Help With Pdf Reader Issue 1081 React Pdf Viewer React Pdf Viewer

React Pdf Viewer Powered By Hooks Reactscript Have a question about this project? sign up for a free github account to open an issue and contact its maintainers and the community. I'm encountering a problem with my code while attempting to create a pdfviewer component in react (using typescript) with the react pdf library. despite my efforts, it seems to be failing, and i'm struggling to understand why.

Help With Pdf Reader Issue 1081 React Pdf Viewer React Pdf Viewer Installing packages 1. installing pdfjs library react pdf viewer uses the apis provided by the popular pdfjs library. execute the following command from the root folder to install pdfjs:. The most basic usage of react pdf viewer needs four components, namely: rpconfig, rpprovider, rpdefaultlayout, and rppages. here's how to implement a basic pdf viewer in a react application:. We encountered an error trying to load issues. a react component to view a pdf document. contribute to react pdf viewer react pdf viewer development by creating an account on github. In this tutorial, we’ll walk through the process of creating a simple pdf viewer using react and the @react pdf viewer library. we'll also show you how to configure it within a next.js application.

Simple React Pdf Viewer Component With Controls Reactscript We encountered an error trying to load issues. a react component to view a pdf document. contribute to react pdf viewer react pdf viewer development by creating an account on github. In this tutorial, we’ll walk through the process of creating a simple pdf viewer using react and the @react pdf viewer library. we'll also show you how to configure it within a next.js application. Documentation welcome to the react pdf viewer documentation. this page covers everything you need to get started with the react pdf viewer component. Adding react viewers is a common requirement for web apps. with react, there’s the react pdf viewer package that lets us add pdf viewers to react apps easily. in this article, we’ll look at how to use it to add a pdf viewer to our react app. React pdf is a lightweight, feature rich pdf viewer for react applications. powered by pdf.js, it offers seamless integration for rendering and interacting with pdf documents. If you don't need direct control over the pdf in any way, then just use an iframe. it'll make the browser use their default viewer, which is generally a pretty decent one. there's also one made by mozilla (pdf.js), but any pdf viewer is going to be pretty heavy in terms of code size.

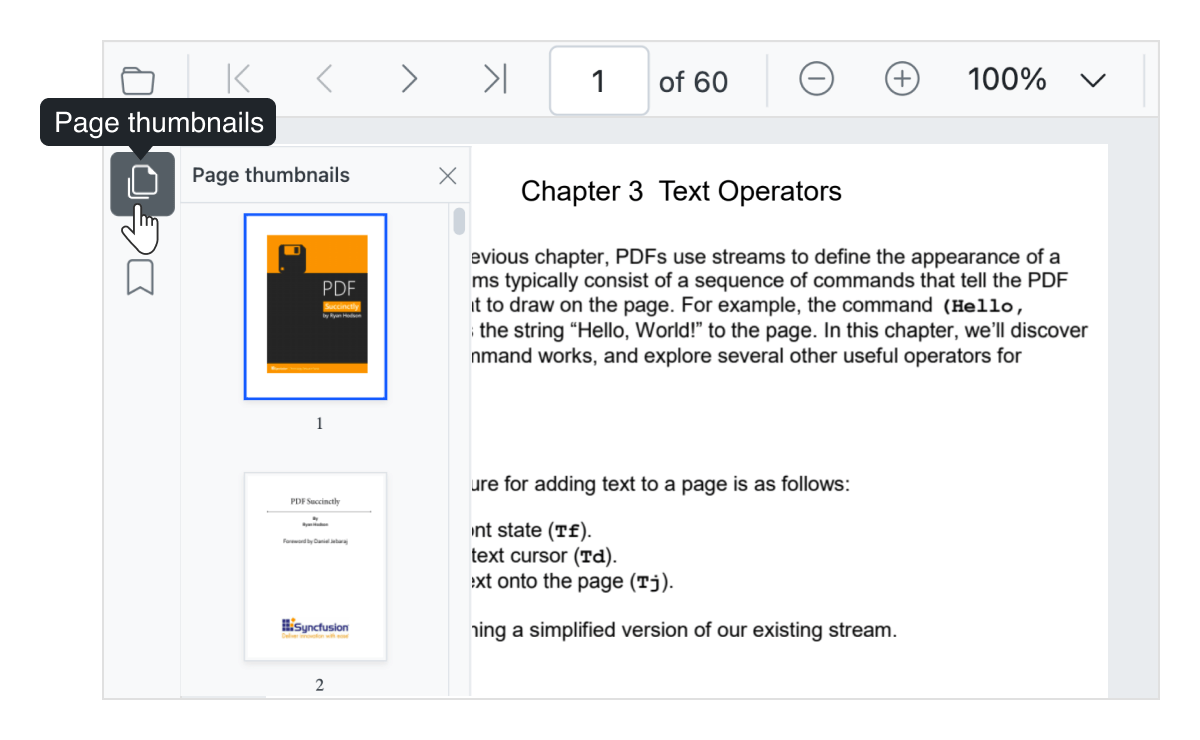
React Pdf Viewer Reliable And Responsive Ui Syncfusion Documentation welcome to the react pdf viewer documentation. this page covers everything you need to get started with the react pdf viewer component. Adding react viewers is a common requirement for web apps. with react, there’s the react pdf viewer package that lets us add pdf viewers to react apps easily. in this article, we’ll look at how to use it to add a pdf viewer to our react app. React pdf is a lightweight, feature rich pdf viewer for react applications. powered by pdf.js, it offers seamless integration for rendering and interacting with pdf documents. If you don't need direct control over the pdf in any way, then just use an iframe. it'll make the browser use their default viewer, which is generally a pretty decent one. there's also one made by mozilla (pdf.js), but any pdf viewer is going to be pretty heavy in terms of code size.

React Pdf Viewer Reliable And Responsive Ui Syncfusion React pdf is a lightweight, feature rich pdf viewer for react applications. powered by pdf.js, it offers seamless integration for rendering and interacting with pdf documents. If you don't need direct control over the pdf in any way, then just use an iframe. it'll make the browser use their default viewer, which is generally a pretty decent one. there's also one made by mozilla (pdf.js), but any pdf viewer is going to be pretty heavy in terms of code size.

React Pdf Viewer Reliable And Responsive Ui Syncfusion
Comments are closed.