem called will paginate. with this gem, it takes literally two lines of additional code. to get started, install the gem: bundle add will paginate. In a rails application, the paginator (impossible to say out loud without using an arnold schwarzenegger voice) makes it very easy to accomplish this. it works with activerecord to divide up the. Loading all records in a single page may take time, so it is always recommended to created pagination. in will paginate bootstrap gem integrates the bootstrap pagination component. the usage for this is extremely simple and it magically works. so let’s take a look at adding this. step 1. gem install will paginate bootstrap step 2. Bootstrap table rails provides the bootstrap table plugin as a rails engine to use it within the asset pipeline. add this to your gemfile: and run bundle install. in your application.js, include the following: in your application.css, include the following: dir tree: └── javascripts. └── bootstrap table. ├── bootstrap table locale all.js.

Bootstrap Table Pagination Jquery Plugin Is there a way to do pagination in rails? this is how our post feed appears now: pagination in rails can be fairly easy with the help of a gem called will paginate. with this gem, it takes literally two lines of additional code. to get started, install the gem: bundle add will paginate. In a rails application, the paginator (impossible to say out loud without using an arnold schwarzenegger voice) makes it very easy to accomplish this. it works with activerecord to divide up the. Loading all records in a single page may take time, so it is always recommended to created pagination. in will paginate bootstrap gem integrates the bootstrap pagination component. the usage for this is extremely simple and it magically works. so let’s take a look at adding this. step 1. gem install will paginate bootstrap step 2. Bootstrap table rails provides the bootstrap table plugin as a rails engine to use it within the asset pipeline. add this to your gemfile: and run bundle install. in your application.js, include the following: in your application.css, include the following: dir tree: └── javascripts. └── bootstrap table. ├── bootstrap table locale all.js.
Comments are closed.