How To Add A Transparent Overlay To Background Images With Css A Beginners Guide

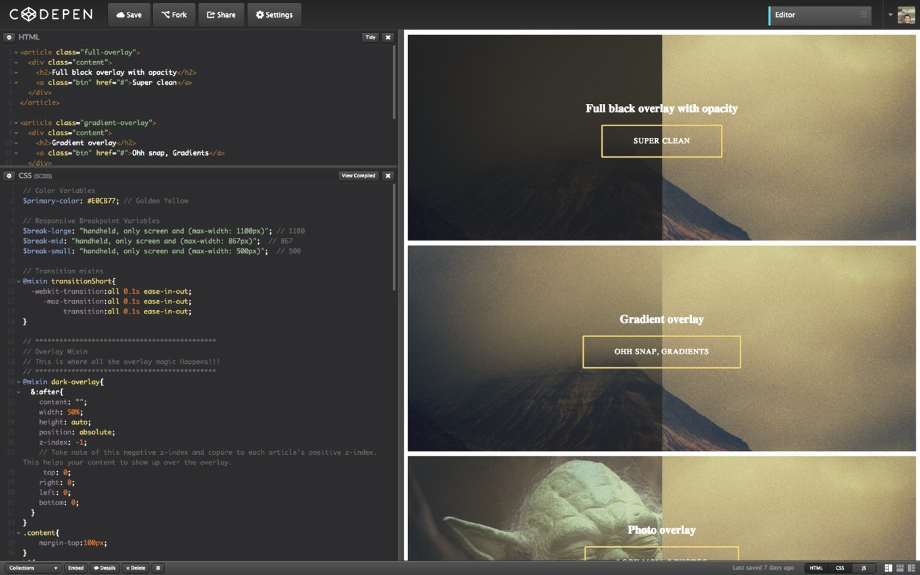
Download High Quality Css Background Transparent Overlay Transparent In this post, we’ll walk through the different methods for creating transparent overlays over images using only css. one of the easiest ways to add a transparent overlay to an image is by using the ::before or ::after pseudo elements. How to add a transparent overlay to background images with css — a beginners guide. in this tutorial, you'll learn how to add a color overlay to a background.

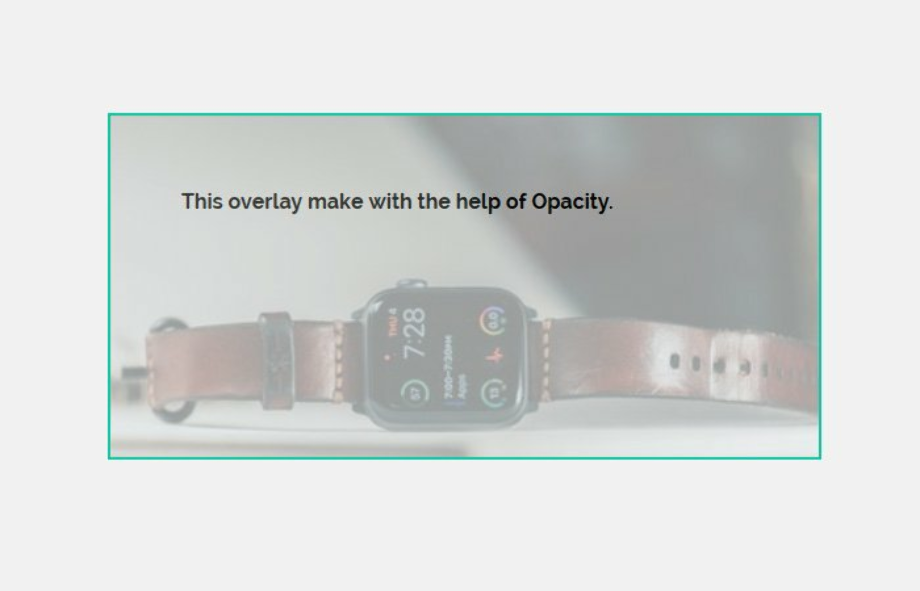
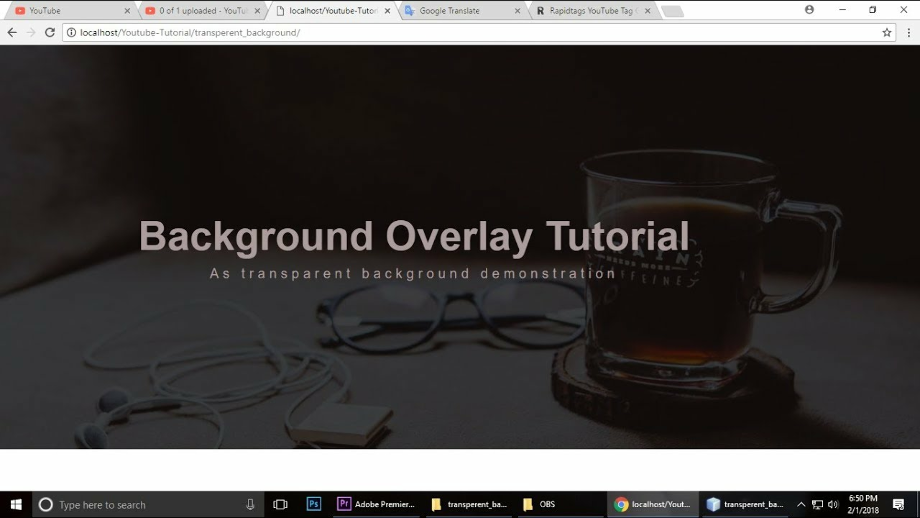
Download High Quality Css Background Transparent Overlay Transparent Is there a way to put the colored layer over the background image? here's my css: background color: rgba(248, 247, 216, 0.7);. With the help of css opacity or rbg color, we can easily add a transparent overlay background image. the opacity property allows specifying the transparency of an element. Image overlay is the technique of adding a transparent background color over a base image. this is very simple to implement with css. First, we create a

Download High Quality Css Background Transparent Overlay Transparent Image overlay is the technique of adding a transparent background color over a base image. this is very simple to implement with css. First, we create a
Comments are closed.