Hover In Css Learn Thedifferent Examples Of Hover In Css

Hover Css Case Study Ian Lunn Front End Developer Hover transforms smartphone photos of any home to a fully measured 3d model. with our accurate roofing and siding measurements, you can estimate a project confidently and easily visualize the final project with real material. Find the perfect domain name for your idea at hover. all domains come with industry leading customer support and free whois privacy. name your passion today!.

Css Hover Effects An Introduction To Hover Effects In Css The meaning of hover is to position (a computer cursor) over something (such as an image or icon) without selecting it. how to use hover in a sentence. Hover or hovering may refer to: levitation (physics), the process by which an object or person is suspended by a physical force against gravitation without solid physical contact. All your trades. all your people. all in one place. contractors, adjusters, and homeowners trust hover to get the job done. for construction pros: measure everything. get detailed, to the inch. Hover refers to the action of remaining suspended or floating in the air in one place. it can apply to objects, insects, birds, aircraft, or even a computer cursor on a screen.

Css Hover Effects An Introduction To Hover Effects In Css All your trades. all your people. all in one place. contractors, adjusters, and homeowners trust hover to get the job done. for construction pros: measure everything. get detailed, to the inch. Hover refers to the action of remaining suspended or floating in the air in one place. it can apply to objects, insects, birds, aircraft, or even a computer cursor on a screen. Hover is a pre construction and design app for exterior and interior measurements, takeoffs, estimates, and design. trusted by over 250k pros nationwide. Learn how to use the css hover pseudo class to create interactive effects on buttons, links, and other elements. includes examples and best practices. Featured articles: getting started with hover for vistaprint customers welcome to hover, vistaprint customers! we are excited to announce that beginning august 15th, 2023, hover will be keep reading. Change your domain name registrar and transfer to hover today for free. just pay for an additional year of registration and keep all your remaining time.

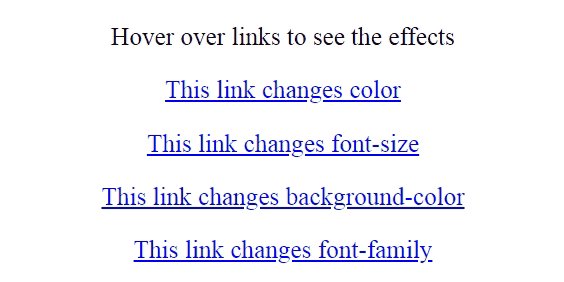
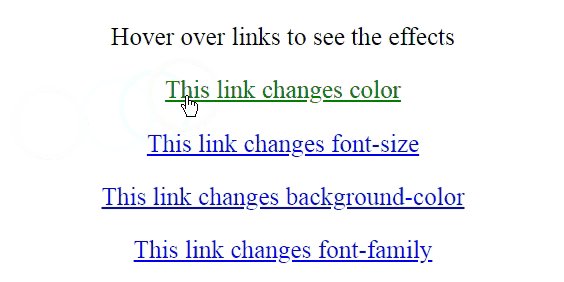
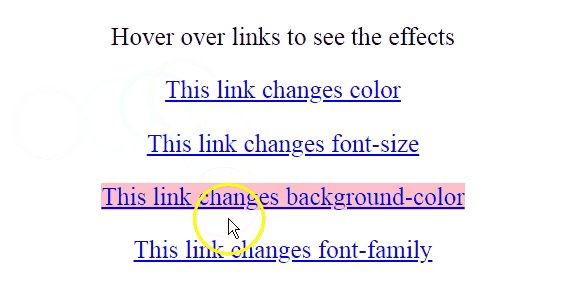
Css Hover Effects An Introduction To Hover Effects In Css Hover is a pre construction and design app for exterior and interior measurements, takeoffs, estimates, and design. trusted by over 250k pros nationwide. Learn how to use the css hover pseudo class to create interactive effects on buttons, links, and other elements. includes examples and best practices. Featured articles: getting started with hover for vistaprint customers welcome to hover, vistaprint customers! we are excited to announce that beginning august 15th, 2023, hover will be keep reading. Change your domain name registrar and transfer to hover today for free. just pay for an additional year of registration and keep all your remaining time.
Comments are closed.